I have a div with a background image and a very high blur applied on it. My problem is that the blur effect is also a bit outside from the div container, which is absolute positioned.
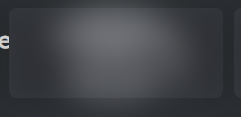
Problem is shown here

<div >
<div style="background-image: url(https://upload.wikimedia.org/wikipedia/commons/thumb/7/70/Solid_white.svg/2048px-Solid_white.svg.png);"></div>
</div>
<style>
div > div {
top: 0;
bottom: 0;
left: 0;
right: 0;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
filter: blur(13px);
opacity: 30%;
mask-image: linear-gradient(to top, transparent, black);
}
</style>
div>div {
top: 0;
bottom: 0;
left: 0;
right: 0;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
filter: blur(13px);
opacity: 30%;
mask-image: linear-gradient(to top, transparent, black);
}<div >
<div style="background-image: url(https://upload.wikimedia.org/wikipedia/commons/thumb/7/70/Solid_white.svg/2048px-Solid_white.svg.png);"></div>
</div>CodePudding user response:
Not sure but try this and I request please write your question clearly
mask-image: linear-gradient(to top, transparent, black);
CodePudding user response:
Not sure me too about the request but I'll try to answer, otherwise please provide a clearer example of the result you want to obtain...
Are you looking for a glass effect blurring the background?
backdrop-filter: blur(2px);
Your CSS will look like this:
<style>
div > div {
top: 0;
bottom: 0;
left: 0;
right: 0;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
/* comment blur filter, in this case not necessary*/
/* filter: blur(13px); */
opacity: 30%;
mask-image: linear-gradient(to top, transparent, black);
/* add filter to blur the objects behind the background */
backdrop-filter: blur(2px);
}
</style>
Some hints: to modulate the glass effect mantain the backdrop-filter at low values and change the opacity of the object you are applying the filter.
Here is a live example of the effect.
The codepen here: https://codepen.io/gesteves/pen/PwRPZa
Find the full explanation here, containing differences and usage of both blur filter and backdrop-filter and how to obtain the glass effect: https://css-tricks.com/almanac/properties/b/backdrop-filter/
