I have a variable named riskIndex and it can take on values from (0-8). I want to use a progress bar to show the value of this variable. I already have a code for the progress bar and I am not sure how to connect the above-mentioned variable to the code. The existing solutions on the internet seem to implement an animated progress bar and I am not sure if I should be using it, as the variable I am using will not be updating its value. It will have a fixed value on every run. For instance, in this example, I have taken its value to be 4.
I want to show this value 4 as progress on the progress bar.
The code for the progress bar is as follows
import * as React from 'react';
import { Animated,Text, View, StyleSheet } from 'react-native';
import { useEffect, useState } from "react"
import LinearGradient from 'react-native-linear-gradient';
export default function Progressbar() {
let riskIndex=6;
return (
<View style={styles.container}>
<View style={styles.progressLabels}>
<Text style={styles.progressLabel}>Low</Text>
{/* <View style={styles.progressLabel}></View>
<Text style={styles.progressLabel}>Amateur</Text> */}
<View style={styles.progressLabel}></View>
<Text style={styles.progressLabel}>Moderate</Text>
<View style={styles.progressLabel}></View>
<Text style={styles.progressLabel}>High</Text>
</View>
<View style={styles.progressContainer}>
<LinearGradient colors={["rgb(15, 25, 75)", "rgb(90, 95, 160)"]} style={styles.progress}/>
<View style={styles.milestonesContainer}>
<View style={styles.milestone}/><View style={styles.milestone}/><View style={styles.milestone}/>
</View>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
// paddingTop: Constants.statusBarHeight,
backgroundColor: '#132542',
padding: 8,
},
progressLabels: {
display: "flex",
flexDirection: "row",
justifyContent: "space-around",
width: "100%",
marginBottom: 10,
},
progressLabel: {
fontSize: 12,
fontWeight: 'bold',
//fontFamily: "sans-serif",
width: "19%",
textAlign: "center",
color:'white',
flexWrap:'wrap'
},
progressContainer: {
position: "relative",
height: 100
},
progress: {
marginLeft: "5%",
marginTop: 5,
width: "90%",
height: 30,
// backgroundColor: "rgb(7, 14, 60)",
borderRadius: 15
},
milestonesContainer: {
marginLeft: "5%",
position: "absolute",
width: "100%",
display: "flex",
flexDirection: "row"
},
milestone: {
height: 40,
width: "30%",
//backgroundColor: "white",
borderColor: "rgb(7, 11, 55)",
borderLeftWidth: 1,
borderRightWidth: 1,
}
});
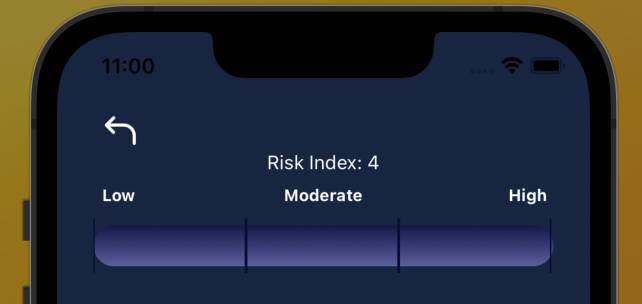
The output of this code looks like

CodePudding user response:
Let's assume you have riskIndex value from 0-10, just to make math simply. Your style milestone is showing progress with white background. All this style needs is to pass percentage of width. I wrote you answer without testing so maybe few tweaks need to be done.
riskIndex_passed = 8;
riskPerc = 8 * 10; // from 0-10, 8 is 80% of 10
riskPerc = riskPerc.toString() "%"; // convert to string and add % at end
<View style={styles.milestonesContainer}>
<View style={[styles.milestone, {width: riskPerc}]} />
</View>
in StyleSheet I removed width and uncommented backgroundColor
milestone: {
height: 40,
backgroundColor: "white",
borderColor: "rgb(7, 11, 55)",
borderLeftWidth: 1,
borderRightWidth: 1,
}
