This is my Cart.jsx
import { createContext, useEffect } from "react"
import Cake from "../About Section/Cake";
const PdtList = createContext();
export default function Cart() {
let list = [
{
id: "52",
name: "Doll cake"
// images: image80
},
{
id: "53",
name: "Mixed Platte cake"
// images: image81
},
{
id: "54",
name: "Pinata cake"
// images: image82
},
{
id: "55",
name: "Bomb cake"
// images: image83
}
];
return (
<>
<main className="align" >
<h1>Thanks for shopping with us</h1>
<PdtList.Provider value={list}>
<Cake />
</PdtList.Provider>
</main>
</>
)
}
export { PdtList };
This is the Cake.jsx
import { PdtList } from "../Cart/Cart";
import { useContext, useState, useEffect } from "react";
export default function Cake(props) {
const { name, images, bold, cut } = props;
const list = useContext(PdtList);
console.log(list);
console.log(typeof(list));
const Add_Products = (index) => {
console.log('Add_Products called');
let tobeAdded = { name, images, bold };
};
return (
<>
<main className="align unique">
<img src={images} alt="" />
<h1>{name}</h1>
<div className="align2">
<small>Rs {bold}</small>
<small style={{ margin: "0px 10px" }}></small>
<small
style={{ "fontSize": "15px", textDecoration: "line-through" }}
>
Rs {cut}
</small>
</div>
<button onClick={Add_Products} style={{ margin: "10px 0px" }}>
Click here
</button>
</main>
</>
);
}
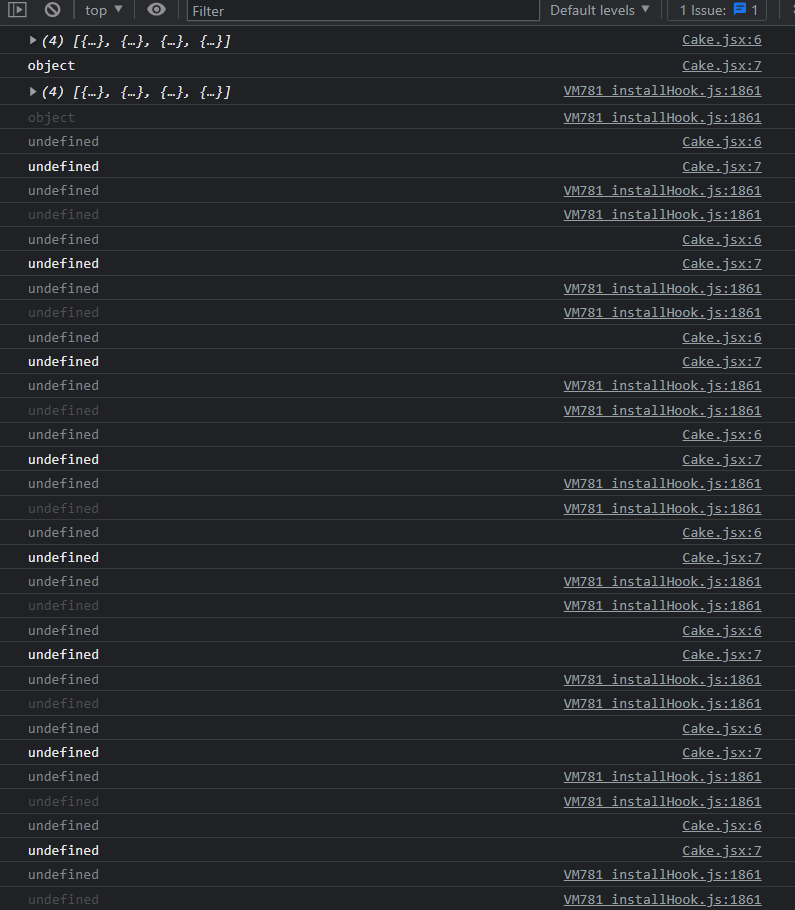
This is the console,
When I am trying to console the list in the Add_Products function in the Cake.jsx then I am getting undefined.
This is a working codesandbox Link
This is the Birthday.jsx
import image60 from './assets/cake60.jpeg'
import image61 from './assets/cake61.jpeg'
import image62 from './assets/cake62.jpeg'
import image63 from './assets/cake63.jpeg'
import image64 from './assets/cake64.jpeg'
import image65 from './assets/cake65.jpeg'
import image66 from './assets/cake66.jpeg'
import image67 from './assets/cake67.jpeg'
import image68 from './assets/cake68.jpeg'
import image69 from './assets/cake69.jpeg'
import Cake from './Cake'
import { useContext } from "react"
import { PdtList } from "../Cart/Cart"
const pdtArray = [{
id: '32',
name: "Anniversary cake",
images: image60
},
{
id: '33',
name: "Anniversary cake",
images: image61
},
{
id: '134',
name: "Anniversary cake",
images: image62
},
{
id: '34',
name: "Anniversary cake",
images: image63
},
{
id: '35',
name: "Anniversary cake",
images: image64
},
{
id: '36',
name: "Anniversary cake",
images: image65
},
{
id: '37',
name: "Anniversary cake",
images: image66
},
{
id: '38',
name: "Anniversary cake",
images: image67
},
{
id: '39',
name: "Anniversary cake",
images: image68
},
{
id: '40',
name: "Anniversary cake",
images: image69
},]
export default function Birthday(props) {
const list = useContext(PdtList);
console.log(list);
const { title } = props;
return (
<>
<main className='PDT_heading align' >
<h1>{title}</h1>
<div className="grid_system">
{
pdtArray.map((e) => {
const { name, images, id } = e;
return (
<Cake key={id} name={name} images={images} cut="232" bold="343" />
)
})
}
</div>
</main>
</>
)
}
CodePudding user response:
When you are going to use the useContext in a component, make sure that component is wrapped inside the Context.Provider (either the component or the parent of the component). Only then the useContext can able to access the values of the context else it will return the default value which is undefined.
So, the root component will be something lie:
<StrictMode>
<PdtList.Provider value={list}>
<Cart />
<Birthday />
</PdtList.Provider>
</StrictMode>I wrapped the components inside the Provider so all the components inside can able to access the value.
working link: link