I am having some trouble using the Charts framework in SwiftUI. Everything plots as expected, however the x axis does not show the dates for each point. The Y axis is working and shows the weight values along the Y axis. dateCompleted is of type Date().
Chart(exerciseMaxRepsArray) { e in
LineMark(x: .value("Date", e.dateCompleted),
y: .value("Reps", e.reps)
)}
I've tried to use dateFormatter and plot it as a string, i've tried to specify
LineMark(x: .value("Date", e.dateCompleted, unit: .day),
y: .value("Reps", e.reps))}
But nothing is working to show the date values. I've ensured that the dates are populated and that the frame is large enough so they're not being cut out. Any help would be greatly appreciated. Thanks!!!
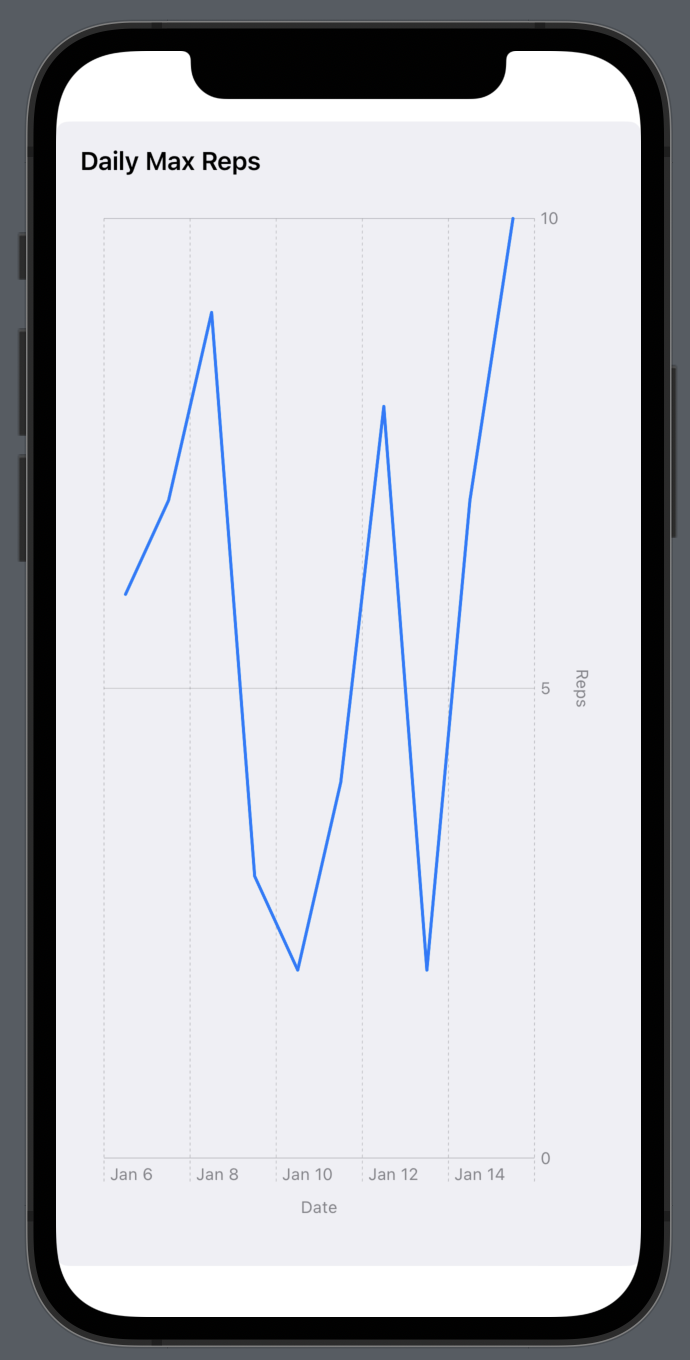
This is what the graph looks like in the simulator: 
struct Exercise: Identifiable {
let id = UUID()
var dateCompleted: Date
var reps: Int
}
struct ContentView: View {
private var exerciseMaxRepsArray: [Exercise] = []
init() { // init dummy data
for i in 0 ..< 10 {
let date = Calendar.current.date(byAdding: .day, value: i, to: .now) ?? .now
let rep = Int.random(in: 1...10)
exerciseMaxRepsArray.append(
Exercise(dateCompleted: date, reps: rep)
)
}
}
var body: some View {
GroupBox(label: Text("Daily Max Reps")) {
Chart(exerciseMaxRepsArray) { e in
LineMark(x: .value("Date", e.dateCompleted, unit: .day),
y: .value("Reps", e.reps)
) }
.chartYAxisLabel(position: .trailing, alignment: .center) {
Text("Reps")
}
.chartXAxisLabel(position: .bottom, alignment: .center) {
Text("Date")
}
.padding()
}
}
}
