I have a weird issue with an ASP.NET GridView control. It won't display vertical lines, no matter what I do. I have set the following:
<asp:GridView runat="server" ID="gvActivity" AllowPaging="true" PageSize="10" AutoGenerateColumns="false" GridLines="Both" BorderColor="#000000" BorderStyle="Solid"
EmptyDataText="No Data Found" Width="100%">
<EmptyDataRowStyle ForeColor="#990000" HorizontalAlign="Center" Font-Bold="true" Font-Size="X-Large" />
<RowStyle BackColor="#ffffff" ForeColor="#000000" BorderColor="#000000" font-names="corbel, verdana, arial" Font-Size="14px" />
<AlternatingRowStyle BackColor="#ffffcc" ForeColor="#000000" BorderColor="#000000" font-names="corbel, verdana, arial" Font-Size="14px" />
<HeaderStyle BackColor="#006699" ForeColor="#ffffff" HorizontalAlign="Center" BorderColor="#000000" font-names="corbel, verdana, arial" Font-Size="14px" />
<Columns>
<asp:BoundField DataField="ActivityDate" HeaderText="Date" DataFormatString="{0:d}" ItemStyle-Width="20%" ItemStyle-HorizontalAlign="Right" />
<asp:BoundField DataField="NewCustomers" HeaderText="Customers" DataFormatString="{0:n0}" ItemStyle-Width="10%" ItemStyle-HorizontalAlign="Right" />
<asp:BoundField DataField="BidPackSales" HeaderText="Packs" DataFormatString="{0:n0}" ItemStyle-Width="10%" ItemStyle-HorizontalAlign="Right" />
<asp:BoundField DataField="BidPackTotal" HeaderText="Pack Ttl" DataFormatString="{0:c}" ItemStyle-Width="10%" ItemStyle-HorizontalAlign="Right" />
<asp:BoundField DataField="BPCommissions" HeaderText="Pack Comm." DataFormatString="{0:c}" ItemStyle-Width="10%" ItemStyle-HorizontalAlign="Right" />
<asp:BoundField DataField="BoxSales" HeaderText="Boxes" DataFormatString="{0:n0}" ItemStyle-Width="10%" ItemStyle-HorizontalAlign="Right" />
<asp:BoundField DataField="MBCommissions" HeaderText="Box Comm." DataFormatString="{0:c}" ItemStyle-Width="10%" ItemStyle-HorizontalAlign="Right" />
<asp:BoundField DataField="TotalCommissions" HeaderText="Total Comm." DataFormatString="{0:c}" ItemStyle-Width="10%" ItemStyle-HorizontalAlign="Right" />
<asp:BoundField DataField="PaidOn" HeaderText="Paid" DataFormatString="{0:d}" ItemStyle-Width="10%" ItemStyle-HorizontalAlign="Right" />
</Columns>
</asp:GridView>
The horizontal lines between the rows show up, but not the vertical lines separating cells. Any help on this?
CodePudding user response:
Hum, the lines show up for me. So, either you have some stray css on that page.
I would also consider clearing out your browser cache. And also, try changing the zoom.
I don't have your data, but if take your gv, and shove in my own columns, say like this:
<asp:GridView runat="server" ID="gvActivity" AllowPaging="true"
PageSize="10" AutoGenerateColumns="false" GridLines="Both" BorderColor="#000000"
BorderStyle="Solid"
