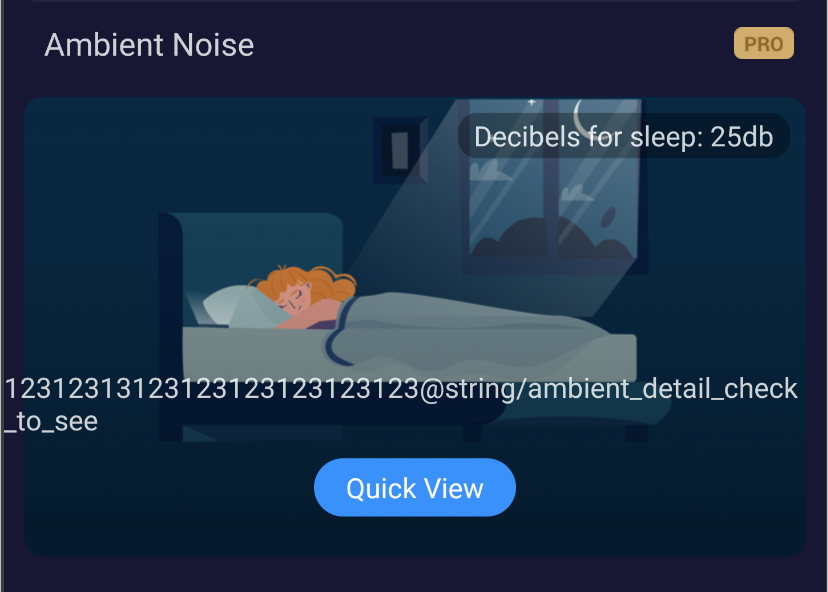
My id/ambient_check_text's marginStart/marginEnd not working, I tested in real device. It looks like below:
layout:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@ id/ambient_title_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="16dp"
android:layout_weight="1"
android:alpha="0.80"
android:drawableEnd="@drawable/vip_detail_activity_ic_pro"
android:singleLine="true"
android:text="@string/ambient_detail_title"
android:textColor="@color/white"
android:textSize="16sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<util.TopCropImageView
android:id="@ id/ambient_permission_bg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="10dp"
android:adjustViewBounds="true"
android:scaleType="fitXY"
android:src="@drawable/ambient_detail_permission_bg"
app:layout_constraintTop_toBottomOf="@id/ambient_title_text"
tools:ignore="ContentDescription" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:alpha="0.80"
android:background="@drawable/ambient_detail_decibels_bg"
android:paddingStart="8dp"
android:paddingTop="2dp"
android:paddingEnd="8dp"
android:paddingBottom="2dp"
android:text="@string/ambient_detail_decibels_for_sleep_25db"
android:textColor="@color/white"
android:textSize="14sp"
app:layout_constraintEnd_toEndOf="@id/ambient_permission_bg"
app:layout_constraintTop_toTopOf="@id/ambient_permission_bg" />
<TextView
android:id="@ id/ambient_quick_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:background="@drawable/ambient_detail_quick_view_bg"
android:paddingStart="16dp"
android:paddingTop="5dp"
android:paddingEnd="16dp"
android:paddingBottom="5dp"
android:text="@string/ambient_detail_quick_view"
android:textColor="@color/white"
app:layout_constraintBottom_toBottomOf="@id/ambient_permission_bg"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@ id/ambient_check_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="10dp"
android:layout_marginBottom="10dp"
android:alpha="0.80"
android:text="12312313123123123123123123@string/ambient_detail_check_to_see"
android:textColor="@color/white"
app:layout_constraintBottom_toTopOf="@id/ambient_quick_view"
app:layout_constraintEnd_toEndOf="@id/ambient_permission_bg"
app:layout_constraintStart_toStartOf="@id/ambient_permission_bg" />
</androidx.constraintlayout.widget.ConstraintLayout>
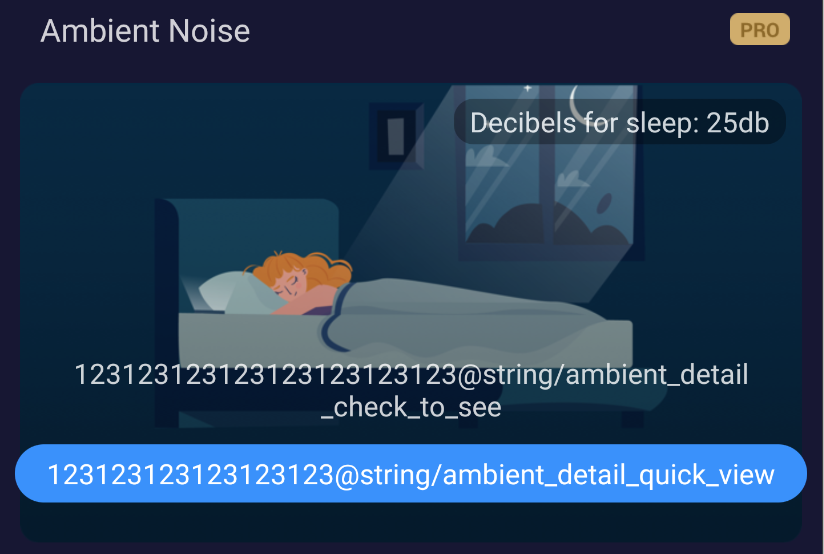
UPDATE1:
My id/ambient_quick_view not working as I expected as well, as in some language it is 'quick view' or 'a long version of some language quick view', I tested in real device. (I think I actually expect wrap_content behave, and marginStart behave at the same time, maybe I should not use ContraintLayout.)
CodePudding user response:
Because you applied wrap_text as textview's width. wrap_content takes as much width as required based on content even though you applied horizontal constraints.
Change it to 0dp.
<TextView
android:id="@ id/ambient_check_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="10dp"
android:layout_marginBottom="10dp"
android:alpha="0.80"
android:text="12312313123123123123123123@string/ambient_detail_check_to_see"
android:textColor="@color/white"
app:layout_constraintBottom_toTopOf="@id/ambient_quick_view"
app:layout_constraintEnd_toEndOf="@id/ambient_permission_bg"
app:layout_constraintStart_toStartOf="@id/ambient_permission_bg" />
CodePudding user response:
Change this
android:layout_width="wrap_content"
to
android:layout_width="0dp"
In ConstraintLayout, whenever we apply constraint, we need to work with 0dp, if vertical (0dp to height) & if horizontal (0dp to width)