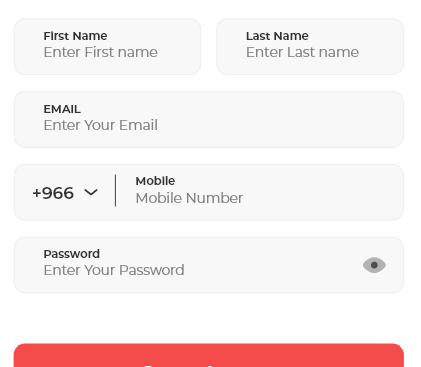
I want to build a textFormFeild so that it is like the one in the image below, in addition to that I can control its properties such as default textFormFeild and it is responsive.
In the case of focus, the background color is changed. I want to build a costume.
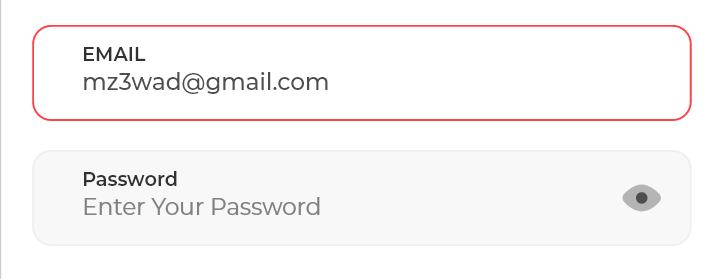
Empty case:
Fill case:
Code:
TextFormField(
keyboardType: TextInputType.emailAddress,
decoration: const InputDecoration(hintText: 'Enter Your Email'),
)
CodePudding user response:
Try below code hope its help to you, I have try same
Variable Declaration:
TextEditingController textEditingController = TextEditingController();
bool isTextEmpty = false;
Widget:
Container(
padding:const EdgeInsets.only(top: 10, left: 15),
height: 60,
decoration: BoxDecoration(
color: isTextEmpty ? Colors.white : Colors.grey.shade200,
borderRadius: BorderRadius.circular(10),
border: Border.all(
color: isTextEmpty ? Colors.red : Colors.grey.shade300,
),
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Text('Email'),
TextField(
controller: textEditingController,
onChanged: (value) {
setState(() {
if (value.length > 0) {
isTextEmpty = true;
} else {
isTextEmpty = false;
}
});
},
decoration: const InputDecoration(
isDense: true,
border: InputBorder.none,
hintText: 'Enter Email Here',),
),
],
),
),
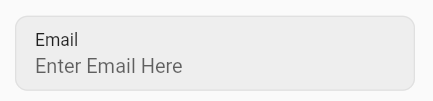
Result before empty TextField:
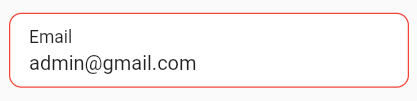
Result after fill TextField
CodePudding user response:
You need to check the validation process as follows.
TextFormField(
// The validator receives the text that the user has entered.
validator: (value) {
if (value == null || value.isEmpty) {
return 'Please enter some text';
}
return null;
},
),