I implemented Application Insigths in the frontend applciation and I want to disable/enable it based on a variable that can change over the lifetime of the applications. (e.g. user declined Application Insights consent => Disable Telemetry)
What I tried is:
appInsights.appInsights.config.disableTelemetry = true
however if I try to enable it back setting disableTelemetry =false this is not working anymore.
Is anything else that I need to make to persist this change or is there another way of doing this?
CodePudding user response:
You could use a telemetry filter for that:
var filteringFunction = (envelope) => {
if (condition) {
return false; // Do not send telemetry
}
return true; // Do send the telemetry
};
Register the filter like this:
appInsights.addTelemetryInitializer(filteringFunction);
CodePudding user response:
While Peter's answer is correct, I have different approach where instead of using telemetry filters we can stop the application insights object itself from starting to log to app insights.
Here in the following code based on the value of the variable
ait will start the app insight service.So, we will run
appInsights.start();only for a particular for value of variablea.
import { createRequire } from "module";
const require = createRequire(import.meta.url);
let appInsights = require('applicationinsights');
appInsights.setup("<Your connection String>")
.setAutoCollectConsole(true, true);
var a = 10 ;
if(a==10)
{appInsights.start();}
console.log("Hello World ");
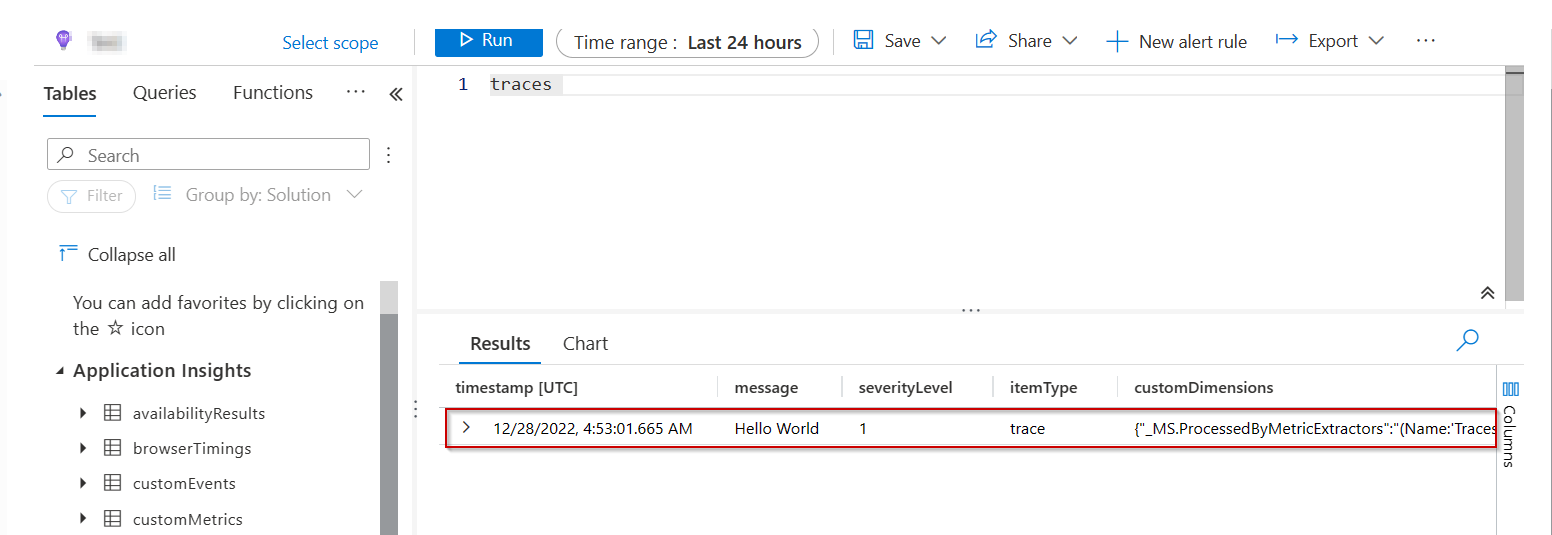
Here I am running the code twice but with different value of variable a.

Here in application insights one log appear.