output
code
import React from 'react';
import {
Text,
View,
FlatList,
ScrollView,
SafeAreaView
} from 'react-native';
import { nameData } from './dummydata';
const windowSize = FlatList.length > 50 ? FlatList.length / 4 : 21;
const Main = () => {
return (
<View style={{}}>
<SafeAreaView style={{}}>
<ScrollView style={{}}>
<FlatList
disableVirtualization={true}
//data={nameData.sort((a, b) => a.name.localeCompare(b.name))}
data={nameData.sort(function (a, b) {
return (a.name < b.name) ? -1 : (a.name > b.name) ? 1 : 0;
})}
renderItem={({ item }) => (
<Text style={{ fontSize: 20,marginLeft:10,padding:5 }}>{item.name}</Text>
)}
getItemLayout={(data, index) => ({
length: 80,
offset: 80 * index,
index,
})}
removeClippedSubviews={true}
maxToRenderPerBatch={windowSize}
windowSize={windowSize}
numColumns={1}
keyExtractor={(item, index) => String(index)}
contentContainerStyle={{ paddingBottom: 10 }}
/>
</ScrollView>
</SafeAreaView>
</View>
);
};
export default Main;
I have given the code above
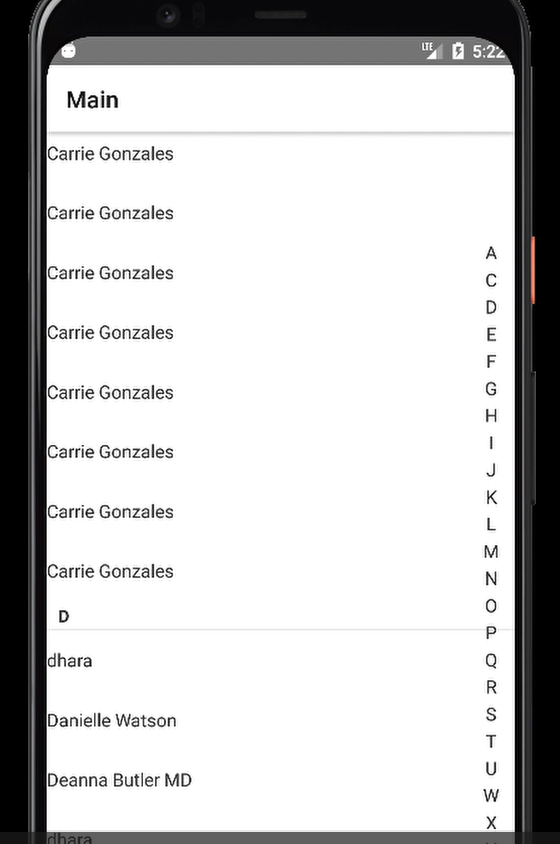
my data is sorted , I want like this if data is started A alphabet then this data contain in A header section if data is started B alphabet then this data contain in B header section.
like this D header contain only D Starting data C header contain only C Starting data
but I don't know how to set header and how to set data in header section.
in sort I want like this data
anybody can give me solution?
thank you!