I was working on a project using Angular 12. At some stage I needed to render an array of objects which I've got form the API. In each objects I have some fields of number like CostPrice, TradePrice, MRP, SellingPrice. My target is to render those and view those inside the input tag. I have a variable named forViewDetails, based on which I was trying to make the field read-only. inside the value attribute I have bended the fields using attribute binding. There I was rendering the prices based on the forViewDetails option. If it is true then the values will appear with two decimal points. That's why I have used number pipe inside a bracket. Else it will appear without points. But the thing is its working for CostPrice and TradePrice. But for MRP and TradePrice its not working. If I remove the pipe from them, then it works. But after adding pipe the fields become empty. I thought may b I am not getting number in those fields. But I checked those, those were numbers.
I am attaching the code samples below. Any solution or suggestion is highly appreciated.
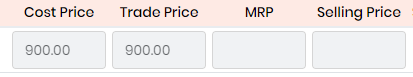
The output I am getting using pipe:
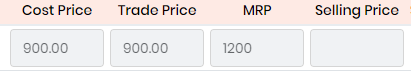
The output after removing pipe from MRP:
<!-- trade price -->
<td style="width: 100px">
<input
[readonly]="forViewDetails"
id="itemTp_{{ i }}"
type="number"
min="0"
[value]="forViewDetails ? (item.TradePrice | number : '1.2-2') : item.TradePrice"
(input)="tpChanged(i, item, $event)"
(keyup.enter)="nextInput('tp', $event)"
[ngClass]="{ 'is-invalid': submitted && item.TradePrice == 0 }" />
</td>
<!-- mrp -->
<td style="width: 100px">
<input
[readonly]="forViewDetails"
id="itemMrp_{{ i }}"
type="number"
min="0"
[value]="forViewDetails ? (item.MRP | number : '1.2-2') : item.MRP"
(input)="mrpChanged(i, item, $event)"
(keyup.enter)="nextInput('mrp', $event)"
[ngClass]="{ 'is-invalid': submitted && item.MRP == 0 }" />
</td>
//object i am getting
{
Barcode: "B-090807"
BrandId: "BRD00002"
CategoryId: "SUBCAT0100"
CompanyId: "COM00002"
CostPrice: 900
Discount: 0
ExpDate: "2050-05-14"
Id: 8
MRP: 1200
MinShelfLife: 9999
PVAT: 0
ProductGrossWeight: 0
ProductId: "PRD1671704018388"
ProductMargin: 0
ProductName: "Hilsha Fish"
ProductNetWeight: 0
ProductQty: 50
ProductUnit: "kg"
SellingPrice: 1200
StockReceivedId: "SR-1672203680930"
SupplierId: "SUP00002"
TAX: 0
TradePrice: 900
VAT: 0
}
My target is to achieve all values in decimal form with two fraction point after it as i am getting in in CostPrice and TradePrice.
CodePudding user response:
The reason why it is not showing is due to the MRP value exceeding a thousand, with the Number pipe will display as "1,000.00" and the <input type="number" /> doesn't allow for the comma character.
In order to solve it, you should do either of the:
- Not apply the
numberpipe to format the value in<input type="number" /> - Implement a custom pipe to remove the comma character.
<input
[value]="forViewDetails ? (item.MRP | number: '1.2-2' | noComma) : item.MRP"
/>
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({ name: 'noComma' })
export class NoCommaPipe implements PipeTransform {
transform(value: any, ...args: any[]) {
return value.toString().replace(/,/g, '');
}
}