I am trying to achieve a grid layout using Tailwind, but I have troubles of implementing it.
I thought at first to use flex but I think that would be difficult to achieve.
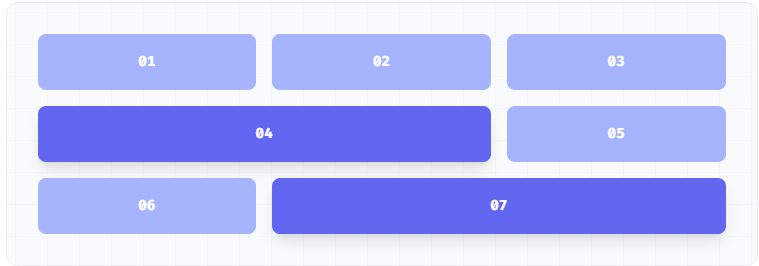
So far I am using grid grid-cols-3 gap-4 and it looks like the picture below, but I want the chart status to be below the X-as and Lijen, bottom to be databak, algemeen and data/filters.
<div className="h-full grid grid-flow-col-dense col-span-3 gap-4">
<div className="row-span-3">
1
</div>
<div className="col-span-2">
2
</div>
<div className="row-span-2 h-full col-span-2">
3
</div>
</div>
I cannot make the 3 element get the remaining height..
CodePudding user response:
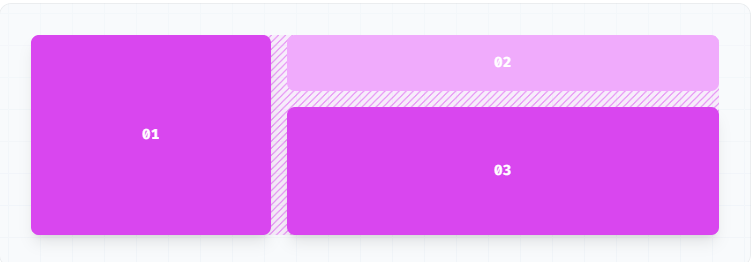
And you can do the same for the rows, so you can get Chart status in the same col under leien.
<div >
<div >01</div>
<div >02</div>
<div >03</div>
</div>
CodePudding user response:
Have you tried to just change the order of the items in the HTML? If you're using for example a 12x12 grid you could also specify for each items the exact row/column you want it to span:
.grid-item-1 {
grid-column:2/4;
}
You could also try flex - it does have the "order" property:
.flex-item-1 {
order: 1;
}
It's not such a complex layout so you could try flex too.