everyone.
So I am using Next.Js to create my app, however I have arrived at a problem.
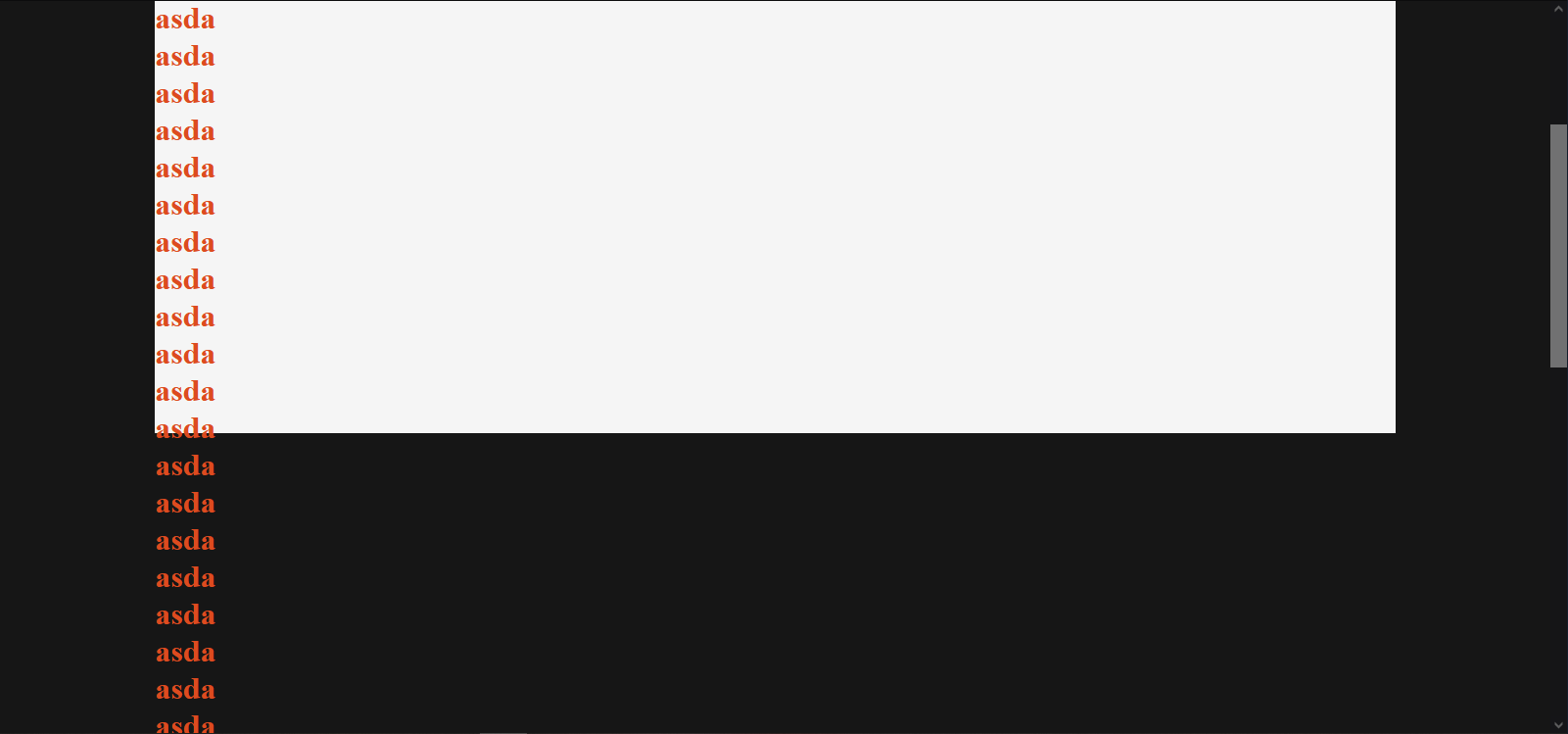
In the picture and snippet below you can see how the page behaves right now, what I want is I want the pageContent div to have its height cover the page from the top to the bottom.
This is my CSS:
html, body{
height: 100%;
min-height: 100%;
background-color: rgb(22, 22, 22);
font-weight: 300;
}
* {
outline: none !important;
padding: 0;
margin: 0;
box-sizing: border-box;
}
#__next{
height: 100%;
display: flex;
flex-direction: row;
justify-content: center;
}
.pageContent{
height: 100%;
width: 80%;
min-height: 100%;
background-color: whitesmoke;
}
h1{
color: rgb(221, 75, 31);
}<div id="__next">
<div >
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
</div>
</div>CodePudding user response:
You should first remove the height and min-height properties from the html and body elements, and then set the height and min-height properties of the #__next element to 100% and 100vh, respectively. You should also set the height and min-height properties of the .pageContent element to 100% and 100vh, respectively.
html, body{
background-color: rgb(22, 22, 22);
font-weight: 300;
}
#__next{
height: 100%;
min-height: 100vh;
display: flex;
flex-direction: row;
justify-content: center;
}
.pageContent{
height: 100%;
min-height: 100vh;
width: 80%;
background-color: whitesmoke;
}CodePudding user response:
From my experience below is the general I follow for setting 100% height
- Give all element height 100%, except the last on which we want to set the height. That is give 100% to html and body tag also
- On the last element give min-height as 100% this will make sure that the container is a minimum 100% viewport.
Below is code snippet I just removed the height from pageContent
html, body{
height: 100%;
min-height: 100%;
background-color: rgb(22, 22, 22);
font-weight: 300;
}
* {
outline: none !important;
padding: 0;
margin: 0;
box-sizing: border-box;
}
#__next{
height: 100%;
}
.pageContent{
width: 80%;
min-height: 100%;
margin-left: auto;
margin-right: auto;
background-color: whitesmoke;
}
h1{
color: rgb(221, 75, 31);
}<div id="__next">
<div >
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
<h1>asda</h1><h1>asda</h1>
</div>
</div>Also I have removed the flex from #__next element because it was causing issue with height 100%, also I saw that it was being used for centering the content, The another way to center the content is by using margin-left: auto and margin-right: auto, this will also center pagecontent. Note: for this to work the pageContent must have set width. As in your css widht 80% was given.
Let me know if you have any query, happy to help.