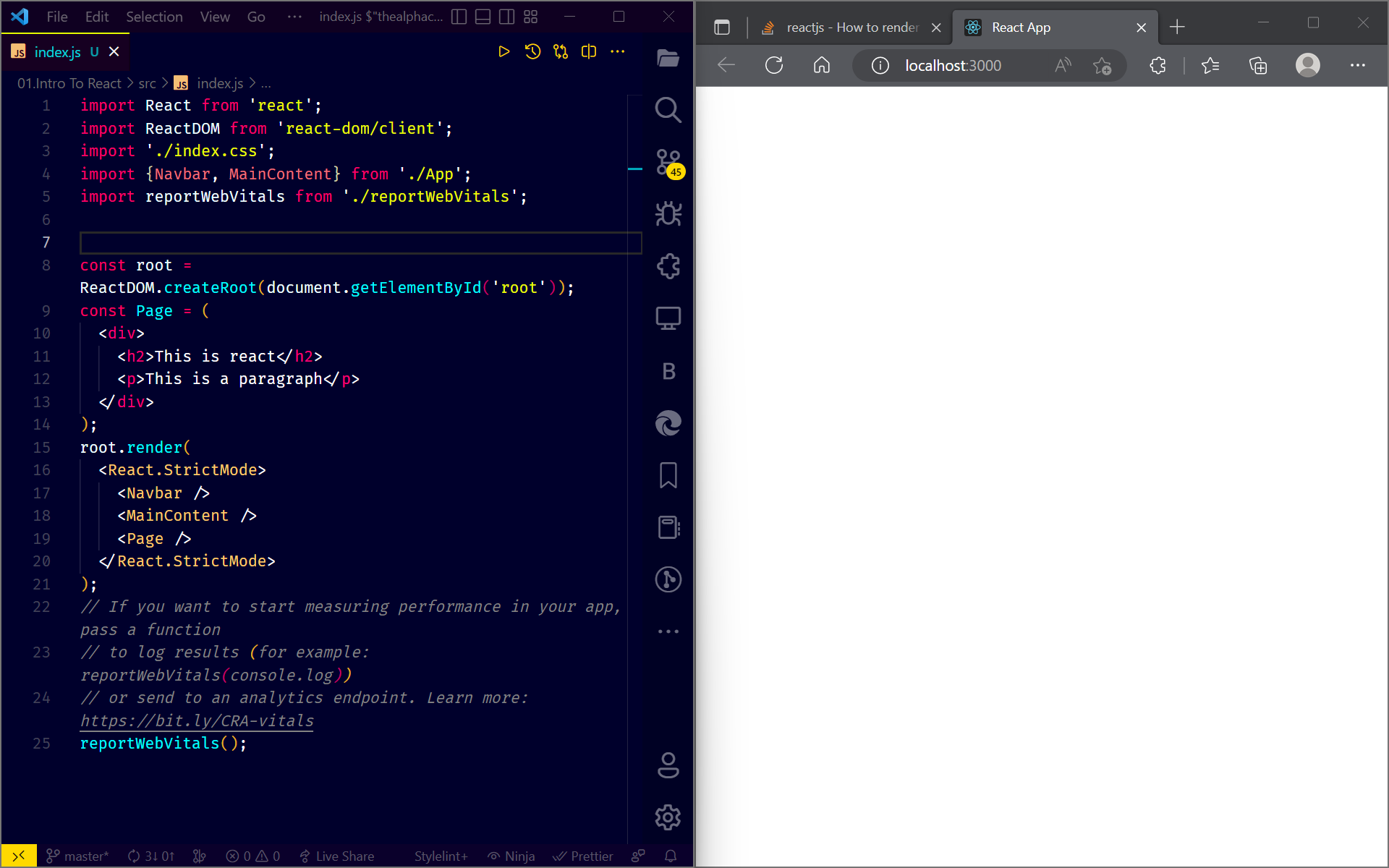
I want to render the Page object also, how can I render it?
