I am trying to create Grid using material UI reactJs.
I am following this url 


* Note: Tweak the breakpoint values to suit your app's specific needs.
Full code:
import * as React from "react";
import { styled } from "@mui/material";
export const DGrid = styled("div")({
display: "grid",
columnGap: "20px",
rowGap: "24px",
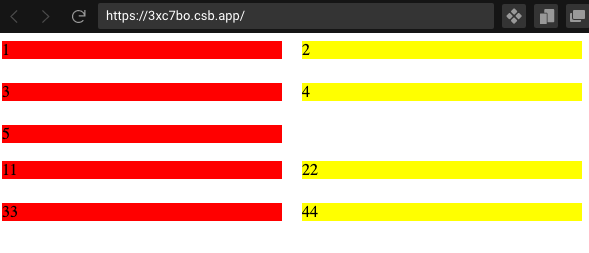
gridTemplateColumns: "repeat(2, 1fr)",
"@media (min-width: 768px)": {
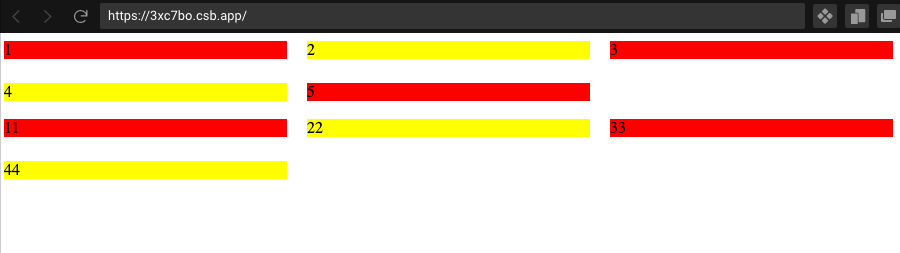
gridTemplateColumns: "repeat(3, 1fr)"
},
"@media (min-width: 1280px)": {
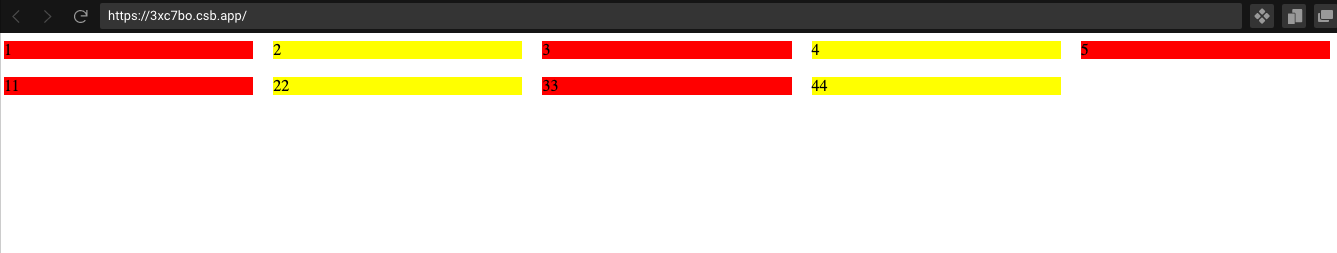
gridTemplateColumns: "repeat(5, 1fr)"
}
});
export const DGridCol = styled("div")({});
/**
* how you used the components
*/
export default function App() {
return (
<div>
<DGrid>
<DGridCol>
<div style={{ background: "red" }}>1</div>
</DGridCol>
<DGridCol>
<div style={{ background: "yellow" }}>2</div>
</DGridCol>
<DGridCol>
<div style={{ background: "red" }}>3</div>
</DGridCol>
<DGridCol>
<div style={{ background: "yellow" }}>4</div>
</DGridCol>
<DGridCol>
<div style={{ background: "red" }}>5</div>
</DGridCol>
</DGrid>
<br />
<DGrid>
<DGridCol>
<div style={{ background: "red" }}>11</div>
</DGridCol>
<DGridCol>
<div style={{ background: "yellow" }}>22</div>
</DGridCol>
<DGridCol>
<div style={{ background: "red" }}>33</div>
</DGridCol>
<DGridCol>
<div style={{ background: "yellow" }}>44</div>
</DGridCol>
</DGrid>
</div>
);
}

