I have 2 submit buttons in one form and I want to pass data from the button that is pressed to a the server and then server can set status based on the data given by form action.
I understand the C# part, I'm just not sure with what to do in Html to pass the data from the button to the form action
HTML
<form action="@Url.Action("Create", new{ name})" method="post">
<input type="submit" name="Draft" value="Save as draft " />
<input type="submit" name="Publish" value="Save and publish" />
<form>
C#
[HttpPost]
public async Task<IActionResult> Create(string name)
{
if (name== "Draft")
{
model.Status = IPublishable._Status.Draft;
}
else
{
model.Status = IPublishable._Status.Published;
}
}
CodePudding user response:
You can use the asp-route-buttonValue attribute to specify the value that should be sent to the server when the button is clicked. Here is an example of how you can use this attribute to pass different data from two submit buttons in a form:
<form method="post">
<button type="submit" asp-route-buttonValue="Draft">Save as draft</button>
<button type="submit" asp-route-buttonValue="Publish">Save and publish</button>
</form>
In the controller action that handles the form submission, you can use the Request.Form["buttonValue"] value to determine which button was clicked. Here is an example of how you can do this:
public IActionResult SubmitForm(IFormCollection form)
{
string buttonValue = form["buttonValue"];
if (buttonValue == "Draft")
{
// Handle button 1 click
model.Status = IPublishable._Status.Draft;
}
else if (buttonValue == "Publish")
{
// Handle button 2 click
model.Status = IPublishable._Status.Published;
}
else
{
// Handle other case
}
}
CodePudding user response:
Fastest and easiest way is to add a hidden field to your form and then add something to your submit function that gives it an appropriate value (like .js). Then you will need to process that field on your action page.
CodePudding user response:
Instead of doing the dynamic thing, Just want to inform you can check this as well it's a very simple and clean approach.
I've just created a sample code for you.
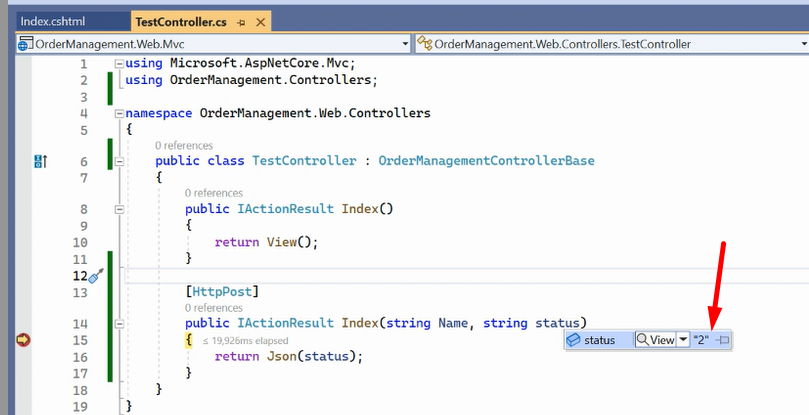
//Controller side code
public class TestController : ControllerBase
{
public IActionResult Index()
{
return View();
}
[HttpPost]
public IActionResult Index(string Name, string status)
{
return Json(status);
}
}
//View side code
<div>
<form asp-action="index" method="post">
<input type="text" name="Name" />
<button type="submit" name="status" value="1">
Save as draft
</button>
<button type="submit" name="status" value="2">
Save and publish
</button>
</form>
</div>
Here you can see the output
Just copy-paste the code to check yourself.