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import {Navbar, MainContent} from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
const Page = (
<div>
<h2>This is react</h2>
<p>This is a paragraph</p>
</div>
);
root.render(
<React.StrictMode>
<Navbar />
<MainContent />
</React.StrictMode>
);
If I am including the Page object like normal react component the screen goes blank

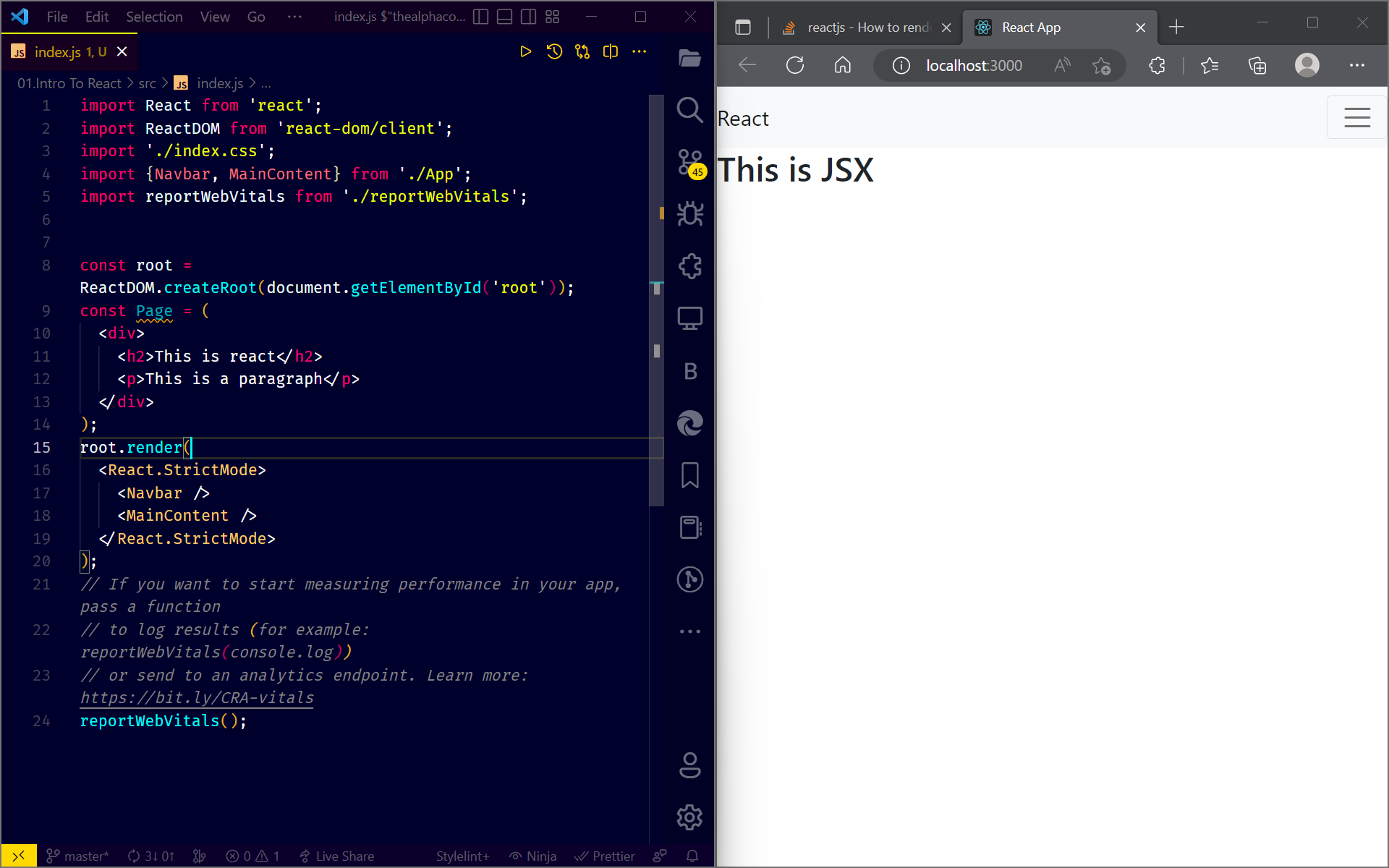
Whereas, if I delete the Page then it works fine

CodePudding user response:
Simplest Method Is
<React.StrictMode>
<Navbar />
<MainContent />
{page}
</React.StrictMode>
Otherwise make component and use it like above mentioned answer. However I used JSX(You can read it for getting more info & grasp more concepts, its powerful)
CodePudding user response:
First, it's better to write your components name with Capital, so you can change it to Page.
Then, you can render it like other elements like:
<React.StrictMode>
<Navbar />
<MainContent />
<Page />
</React.StrictMode>
You can change the order by the way.
