I know there are a few other similar questions. I have already imported the CommonModule and BrowserModule. Still not able to fix the issue.
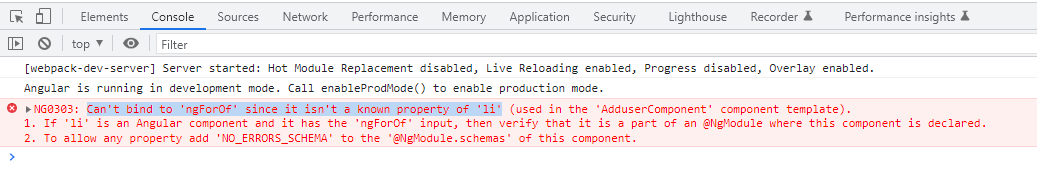
I'm facing the following error in the browser console due to ngFor.

adduser.component.html
<div >
<ul>
<li *ngFor="let role of userRoles">{{ role.role }}</li>
</ul>
</div>
adduser.component.ts
userRoles = [
{
id: '1',
role: 'Admin',
},
{
id: '2',
role: 'Advanced Customer',
},
{
id: '3',
role: 'Advanced staff',
},
{
id: '4',
role: 'Basic Staff',
},
{
id: '5',
role: 'Tenant',
},
];
users.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { UsersRoutingModule } from './users-routing.module';
import { AdduserComponent } from './adduser/adduser.component';
@NgModule({
declarations: [AdduserComponent],
imports: [CommonModule, UsersRoutingModule],
exports: [AdduserComponent],
})
export class UsersModule {}
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, AppRoutingModule],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
app-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { AdduserComponent } from './users/adduser/adduser.component';
const routes: Routes = [{ path: 'users', component:
AdduserComponent }];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}
CodePudding user response:
CommonModule is correctly imported in UsersModule.
However this module is never used.
As it includes a dedicated routing module, it feels like the goal was to lazy load this module.
The AppRoutingModule route should be changed to:
const routes: Routes = [
{ path: 'users', loadChildren: () => import(/* path to the UsersModule */).then(m => m.UsersModule}
];