CodePudding user response:
I have 2 submit buttons in one form and i want to pass data from the button that is pressed to a the server and then server can set status based on the data given by form action
Well, we can implement that using IFormCollection to handle any kind of dynamic request without defining the name and value in form. In fact, we can submit any kind of dynamic data to controller thus, we can retrive value as we posted there. You can do as following:
View:
<form action="Create" method="POST">
<input type="submit" name="Draft" value="Save as draft " />
<input type="submit" name="Publish" value="Save and publish"/>
</form>
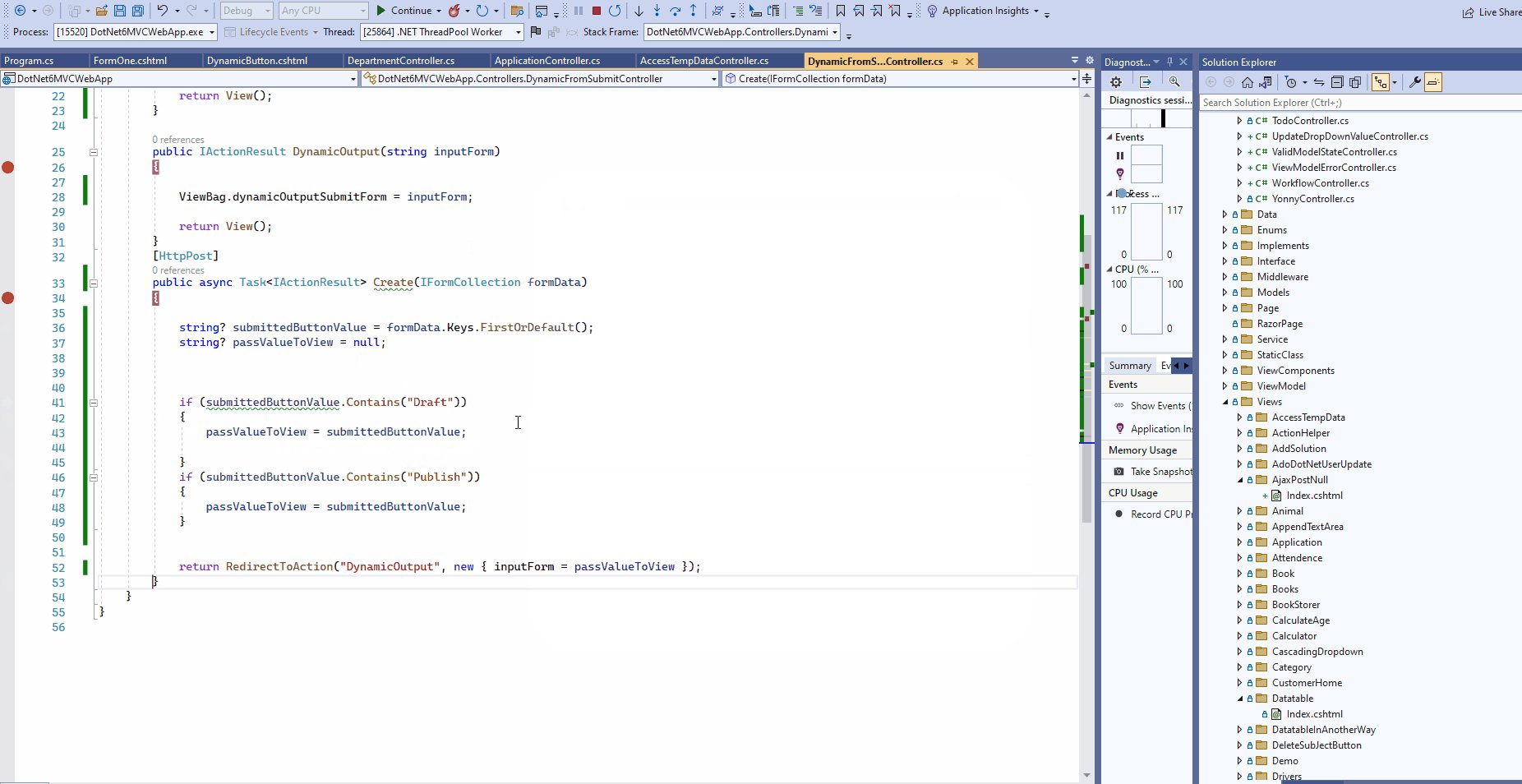
Controller:
[HttpPost]
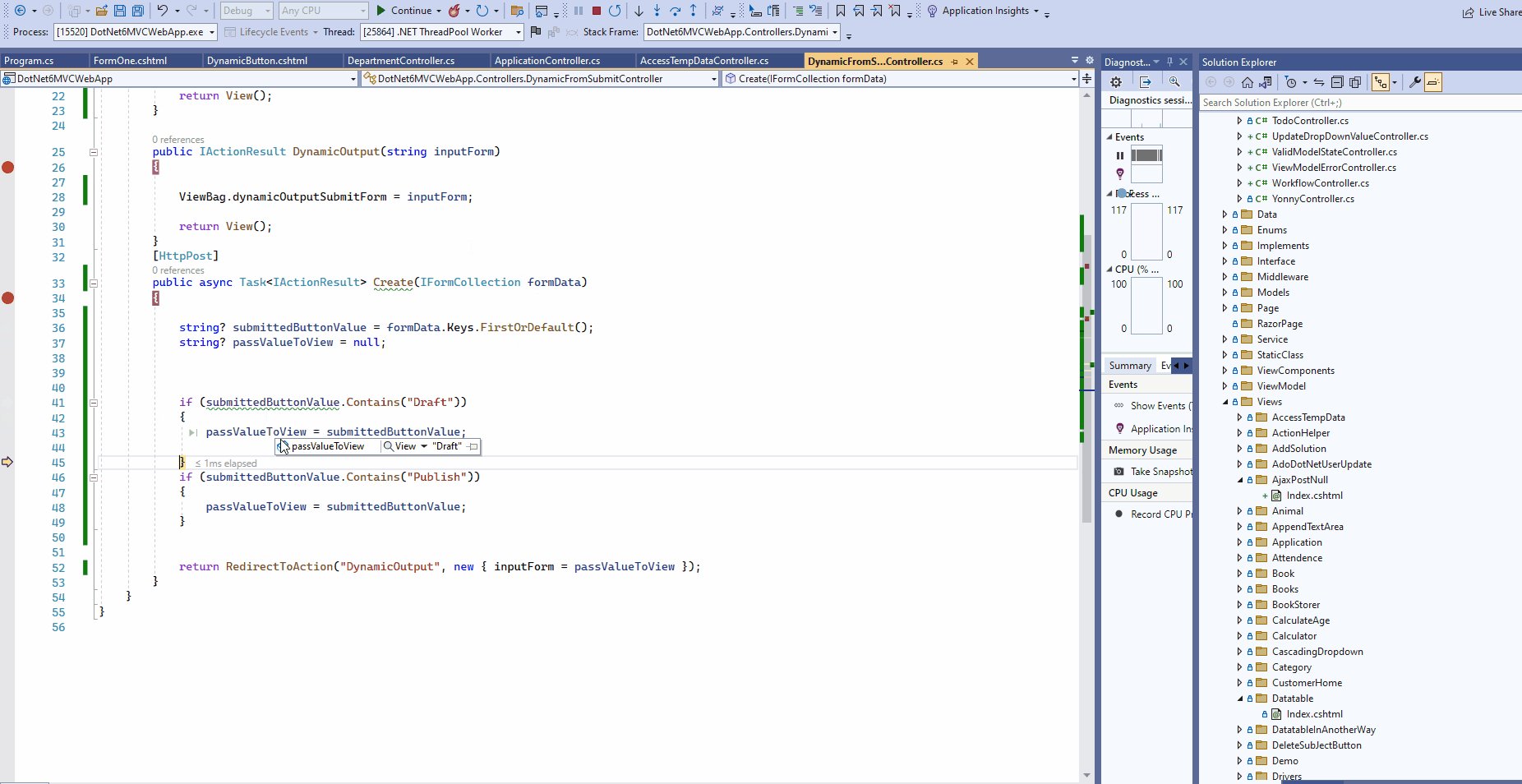
public async Task<IActionResult> Create(IFormCollection formData)
