I am trying to implement a sidebar that would have icons from font and while selecting one of them text of Label and Icon colour would change. I was able to implement this partly, but can't figure out how to:
- Apply background colour to Flyout (currently it is still default black in NET7)
- Change colour of icon if it is selected (currently colour does not change change on selection)
- Change colour of Label text if it is selected (currently colour does not change change on selection)
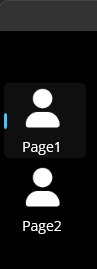
Currently I have this:
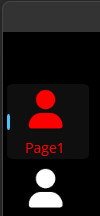
I want to achieve this for selected item also FlyoutBackground="#111111" has no effect for some reason:
App.xaml:
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Resources/Styles/Colors.xaml" />
<ResourceDictionary Source="Resources/Styles/Styles.xaml" />
</ResourceDictionary.MergedDictionaries>
<Style x:Key="FloutItemStyle" TargetType="Grid">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="Transparent"/>
<Setter TargetName="_label" Property="Label.TextColor" Value="Red" />
<Setter TargetName="_image" Property="Image.Source" Value="Red" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ResourceDictionary>
</Application.Resources>
<Application.MainPage>
<Shell FlyoutWidth="90" FlyoutBehavior="{OnIdiom Phone=Disabled, Default=Locked}"
FlyoutBackground="#111111">
<Shell.FlyoutHeaderTemplate>
<DataTemplate>
<BoxView HeightRequest="50" Color="Transparent"/>
</DataTemplate>
</Shell.FlyoutHeaderTemplate>
<!-- Desktop/Tablet-->
<FlyoutItem Title="Home" Icon="{FontImage FontFamily=FontAwesomeSolid, Glyph={x:Static helpers:FontAwesomeIcons.User}, Size=50, Color=Red}">
<ShellContent Title="Page1" Route="Page1" ContentTemplate="{DataTemplate page:Page1}">
<ShellContent.Icon>
<FontImageSource FontFamily="FontAwesomeSolid" Glyph="{x:Static helpers:FontAwesomeIcons.User}" Color="Red" Size="50"/>
</ShellContent.Icon>
</ShellContent>
</FlyoutItem>
<FlyoutItem Title="Settings" Icon="{FontImage FontFamily=FontAwesomeSolid, Glyph={x:Static helpers:FontAwesomeIcons.User}, Size=50}">
<ShellContent Title="Page2" Route="Page2" ContentTemplate="{DataTemplate page:Page2}">
<ShellContent.Icon>
<FontImageSource FontFamily="FontAwesomeSolid" Glyph="{x:Static helpers:FontAwesomeIcons.User}" Color="White" Size="50"/>
</ShellContent.Icon>
</ShellContent>
</FlyoutItem>
<Shell.ItemTemplate>
<DataTemplate>
<Grid Style="{StaticResource FloutItemStyle}">
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="25" />
</Grid.RowDefinitions>
<Image Source="{Binding FlyoutIcon}"
Grid.Row="0"
HeightRequest="40"
Margin="5,0,5,0"
HorizontalOptions="CenterAndExpand"
x:Name="_image"/>
<Label Grid.Row="1"
Text="{Binding Title}"
TextColor="White"
FontSize="Body"
Padding="7,0,7,0"
VerticalTextAlignment="Center"
HorizontalTextAlignment="Center"
x:Name="_label">
</Label>
</Grid>
</DataTemplate>
</Shell.ItemTemplate>
</Shell>
</Application.MainPage>
CodePudding user response:
You can use Style FlyoutItem and MenuItem objects.
In AppShell.xaml:
<Shell.Resources>
<ResourceDictionary>
<Style Class="FlyoutItemLabelStyle" TargetType="Label"/>
<Style TargetType="Image" Class="FlyoutItemImageStyle"/>
<Style x:Key="dd" Class="FlyoutItemLayoutStyle" TargetType="Layout" ApplyToDerivedTypes="True">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter TargetName="FlyoutItemLabel" Property="Label.TextColor" Value="{AppThemeBinding Dark=White,Light=Black}" />
<Setter TargetName="FlyoutItemImage" Property="Image.BackgroundColor" Value="white" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="Transparent"/>
<Setter TargetName="FlyoutItemLabel" Property="Label.TextColor" Value="Red" />
<Setter TargetName="FlyoutItemImage" Property="Image.BackgroundColor" Value="Red" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ResourceDictionary>
</Shell.Resources>
<Shell.ItemTemplate>
<DataTemplate>
<Grid Style="{StaticResource dd}">
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="25" />
</Grid.RowDefinitions>
<Image Source="{Binding FlyoutIcon}"
Grid.Row="0"
HeightRequest="40"
Margin="5,0,5,0"
HorizontalOptions="Center"
x:Name="FlyoutItemImage"/>
<Label Grid.Row="1"
Text="{Binding Title}"
FontSize="Body"
Padding="7,0,7,0"
VerticalTextAlignment="Center"
HorizontalTextAlignment="Center"
x:Name="FlyoutItemLabel"/>
</Grid>
</DataTemplate>
</Shell.ItemTemplate>