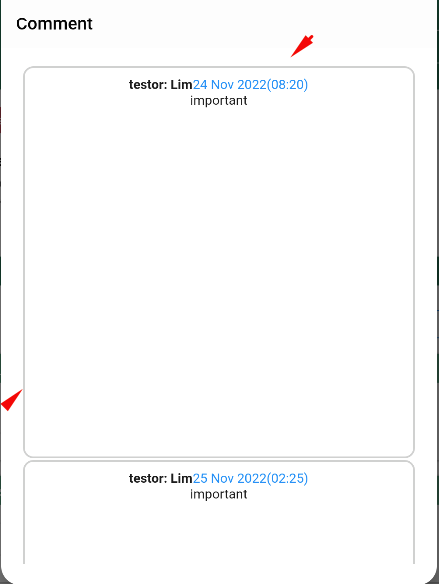
I got stuck to control height BoxDecoration. It using a lot of space. I've add height under Container still cannot fix it.
You can refer this image bellow.
Bellow is my issue code:
return AlertDialog(
insetPadding: EdgeInsets.only(bottom: 320),
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(22.0)),
title: Container(
color: Color.fromARGB(255, 253, 253, 253),
child: Text('Comment', style: TextStyle(color: Color.fromARGB(255, 4, 4, 4))),
padding: const EdgeInsets.all(17),
margin: const EdgeInsets.all(0),
),
titlePadding: const EdgeInsets.all(0),
content: SingleChildScrollView(
child: Column(mainAxisSize: MainAxisSize.min, children: < Widget > [
SizedBox(
width: 450,
height: 570,
child: GridView.builder(
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 1,
),
itemCount: commentList.length,
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: const EdgeInsets.all(1.0),
child: Container(
child: InkWell(
// height: 10,
child: Container(
padding: EdgeInsets.only(bottom: 0, top: 10, left: 20, right: 20),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
border: Border.all(color: Color(0xffD4D4D4), width: 2.0)),
child: Column(
children: < Widget > [
Container(
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
Text(
"testor: Lim",
textAlign: TextAlign.left,
style: TextStyle(fontSize: 15, fontWeight: FontWeight.bold),
),
// Spacer(),
Text(
DateFormat('dd MMM yyyy')
.format(DateTime.parse(commentList[index].createdAt))
.toString()
'('
DateFormat('HH:mm')
.format(DateTime.parse(commentList[index].createdAt))
.toString()
')',
textAlign: TextAlign.left,
style: TextStyle(fontSize: 15, fontWeight: FontWeight.normal, color: Colors.blue),
)
],
),
),
Container(
child: Column(
children: [
Text(
"important",
textAlign: TextAlign.justify,
style: TextStyle(fontSize: 15, fontWeight: FontWeight.normal),
),
],
),
),
],
)),
),
),
);
},
),
),
])),
);
CodePudding user response:
Try this,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 1,
childAspectRatio: 5,
),
Because, to manage the size of Gridview items, you have to use childAspectRatio.
Try different ratios till you achieve your preferred look. You can also calculate this ratio using screen size and item size.