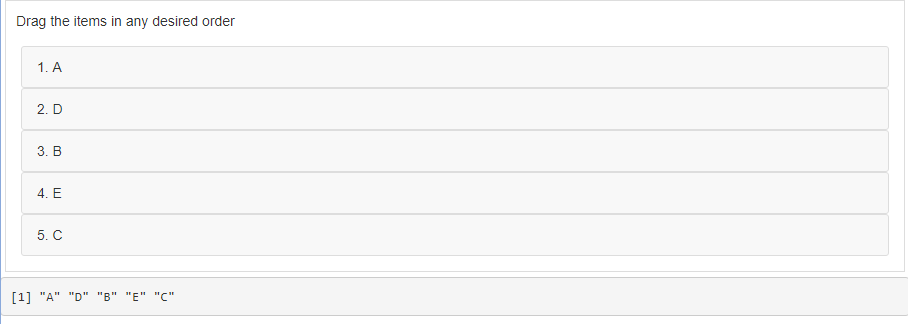
I have a 99% working minimal example here. The only thing I would like to change is to have the rank number next to the letter rather than on the line above it.
library(shiny)
library(sortable)
addDiv <- function(x) {lapply(x,function(x){tags$div(x)})}
ui <- fluidPage(
tags$head(
tags$style(HTML('
#rank_list_basic > div {cursor: move; #fallback
cursor: grab; cursor: pointer;}
#rank_list_basic {list-style-type: none; counter-reset: css-counter 0;}
#rank_list_basic > div {counter-increment: css-counter 1;}
#rank_list_basic > div:before {content: counter(css-counter) ". ";}
')
)
),
fluidRow(
rank_list(
text = "Drag the items in any desired order",
labels = addDiv(c("A","B","C","D","E")),
input_id = "output",
css_id = "rank_list_basic"
),
verbatimTextOutput("results_basic")
)
)
server <- function(input, output) {
output$results_basic <- renderPrint({
input$output
})
}
shinyApp(ui, server)
CodePudding user response:
You need to simply put your labels in a list instead of using addDiv:
library(shiny)
library(sortable)
addDiv <- function(x) {lapply(x,function(x){tags$div(x)})}
ui <- fluidPage(
tags$head(
tags$style(HTML('
#rank_list_basic > div {cursor: move; #fallback
cursor: grab; cursor: pointer;}
#rank_list_basic {list-style-type: none; counter-reset: css-counter 0;}
#rank_list_basic > div {counter-increment: css-counter 1;}
#rank_list_basic > div:before {content: counter(css-counter) ". ";}
')
)
),
fluidRow(
rank_list(
text = "Drag the items in any desired order",
labels = list("A","B","C","D","E"),
input_id = "output",
css_id = "rank_list_basic"
),
verbatimTextOutput("results_basic")
)
)
server <- function(input, output) {
output$results_basic <- renderPrint({
input$output
})
}
shinyApp(ui, server)