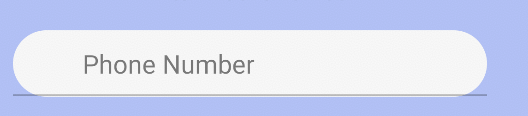
I am using the TextInput component of React Native Paper. But I am getting the outline in the UI even though I am putting borderwidth:0.
This doesn't appears when we are giving the input (when the num-pad is on)
Can someone please tell how to remove this.
render={({field: {onChange, onBlur, value}}) => (
<TextInput
keyboardType="decimal-pad"
autoFocus
//type= "outlined"
maxLength={10}
left={element}
placeholder="Phone Number"
style={{
width: s(250),
height: s(35),
borderRadius: s(20),
backgroundColor: theme.colors.white,
//borderWidth: 0,
}}
onBlur={onBlur}
theme={{
roundness: s(20),
}}
onChangeText={onChange}
value={value}
/>
)}
CodePudding user response:
add these property of TextInput
activeUnderlineColor="white" underlineColor="transparent"
CodePudding user response:
==> you need to add this also.
<TextInput
mode="outlined"
outlineColor=theme.colors.white
keyboardType="decimal-pad"
autoFocus
//type= "outlined"
maxLength={10}
left={element}
placeholder="Phone Number"
style={{
width: s(250),
height: s(35),
borderRadius: s(20),
backgroundColor: theme.colors.white,
//borderWidth: 0,
}}
onBlur={onBlur}
theme={{
roundness: s(20),
}}
onChangeText={onChange}
value={value}
/>