I tried to solve it the way I know it and every time there is error..
I tried to solve it in Radius ...
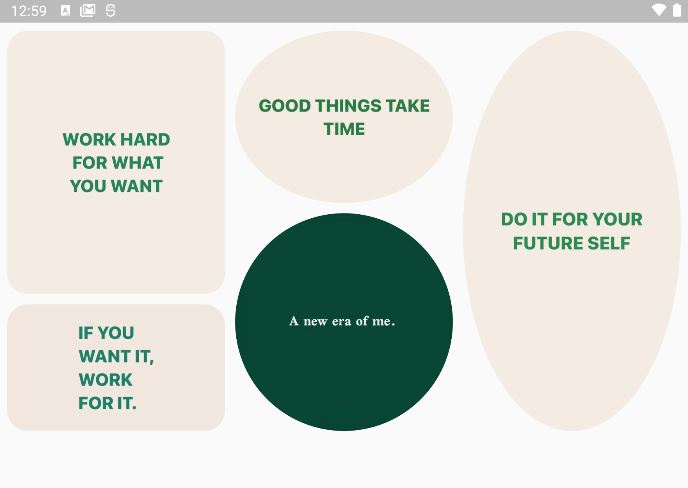
Screenshot of the app
StaggeredGrid.count(
crossAxisCount: 15,
mainAxisSpacing: 10,
crossAxisSpacing: 10,
children: [
StaggeredGridTile.count(
crossAxisCellCount: 5, //
mainAxisCellCount: 6, //
child: ClipRRect(
borderRadius: BorderRadius.circular(20),
child: Image.network(
'https://i.pinimg.com/564x/cf/bc/6d/cfbc6d2dd13c9dc0977986847cb8c385.jpg',
fit: BoxFit.cover,
alignment: Alignment.center,
),
),
),
StaggeredGridTile.count(
crossAxisCellCount: 5,
mainAxisCellCount: 4,
child: ClipOval(
child: SizedBox.fromSize(
size: const Size.fromRadius(50),
child: Image.network(
'https://i.pinimg.com/564x/fe/96/29/fe96299107f1b0b94fa434b6558d6568.jpg',
//height: 60.0,
fit: BoxFit.cover,
alignment: Alignment.center,
),
),
),
),
StaggeredGridTile.count(
crossAxisCellCount: 5,
mainAxisCellCount: 9,
child: ClipOval(
child: SizedBox.fromSize(
size: const Size.fromHeight(50),
child: Image.network(
'https://i.pinimg.com/564x/71/84/7b/71847bcc4d8e4ab580c87dc6008cafb0.jpg',
//height: 60.0,
fit: BoxFit.cover,
alignment: Alignment.center,
)),
),
),
StaggeredGridTile.count(
crossAxisCellCount: 5,
mainAxisCellCount: 5,
child: ClipOval(
child: SizedBox.fromSize(
size: const Size.fromWidth(50),
child: Image.network(
'https://i.pinimg.com/564x/45/de/d4/45ded4dd846a4d994ae3afaf3345fb8e.jpg',
fit: BoxFit.cover,
alignment: Alignment.center,
)),
),
),
StaggeredGridTile.count(
crossAxisCellCount: 5,
mainAxisCellCount: 3,
child: ClipRRect(
borderRadius: BorderRadius.circular(20),
child: Image.network(
'https://i.pinimg.com/750x/a5/75/1e/a5751ed87fdbab76af299df228cb78ab.jpg',
fit: BoxFit.cover,
alignment: Alignment.center,
)),
),
],
)