I'm making a website with a small iframe. The content of this iframe changes on choices I make somewhere else. But there might be as many as 50 small html-pages to be opened. I thought to put the data of these pages in a csv-file, so I only have to keep the csv updated, and not all the pages. In the csv there is a header, a text, a link to a picture and a caption.
And it works. But I already know the location of this csv-file. I do not want a filepicker. Is there an easy way to tell the script where to find this csv-file?
I tried to put the filename in the reader.readAsText formula. (reader.readAsText("ventilatie.csv"), but it gives me errors all along. It cannot be that hard, can it?
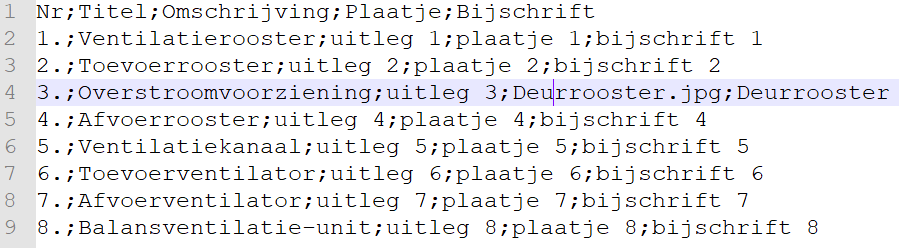
The csv looks like this (in Dutch):

The code of my html page is:
<table>
<tr>
<td><h2 id="koptekst"></h2></td>
<td><button onclick="history.back()" style="float:right">Terug</button></td>
</tr>
<tr>
<td><p id="uitleg"></p></td>
<td><p><img id="plaatje" style="width:180px"></p>
<p id="bijschrift"></p></td>
</tr>
</table>
<script>
window.onload = () => {
let reader = new FileReader(),
picker = document.getElementById("picker");
picker.onchange = () => reader.readAsText(picker.files[0]);
reader.onloadend = () => {
let csv = reader.result;
let rows = csv.split("\r\n");
let row = rows[3].split(";");
document.getElementById("koptekst").innerHTML = row[1];
document.getElementById("uitleg").innerHTML = row[2];
document.getElementById("plaatje").src = row[3];
document.getElementById("bijschrift").innerHTML = row[4];
}
}
</script>
</body>
CodePudding user response:
You can use the fetch api to read the file and the callback to parse and process the csv data. The callback here uses much of the original code
window.onload=()=>{
const callback=(r)=>{
let rows=r.split('\r\n');
rows.forEach( ( row, index )=>{
if( index > 0 ){
let [ id, title, oms, pla, bij ] =row.split(';');
console.log( id, title, oms, pla, bij );
}
})
};
fetch('ventilatie.csv')
.then(r=>r.text())
.then(callback)
.catch(alert)
};
CodePudding user response:
You might want to take a look at this:
function download(filename, text) {
var element = document.createElement('a');
element.setAttribute('href', 'data:text/plain;charset=utf-8,' encodeURIComponent(text));
element.setAttribute('download', filename);
element.style.display = 'none';
document.body.appendChild(element);
element.click();
document.body.removeChild(element);
}
// Start file download.
document.getElementById("dwn-btn").addEventListener("click", function(){
// Generate download of hello.txt file with some content
var text = document.getElementById("text-val").value;
var filename = "hello.txt";
download(filename, text);
}, false);
