I'm building an Application using Koin and I've been experimenting with presenter. Essentially I wish to use the DataBinding lambdas in the XML as an option.
I have the ViewModel with LiveData and it works fine, but this also works.
Is it wrong to do it this way as well?
This is the way that Android Documentation for listener bindings suggest.
Kotlin Presenter
class Presenter(context: ViewModel){
fun presented(){ Toast.makeText(this.context,"Presenter,presented()",Toast.Short).show()
}
}
Kotlin ViewModel
class ViewModel : AppCompatAtivity(){
fun bind(){
val binding: LayoutFileGeneratedFromXML:
mBinding.mPresenter = Presenter(this)
mBinding.executePendingBindings()
}
}
Combining DataBinding along wih MVP pattern can result in a very clean structure and maintainable project. DataBinding saves you a lot of stress and uneccesary long lines of code. Your UI is updated eaily and gone are those days where you need "findViewById" and onClick listeners and so on. I imagine having a very huge project, DataBiniding saves a lot of unceccessary codes and make your project easier to read and maintain while MVP will keep everything structured and easy to test.
Binding components in the layout file lets you remove many UI framework calls in your activities, making them simpler and easier to maintain. This can also improve your app's performance and help prevent memory leaks and null pointer exceptions.
I would love to hear more opinions on this, maby even a solve to my problem. Thank you in advance!
CodePudding user response:
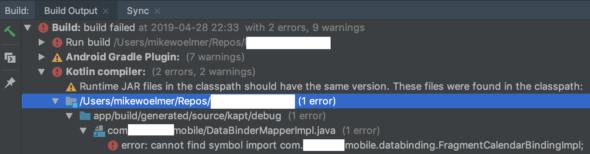
- View All of the Build Output Android Studio has two different ways to view the build output. The default tree view tries to condense the build output into an easy-to-view hierarchy.
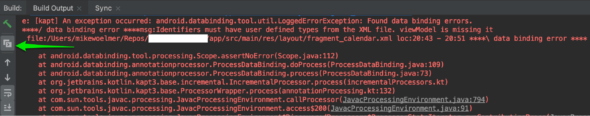
Although this method allows you to quickly get to your first build error, it doesn’t help if your first build error is a failed import because of problems elsewhere in your code. The underlying issue is obscured, and you should look at the entire build output. To see all the build output, press the Toggle View button.
Here, you can see the real reason for my compile error. I was missing a variable definition called viewModel in my layout file.
- Fall Back to the Old Data Binding Compiler Temporarily Starting in version 3.2.1 of Android Studio, the second version of the data binding compiler was turned on by default. Version 2 drastically improved compile times by incrementally creating the binding classes.
The incremental build may also be the source of the problem when you have cryptic error messages. I have found that rolling back to the first version of the data binding compiler can help reveal the real reason your code is not compiling. Once you figure out what your compile error is, switch back to Version 2 to restore the speed of your compile.
To take care of this, in the gradle.properties file, add the setting android.databinding.enableV2=false to revert to the old compiler. You could leave this setting there and just toggle the Boolean from false to true when you want to go back and forth. I chose to comment it out when I don’t need it, just in case a Version 3 compiler comes along someday. The default setting is true.
#Uncomment this line to revert to the old compiler
android.databinding.enableV2=false
- Invalidate Caches Sometimes, you may not even have an error in your code, but Android Studio incorrectly says that you do. Some people in online communities have found that if they tell Android Studio to Invalidate Caches and Restart, it can fix the erroneous error. This option is located in the File menu. I find this helps when the data binding compiler is not generating my data binding classes like it should be.
I hope these tips can help you conquer your Android data binding error challenges.
CodePudding user response:
Android Studio makes a lot of files as caches and does not delete them. This can cause trouble when there is a need to make new files, so clearing caches will clear the old cache and make Android Studio faster.
To clear Android Studio's cache and bring it out of its state of confusion, select 'File > Invalidate Caches / Restart' and then click the 'Invalidate and Restart' button.
Checking this improved my problem also
Also creating it the proper way
Make sure to enable data binding in your Android application
android {
....
dataBinding {
enabled = true
}
}
Imports
<data>
<import type="com.example.MyStringUtils"/>
<variable name="user" type="com.example.User"/>
</data>
<TextView
android:text="@{MyStringUtils.capitalize(user.lastName)}"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
This should get you through all steps into DataBinding succesfully.