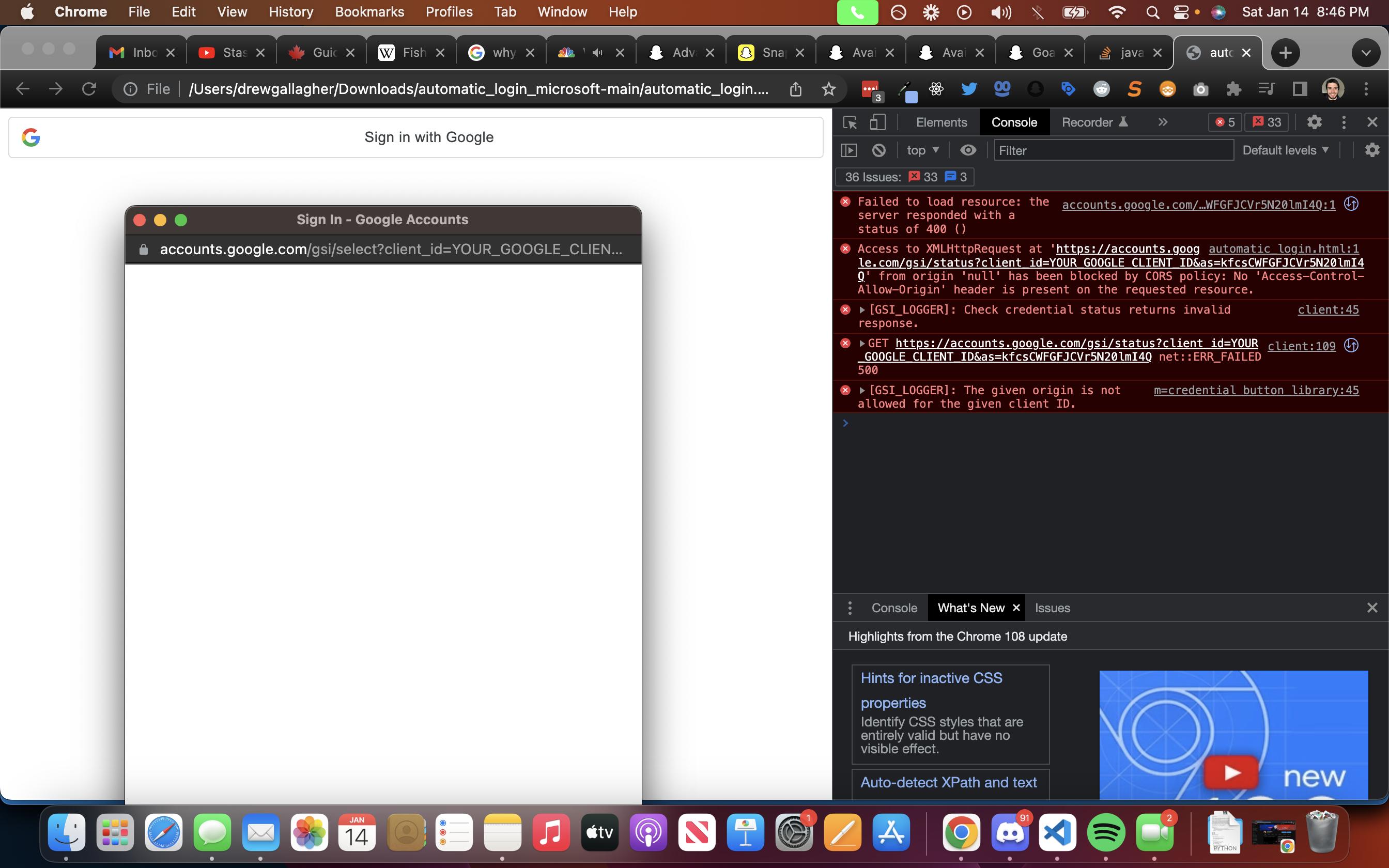
I used the script below and got a "Sign into google" button that just lead into an empty window.
<!DOCTYPE html>
<html>
<body>
<script src="https://accounts.google.com/gsi/client" async defer></script>
<script>
function handleCredentialResponse(response) {
console.log("Encoded JWT ID token: " response.credential);
}
window.onload = function () {
google.accounts.id.initialize({
client_id: "YOUR_GOOGLE_CLIENT_ID",
callback: handleCredentialResponse
});
google.accounts.id.renderButton(
document.getElementById("buttonDiv"),
{ theme: "outline", size: "large" } // customization attributes
);
google.accounts.id.prompt(); // also display the One Tap dialog
}
</script>
<div id="buttonDiv"></div>
</body>
</html>
This would usually lead into the classic sign into gmail but now it doesn't work suddenly. Last night it worked but now, I came back to my home and boom, doesn't work now. If anyone could fix this, it would be great. Thanks!
CodePudding user response:
I'm assuming you left out the client id on purpose for security reasons, but when I open the developer console it says to fix your client id.
Also you may have to enable the CORS policy locally to get it to work. You can run it on a webserver that enables this like XAMPP to enable it.
You can try to fix this by following this instruction on this documentation below:
Key Point: Add both http://localhost and http://localhost:<port_number> to the Authorized JavaScript origins box for local tests or development.