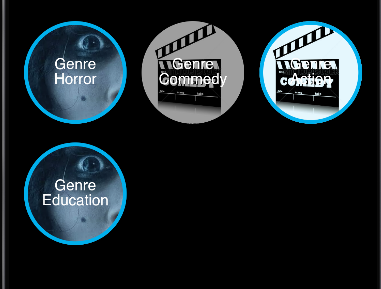
i have list of genre and i give a boolean property 'selected: false' then if i click one of the genre it will turn to true if i select it again it will change to false. the problem is it's not updating the state, i already wrap it with obx and give .obs extension to the variable
note: the ui is Obx > Gridview.builder it's too many code so i shorten it
my code below
selectPersonalize(item, index) {
if (personalizeList[index]['selected'] == false) {
personalizeList[index]['selected'] = true;
} else {
personalizeList[index]['selected'] = false;
}
log('Selected category ${personalizeList[index]}');
}
the ui code
itemBuilder: (context, index) {
var item = personalizeController.personalizeList[index];
bool selected = personalizeController.personalizeList[index]
['selected'] ==
true;
return CustomImageBuilder(
imageUrl: item['personalize_image'],
placeHolder: const Skeleton(radius: 100),
errorWidget: Icon(
Icons.error,
color: MyThemes.colorGrey,
),
child: (imageProvider) {
return GestureDetector(
onTap: () {
personalizeController.selectPersonalize(item, index);
},
child: AnimatedContainer(
duration: const Duration(milliseconds: 100),
padding: const EdgeInsets.all(10),
decoration: BoxDecoration(
image: DecorationImage(
colorFilter: ColorFilter.mode(
selected
? MyThemes.colorBlue.withOpacity(0.1)
: Colors.black38,
BlendMode.darken,
),
image: imageProvider,
fit: BoxFit.cover,
),
border: Border.all(
width: 4,
color: selected
? MyThemes.colorBlue
: Colors.transparent,
),
shape: BoxShape.circle,
),
child: Center(
child: Text(
item['personalize_description'],
textAlign: TextAlign.center,
style: const TextStyle(
color: MyThemes.colorWhite,
fontSize: 16,
),
),
),
),
);
},
);
CodePudding user response:
You just need to change the selectPersonalize function to this!
selectPersonalize(item, index) {
if (personalizeList[index]['selected'] == false) {
personalizeList[index]['selected'] = true;
} else {
personalizeList[index]['selected'] = false;
}
personalizeList.refresh();
log('Yeah. It is working!');
}