First, I would like to apologize for my English.
I have a script that when clicking on the fa-icon, it opens a description.
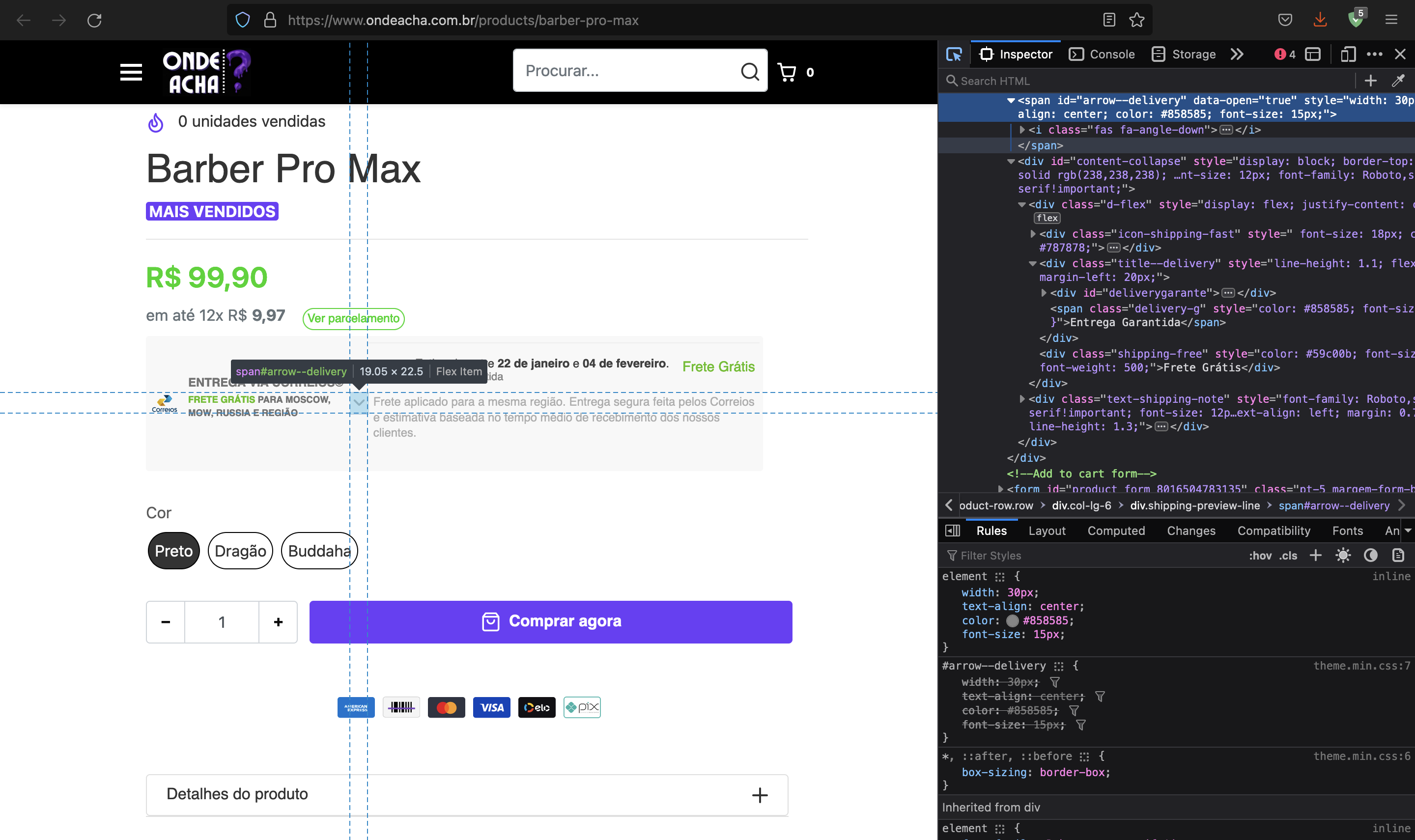
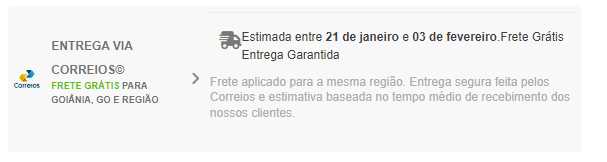
My problem is, when I enter the site, it is already open.
I need that when entering the site, it is closed for me to click on the button and it opens.
<script>
function convertDate(e) {
var t, o = new Date(e);
return [(t = o.getDate(), t < 10 ? "0" t : t)].join("/")
}
function getMesExtenso(e) {
var t = new Array(12);
return t[0] = "janeiro", t[1] = "fevereiro", t[2] = "março", t[3] = "abril", t[4] = "maio", t[5] = "junho", t[6] = "julho", t[7] = "agosto", t[8] = "setembro", t[9] = "outubro", t[10] = "novembro", t[11] = "dezembro", t[e]
}
jQuery(document).ready(function(e) {
var t = new Date,
o = t.setDate(t.getDate() - 11),
n = t.setDate(t.getDate() 18),
r = getMesExtenso(t.getMonth());
if (convertDate(o) > convertDate(n)) var a = "<strong>" convertDate(n) "</strong> e <strong>" convertDate(o) " de " r "</strong>";
else {
if (null == (s = getMesExtenso(t.getMonth() 1))) var s = getMesExtenso(t.getMonth() - 11);
a = "<strong>" convertDate(n) " de " r "</strong> e <strong>" convertDate(o) " de " s "</strong>"
}
e.getJSON("https://wtfismyip.com/json", function(t) {
var o = (t = t.YourFuckingLocation).replace(", Brazil", "");
e(".custom-address").html(" <span class='text-shipping' style='color: #404040; font-family: Roboto,sans-serif; font-weight: 500; color: #727272; text-transform: uppercase; font-size: 12px; font-weight: bold;'>Entrega via Correios© <span class='text-shipping d-block' style='margin-top: -1px; font-size:9.3px;'><span style='color:#59c00b; '>FRETE GRÁTIS</span> PARA " o " e região</font></strong></span> ");
e(".shipping-preview-loading").hide();
e("#deliverygarante").html("Estimada entre " a "."), e(".shipping-preview-loading").hide();
})
$(".shipping-preview-line").click(function () {
$("#content-collapse").toggle( "slow", function() {
// Animation complete.
var arrow_mode = $("#arrow--delivery").attr("data-open");
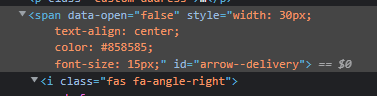
if($("#arrow--delivery").attr("data-open") == "false") {
$("#arrow--delivery").attr("data-open", "true");
$("#arrow--delivery").html('<i ></i>');
}else if($("#arrow--delivery").attr("data-open") == "true") {
$("#arrow--delivery").attr("data-open", "false");
$("#arrow--delivery").html('<i ></i>');
}
console.log("Animation completed");
});
});
});
</script>
I tried several things and 0 results
CodePudding user response:
It seems so me, that you compare false value with == "false" and so with true is a problem, as i remember JQuery gives you here real boolean automatically after data-attr reading
CodePudding user response:
Matheus, I meant - your problem is that you only handle the behavior on click and not anywhere else, so while first opening the site there's no click, and data-attr is true by default, so you need to set it to false at the beginning.