{
string? submittedButtonValue = formData.Keys.FirstOrDefault();
if (submittedButtonValue.Contains("Draft"))
{
model.Status = IPublishable._Status.Draft;
}
else if (submittedButtonValue.Contains("Publish"))
{
model.Status = IPublishable._Status.Published;
}
}
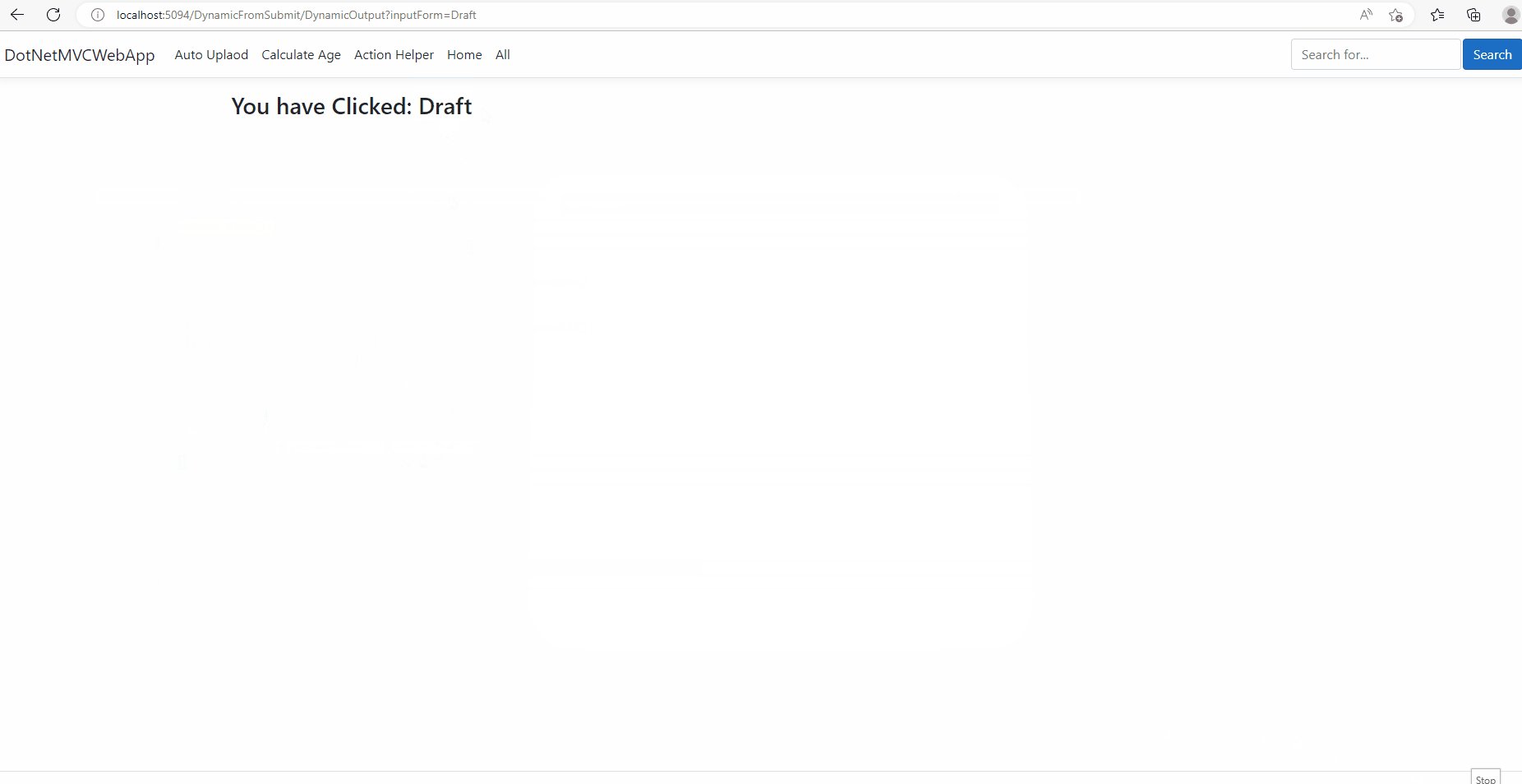
Note: Up to now, we can get all the data and value what we have submitted from the view.
Output: