I am having difficulty figuring how to get a Row, which contains wrapped text, to appear centered in a Column.
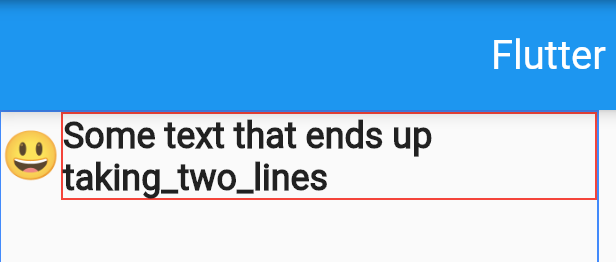
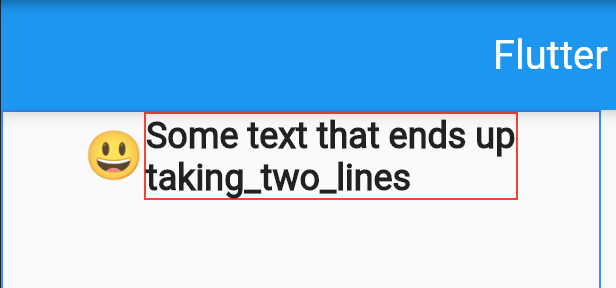
The issue seems to be that Flexible (or Expanded for that matter) causes the Text widget to consume the entire remaining horizontal space in the Row. This seems fine for text layout purposes, i.e., determining the needed height for the text. However, it also seems to me that is should be possible that once the text has been laid out, the bounds of its widget can be "shrunk" to require only the minimum width necessary. (Notice the difference of width/space within the red bounding box in the images below.)
Is it possible to achieve this in Flutter? What am I overlooking?
I have searched high and low on SO and haven't found this specific question.
What I would like to see
What I have tried
- Several permutations of
FlexibleandExpanded, around theText,Row, andColumnin various combinations - Several different values for
fitandflex(withFlexible) IntrinsicWidthparent onColumnsoftWrap