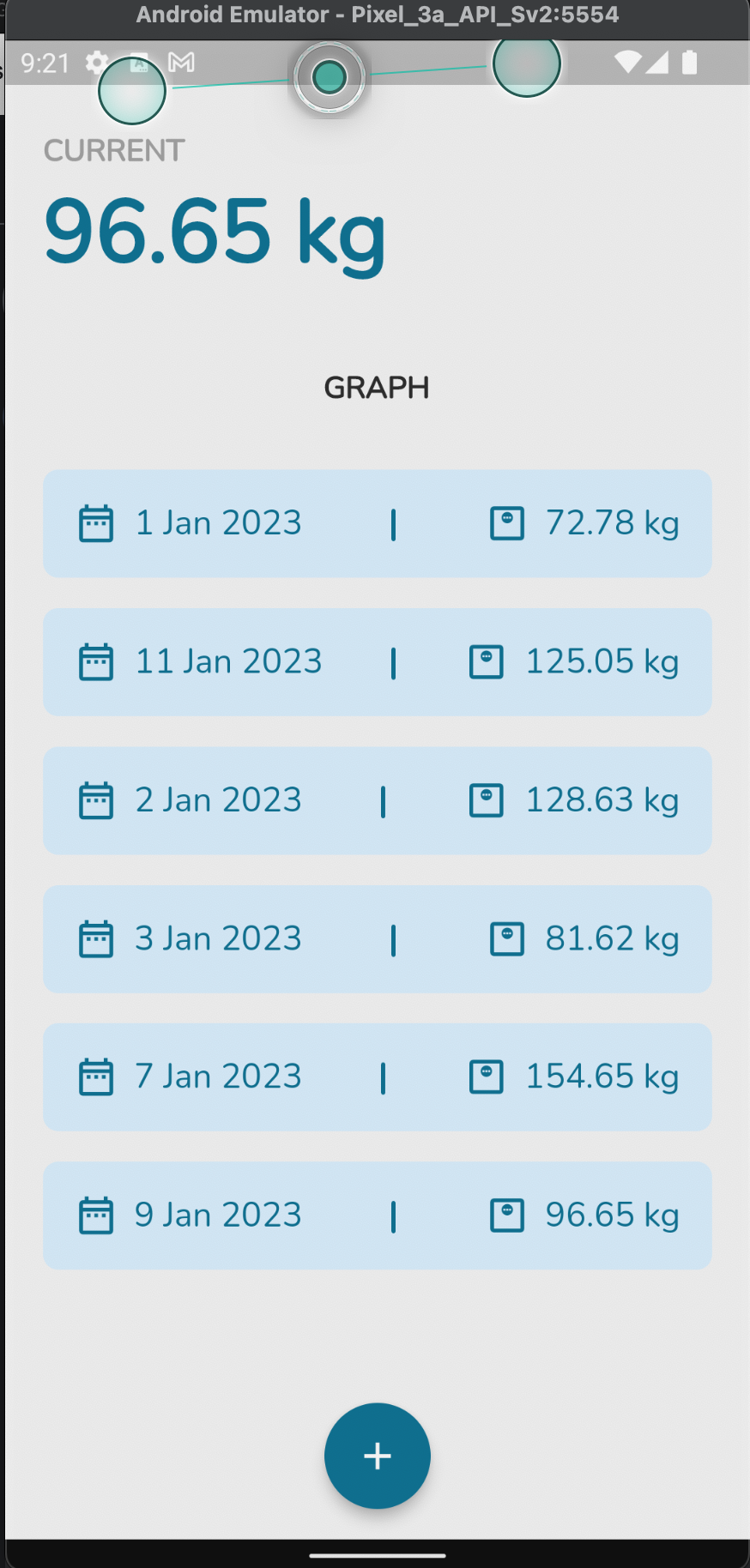
I have the following List. I would like the scale Icons (on the right) to be aligned. The top should be in the same spot as the one underneath.
@override
Widget build(BuildContext context) {
return Padding(
padding:
const EdgeInsets.only(left: 0.0, right: 0.0, top: 8.0, bottom: 8.0),
child: Slidable(
endActionPane: ActionPane(motion: StretchMotion(), children: [
//delete option
SlidableAction(
onPressed: deleteTapped,
backgroundColor: Colors.red.shade400,
icon: Icons.delete,
borderRadius: BorderRadius.circular(8),
)
]),
child: Container(
padding: const EdgeInsets.all(16.0),
decoration: BoxDecoration(
color: Color(0xFFD9F0FF),
borderRadius: BorderRadius.circular(8),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
const Icon(
Icons.date_range_outlined,
color: Color(0xFF006B8F),
),
const SizedBox(width: 8),
Text(date,
style: const TextStyle(
fontWeight: FontWeight.w400,
fontSize: 18,
color: Color(0xFF006B8F))),
const Spacer(),
const Text(
"|",
style: TextStyle(
fontSize: 18,
color: Color(0xFF006B8F),
fontWeight: FontWeight.bold),
),
const Spacer(),
const Icon(
Icons.monitor_weight_outlined,
color: Color(0xFF006B8F),
),
const SizedBox(width: 8),
Text(weight " kg",
style: const TextStyle(
fontWeight: FontWeight.w400,
fontSize: 18,
color: Color(0xFF006B8F))),
],
),
),
),
);
}
}
I have tried several things, like putting the Icon and the text in a container but with no luck.
Any help appreciate it!
CodePudding user response:
While you are already using Spacer on both Size, you can use
textAlign: TextAlign.center,
const Text(
"|",
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 18,
color: Color(0xFF006B8F),
fontWeight: FontWeight.bold),
),
Without spacer, it can be
Expanded(
child: const Text(
"|",
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 18,
color: Color(0xFF006B8F),
fontWeight: FontWeight.bold),
),
),
CodePudding user response:
try this:
Column(
children: [
IntrinsicHeight(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Row(
children: [
//left part
],
),
VerticalDivider(),
Row(
children: [
//right part
],
)
],
),
),
....
],
)