Having the hardest time understanding how to properly type out navigation routes. This is my current setup:
Routes.tsx Here I set up an AppParamList with all the different stacks and tab types.
export type AppParamList = {
AuthStack: {
Landing: undefined;
GetStarted: undefined;
VerifyOTP: { email: string };
PrivacyPolicy: undefined;
TermsOfService: undefined;
};
OnboardingStack: {
Onboarding: undefined;
};
AppStack: {
EventsTab: undefined;
FriendsTab: undefined;
SettingsTab: undefined;
};
EventsTabStack: {
Events: undefined;
};
FriendsTabStack: {
Friends: undefined;
SearchUsers: undefined;
};
SettingsTabStack: {
Settings: undefined;
EditName: { id: string; name: string };
EditUsername: { id: string; username: string };
};
};
AuthStack.tsx This is where I'm consuming that AppParmList with the key of AuthStack.
const Stack = createNativeStackNavigator<AppParamList['AuthStack']>();
export function AuthStack() {
return (
<Stack.Navigator
initialRouteName="Landing"
screenOptions={{
headerShown: false,
animationDuration: 200,
animation: 'simple_push',
fullScreenGestureEnabled: true,
navigationBarColor: theme.colors.white,
}}>
<Stack.Screen name="Landing" component={LandingScreen} />
<Stack.Screen name="GetStarted" component={GetStartedScreen} />
<Stack.Screen
name="VerifyOTP"
component={VerifyOTPScreen}
options={{ gestureEnabled: false }}
/>
<Stack.Screen name="TermsOfService" component={TermsOfServiceScreen} />
<Stack.Screen name="PrivacyPolicy" component={PrivacyPolicyScreen} />
</Stack.Navigator>
);
}
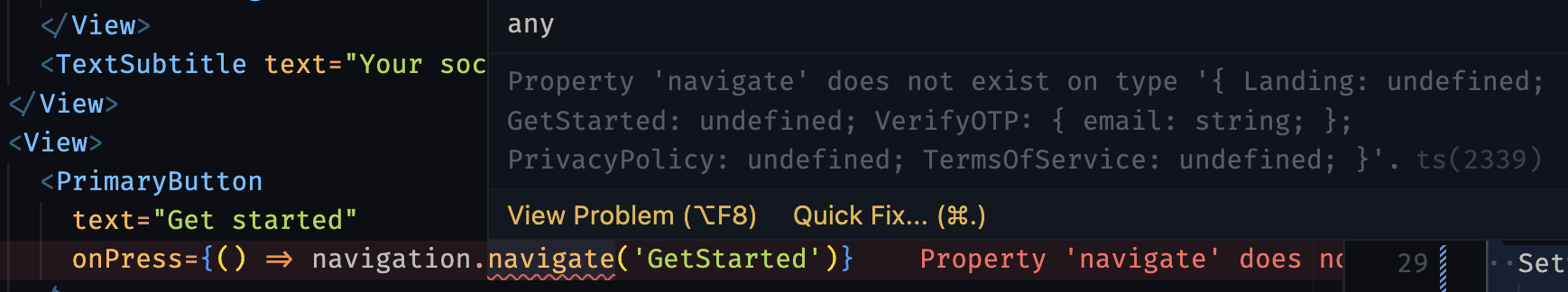
LandingScreen.tsx When I am using this in my component. I can't get the navigate to work properly.
const LandingScreen = () => {
const navigation = useNavigation<AppParamList['AuthStack']>();
...
<PrimaryButton
text="Get started"
onPress={() => navigation.navigate('GetStarted')}
/>
The above throws this error:
Property 'navigate' does not exist on type '{ Landing: undefined; GetStarted: undefined; VerifyOTP: { email: string; }; PrivacyPolicy: undefined; TermsOfService: undefined; }'.ts(2339)
CodePudding user response:
you must send navigate as a prop to the commponents. then you can use navigate on LandingScreen and PrimaryButton.
for example if your LandingScreen is a commponent:
<LandingScreen navigation={navigation} />
then use the prop for navigate:
onPress={() => {this.props.navigation.navigate('GetStarted')}}
CodePudding user response:
You don't need to define type for useNavigation hook because it already has it's type declared
just use like this and you should be fine
const navigation = useNavigation();