I'm facing a syntax error while importing routes to the createBrowserRouter method in main.jsx but not getting this error if I directly place routes.
//main.jsx
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import { createBrowserRouter, RouterProvider } from "react-router-dom";
import { MainRoutes } from "./Routes/main.routes";
const router = createBrowserRouter(MainRoutes);
ReactDOM.createRoot(document.getElementById("root")).render(
<React.StrictMode>
<RouterProvider router={router} />
</React.StrictMode>
);
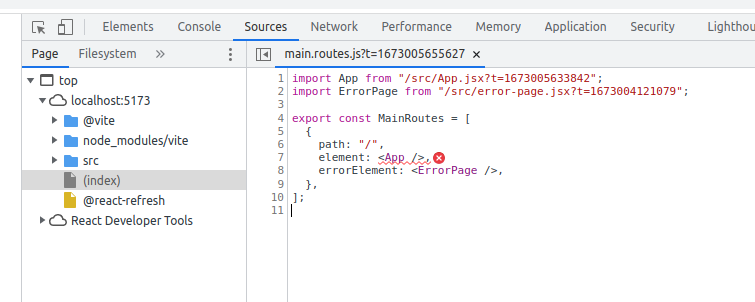
main.routes.js file
//main.routes.js
import App from "../App";
import ErrorPage from "../error-page";
export const MainRoutes = [
{
path: "/",
element: <App />,
errorElement: <ErrorPage />,
},
];
if I place routes directly to the createBrowserRouter method it's working.
//main.jsx
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import { createBrowserRouter, RouterProvider } from "react-router-dom";
import App from "./App";
import ErrorPage from "./error-page";
const router = createBrowserRouter([
{
path: "/",
element: <App />,
errorElement: <ErrorPage />,
},
]);
ReactDOM.createRoot(document.getElementById("root")).render(
<React.StrictMode>
<RouterProvider router={router} />
</React.StrictMode>
);
I'm using the below configuration.
//package.json
{
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-router-dom": "^6.6.1",
},
"devDependencies": {
"@types/react": "^18.0.26",
"@types/react-dom": "^18.0.9",
"@vitejs/plugin-react": "^3.0.0",
"autoprefixer": "^10.4.13",
"postcss": "^8.4.20",
"tailwindcss": "^3.2.4",
"vite": "^4.0.0"
}
Can anyone suggest, what's wrong here?
CodePudding user response:
You should use jsx not js main.routes.js change it to main.routes.jsx