I want to place box 2 on top of both other boxes by half of them, however, even having explicitly defined grid-template-columns propriety to 1fr it automatically creates another column.
Here is my attempt
index.html
<div >
<div >1</div>
<div >2</div>
<div >3</div>
</div>
style.scss
.grid-overlap {
max-width: 40rem;
width: 95%;`your text`
margin: 2rem auto;
gap: 1rem;
display: grid;
grid-template-rows: repeat(4, 1fr);
grid-template-columns: 1fr;
.box {
width: 300px;
height: 300px;
margin: 0 auto;
text-align: center;
font-size: 3rem;
}
.box:nth-child(1) {
grid-row: 1 / 3;
background-color: dodgerblue;
}
.box:nth-child(2) {
background-color: red;
grid-row: 2 / 4;
z-index: 100;
}
.box:nth-child(3) {
grid-row: 3 / 5;
background-color: tomato;
}
}
Thanks in advance.
CodePudding user response:
I am giving one example of overlap, try to see how it works and use it in your use case.
.grid-overlap {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-auto-rows: 100px;
}
.grid-overlap .box:nth-child(1) {
grid-row: 1/3;
grid-column: 1/3;
background-color: dodgerblue;
}
.grid-overlap .box:nth-child(2) {
background-color: rgba(255, 0, 0, 0.6);
grid-row: 2/4;
grid-column: 2/4;
}<div >
<div >1</div>
<div >2</div>
</div>CodePudding user response:
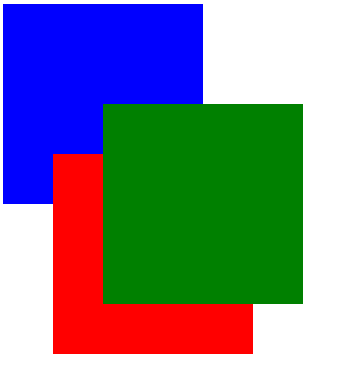
Looking at the grid we can see that the second square starts in the middle of the first one and that the last one is positioned at one quarter along and three quarters down the first square.
This leads to a grid of width 6 and height 7 square cells.
As it's not possible to have both the grid imensions set at 300px and the width of the grid to be defined in rems (and % units) this snippet drops the 300px settings and sets the overall grid to be the width as defined in the question and the aspect ratio 6/7.
Note that the grid gap is not set (defaults to 0) as no gap was shown in the picture given in the question.
body {
width: 100vw;
height: 100vh;
}
.grid-overlap {
max-width: 40rem;
width: 95%;
aspect-ratio: 6 / 7;
margin: 2rem auto;
gap: 1rem;
gap: 0;
display: grid;
grid-template-rows: repeat(7, 1fr);
grid-template-columns: repeat(6, 1fr);
}
.box {
/*width: 300px;
height: 300px;*/
width: 100%;
height: 100%;
margin: 0 auto;
text-align: center;
font-size: 3rem;
}
.box:nth-child(1) {
grid-column: 1 / span 4;
grid-row: 1 / span 4;
background-color: dodgerblue;
}
.box:nth-child(2) {
background-color: red;
grid-column: 3 / span 4;
grid-row: 3 / span 4;
z-index: 100;
}
.box:nth-child(3) {
grid-column: 2/ span 4;
grid-row: 4 / span 4;
background-color: tomato;
}<body>
<div >
<div >1</div>
<div >2</div>
<div >3</div>
</div>
</body>If the important dimensions were the 300px then use those to set the width of the overall grid.