I am having real problem with Arabic text in <pre> tag
For example if I put this code in a page view
<pre>
<html>
<head>
<title>First HTML Page</title>
</head>
<body>
<h1><span>اول صفحة ويب</span></h1>
<p>هذه أول فقرة ننشؤها في أول صفحة</p>
</body>
</html>
</pre>
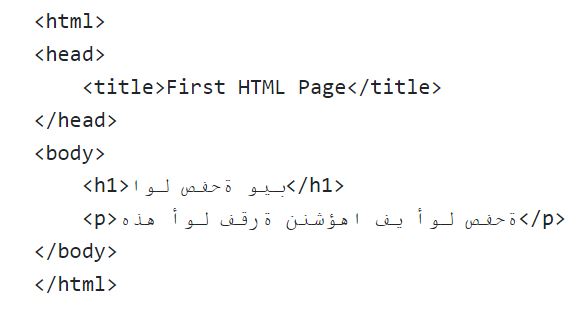
I get this display in browser
Here you can see that the arabic text is reversed
This happens just in ASP.NET Core MVC. In other frameworks, the text is displayed correctly.
I've tried to change the dir and the lang attributes but it does not help.
CodePudding user response:
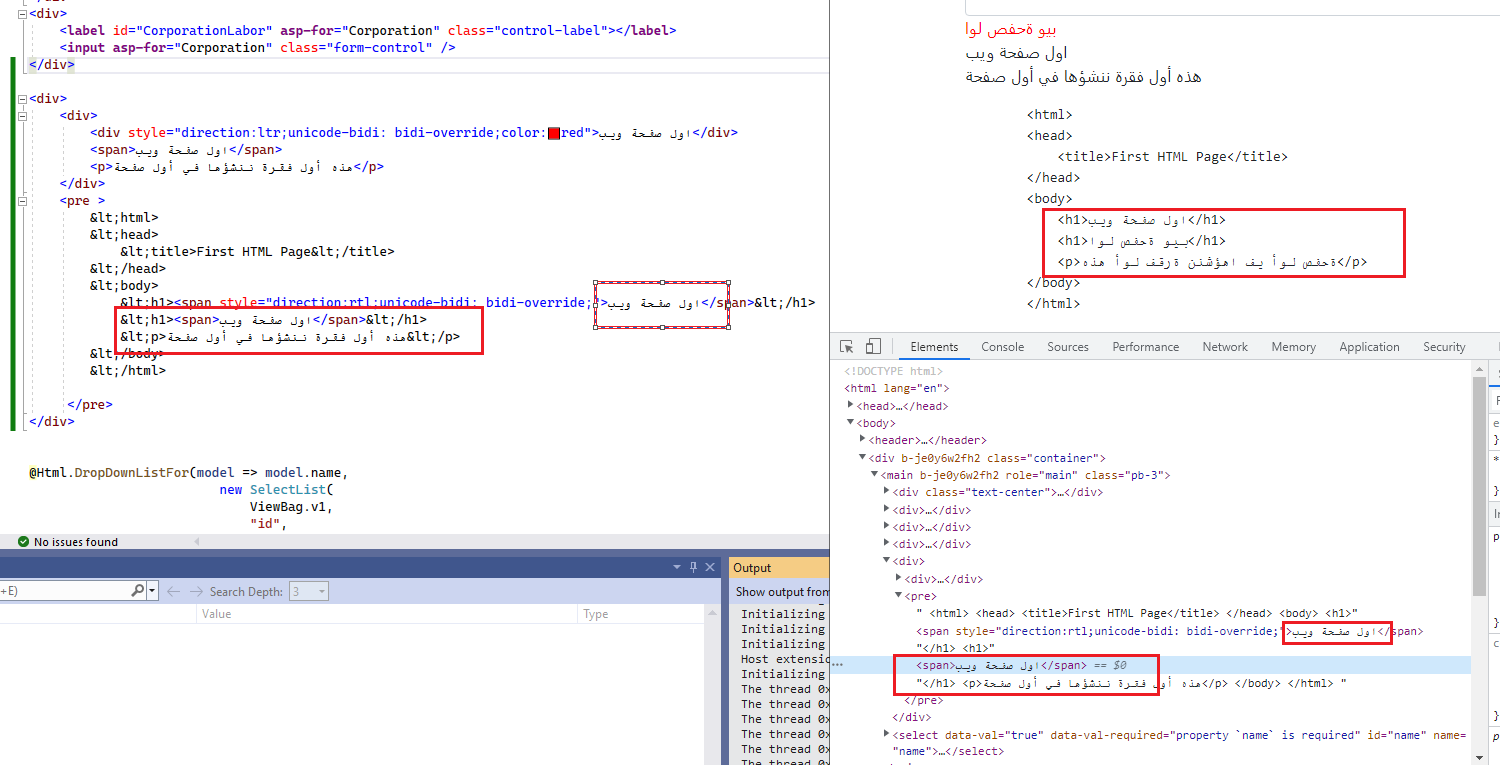
I copied your code snippet and reproduced the issue in my side, I noticed that the content in the page is wrong but in F12 is right, so I'm afraid the browser deal with specific language content automatically for the elements in <pre> tag... So I tried to change the direction manually with the style. How do you think about it?
<div>
<div>
<div style="direction:ltr;unicode-bidi: bidi-override;color:red">اول صفحة ويب</div>
<span>اول صفحة ويب</span>
<p>هذه أول فقرة ننشؤها في أول صفحة</p>
</div>
<pre >
<html>
<head>
<title>First HTML Page</title>
</head>
<body>
<h1><span style="direction:rtl;unicode-bidi: bidi-override;">اول صفحة ويب</span></h1>
<h1><span>اول صفحة ويب</span></h1>
<p>هذه أول فقرة ننشؤها في أول صفحة</p>
</body>
</html>
</pre>
</div>