EmptyDataText="No Data Found" Width="100%">
<EmptyDataRowStyle ForeColor="#990000" HorizontalAlign="Center" Font-Bold="true" Font-Size="X-Large" />
<RowStyle BackColor="#ffffff" ForeColor="#000000" BorderColor="#000000" Font-Names="corbel, verdana, arial" Font-Size="14px" />
<AlternatingRowStyle BackColor="#ffffcc" ForeColor="#000000" BorderColor="#000000" Font-Names="corbel, verdana, arial" Font-Size="14px" />
<HeaderStyle BackColor="#006699" ForeColor="#ffffff" HorizontalAlign="Center" BorderColor="#000000" Font-Names="corbel, verdana, arial" Font-Size="14px" />
<Columns>
<asp:BoundField DataField="Fighter" HeaderText="Fighter" />
<asp:BoundField DataField="Engine" HeaderText="Engine" />
<asp:BoundField DataField="Thrust" HeaderText="Thrust" />
<asp:BoundField DataField="Description" HeaderText="Description" />
<asp:TemplateField HeaderText="Preview">
<ItemTemplate>
<asp:Image ID="Image2" runat="server" Width="150px"
ImageUrl='<%# Eval("ImagePath")%>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
And then code to load is this:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
LoadGrid();
}
void LoadGrid()
{
using (SqlConnection conn = new SqlConnection(Properties.Settings.Default.TEST4))
{
string strSQL = "SELECT * FROM Fighters";
using (SqlCommand cmdSQL = new SqlCommand(strSQL,conn))
{
conn.Open();
DataTable rstData = new DataTable();
rstData.Load(cmdSQL.ExecuteReader());
gvActivity.DataSource = rstData;
gvActivity.DataBind();
}
}
}
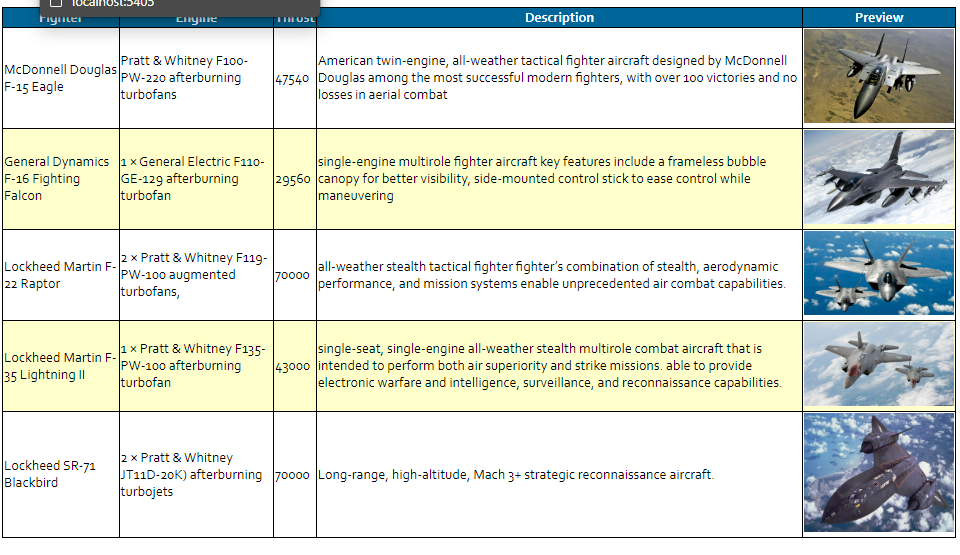
I see/get this:
And consider using bootstrap class. You probably have bootstrap included in your project, and they tend without efforts to make your gv look VERY nice.
Lets dump all of your color stuff, and try this:
<asp:GridView runat="server" ID="gvActivity" AllowPaging="true"
PageSize="10" AutoGenerateColumns="false"
EmptyDataText="No Data Found" Width="100%"
CssClass="table table-hover table-striped">
<Columns>
<asp:BoundField DataField="Fighter" HeaderText="Fighter" />
<asp:BoundField DataField="Engine" HeaderText="Engine" />
<asp:BoundField DataField="Thrust" HeaderText="Thrust" />
<asp:BoundField DataField="Description" HeaderText="Description" />
<asp:TemplateField HeaderText="Preview">
<ItemTemplate>
<asp:Image ID="Image2" runat="server" Width="150px"
ImageUrl='<%# Eval("ImagePath")%>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
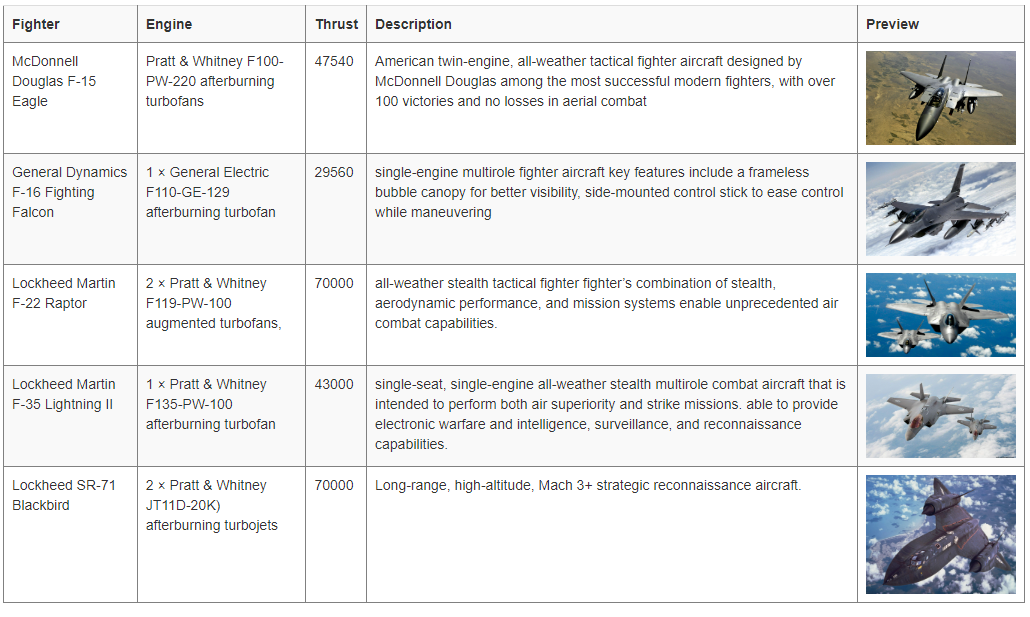
And we now get this:
So, we see/get alternate row shading, and the text and spacing is actually quite nice. (padding around the boxes is better). And no need for a bunch of messy hand built formatting.
But, try a different browser, try change the zoom, try clearing your browser cache.
And if need be, give the bootstrap classes a try
these:
CssClass="table table-hover table-striped"
eg: