
Can any one suggest me how i can input the text in the SplittedBox of TextFieldForm, which consist of letters and numbers, can you please give some ideas regarding that text from..
I have tried several method but was of no use
here is my source code:
Container(
color: Colors.grey[200],
padding: EdgeInsets.all(20),
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"Vehicle Number:",
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
Padding(
padding: const EdgeInsets.all(10),
child: TextFormField(
controller: vehicleNo,
style: const TextStyle(
fontWeight: FontWeight.bold),
decoration: InputDecoration(
border: UnderlineInputBorder(
borderRadius:
BorderRadius.circular(5.0),
borderSide: const BorderSide(
width: 0,
style: BorderStyle.none,
),
),
fillColor: Colors.white,
filled: true,
//labelText: 'Vehicle Number.*',
contentPadding:
const EdgeInsets.symmetric(
vertical: 10.0,
horizontal: 10.0),
),
validator: (value) {
if (value == null || value.isEmpty) {
return 'Please enter vehicle number';
} else {
if u can suggest me , I will be really greatful..
CodePudding user response:
I write simple class for that:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
class SplitInput extends StatefulWidget {
final String format; // example '2d 2d 3s' => 2 digits 2 digits 3 String(with 3 length)
const SplitInput({required this.format});
@override
State<SplitInput> createState() => _SplitInputState();
}
class _SplitInputState extends State<SplitInput> {
@override
Widget build(BuildContext context) {
return Row(
children: [
...cells(),
],
);
}
cells() {
List<Widget> cellList = [];
final listOfCells = widget.format.split(' ');
for (String element in listOfCells) {
final type = element[0];
final flex = int.parse(element.substring(1, element.length));
final controller = TextEditingController();
cellList.add(
Expanded(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
decoration: BoxDecoration(
color: Colors.black12,
borderRadius: BorderRadius.circular(15),
),
child: TextField(
controller: controller,
decoration: InputDecoration(
counter: Container(),
focusedBorder: InputBorder.none,
border: InputBorder.none,
),
textInputAction: TextInputAction.next,
textAlign: TextAlign.center,
keyboardType:
type == 's' ? TextInputType.text : TextInputType.number,
maxLength: flex,
),
),
),
flex: flex,
),
);
}
return cellList;
}
}
you can customize that. easily you can use that like below:
SplitInput(format: 'd2 d2 s4 d2')
d is digit and s is String and after them you should write their length and split by space.
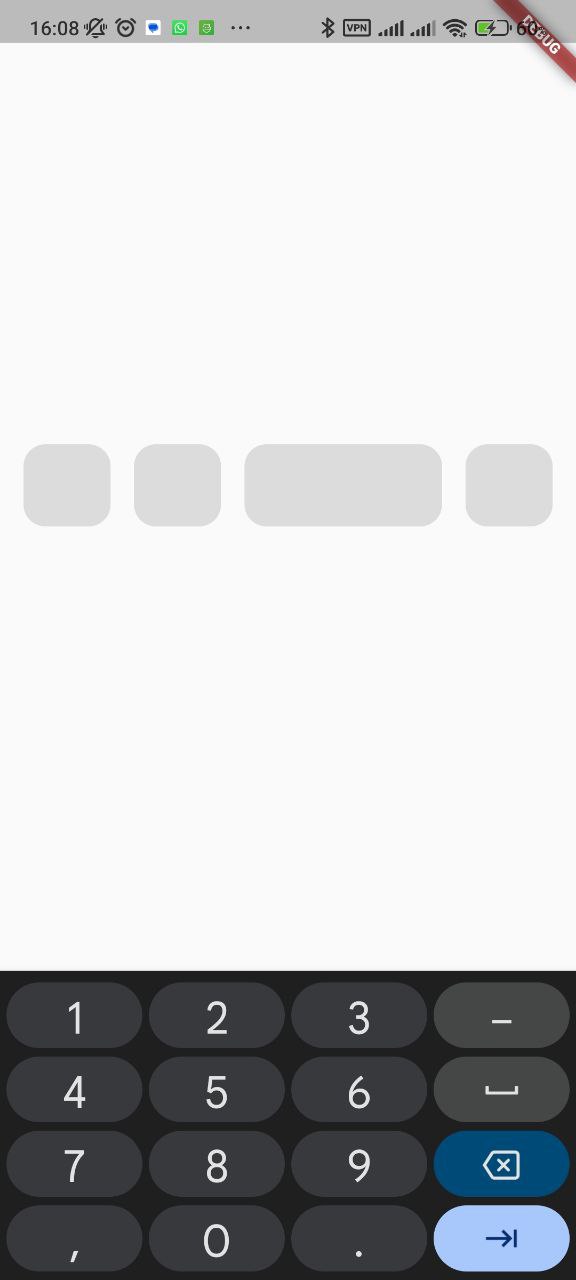
The output is like below: