I have two dropdowns from react native element dropdown, the first one works fine and when i choose the restaurant option i display a second dropdwon, but this one the onChange always returns undefined.
Here is my code
export function EcoForm(props) {
const { formik } = props;
const [isEnabled, setIsEnabled] = useState(false);
const toggleSwitch = () => {
setIsEnabled((previousState) => !previousState);
formik.setFieldValue("eco", isEnabled);
};
const dataBusinessType = [
{ label: "Restaurant", value: "restaurant" },
{ label: "Shop", value: "shop" },
{ label: "Acomodation", value: "acomodation" },
];
const dataRestaurantType = [
{ label: "RestaurantTYpe", value: "restaurantType" },
{ label: "Cofee/Bakery", value: "cofee/Bakery" },
];
const [value, setValue] = useState(null);
const [valueRestaurantType, setValueRestaurantType] = useState(null);
// console.log(isEnabled);
return (
<View style={styles.content}>
<Text style={styles.text}>Is the business Ecofriendly?</Text>
<Dropdown
style={styles.dropdown}
placeholderStyle={styles.placeholderStyle}
selectedTextStyle={styles.selectedTextStyle}
inputSearchStyle={styles.inputSearchStyle}
iconStyle={styles.iconStyle}
data={dataBusinessType}
search
maxHeight={300}
labelField="label"
valueField="value"
placeholder="Select business type"
searchPlaceholder="Search..."
value={value}
onChange={(item) => {
setValue(item.value);
formik.setFieldValue("businessType", value);
}}
renderLeftIcon={() => (
<AntDesign
style={styles.icon}
color="black"
name="Safety"
size={20}
/>
)}
/>
{value === "restaurant" ? (
<>
<Dropdown
style={styles.dropdown}
placeholderStyle={styles.placeholderStyle}
selectedTextStyle={styles.selectedTextStyle}
inputSearchStyle={styles.inputSearchStyle}
iconStyle={styles.iconStyle}
data={dataRestaurantType}
search
maxHeight={300}
labelField="label"
valueField="value"
placeholder="Select restaurant type"
searchPlaceholder="Search..."
value={valueRestaurantType}
onChange={(item) => {
setValueRestaurantType(item.valueRestaurantType);
formik.setFieldValue("restauranType", valueRestaurantType);
console.log("a ver ", valueRestaurantType);
}}
renderLeftIcon={() => (
<AntDesign
style={styles.icon}
color="black"
name="Safety"
size={20}
/>
)}
/>
<CheckBox
title="Eco friendly"
checked={isEnabled}
onPress={() => toggleSwitch()}
/>
<CheckBox
title="Vegan"
checked={isEnabled}
onPress={() => toggleSwitch()}
/>
</>
) : null}
</View>
);
}
I have also tried creating a component with the second dropdown and import it but the behaviour is exactly the same. Not sure what i am missing.
CodePudding user response:
As I can see, the Dropdown Component in react doesn't have any parameter named as Data.
Try to change Data with options like this.
<Dropdown
style={styles.dropdown}
placeholderStyle={styles.placeholderStyle}
selectedTextStyle={styles.selectedTextStyle}
inputSearchStyle={styles.inputSearchStyle}
iconStyle={styles.iconStyle}
options={dataRestaurantType}
search
maxHeight={300}
labelField="label"
valueField="value"
placeholder="Select restaurant type"
searchPlaceholder="Search..."
value={valueRestaurantType}
onChange={(item) => {
setValueRestaurantType(item.valueRestaurantType);
formik.setFieldValue("restauranType", valueRestaurantType);
console.log("a ver ", valueRestaurantType);
}}
renderLeftIcon={() => (
<AntDesign
style={styles.icon}
color="black"
name="Safety"
size={20}
/>
)}
/>
Try it out, it worked in my case.
CodePudding user response:
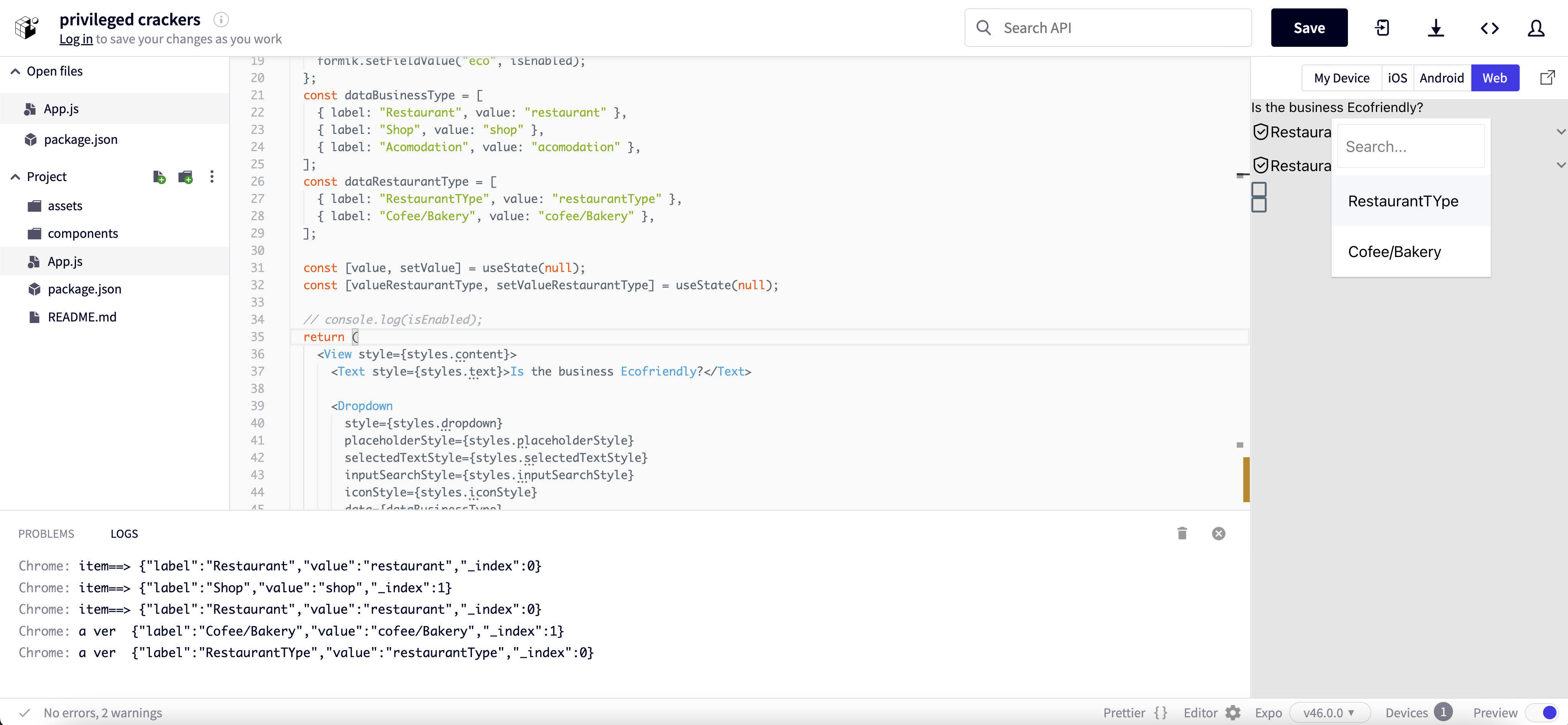
Check the below code it's working fine please check the below logs SS:

import React, { memo, useEffect, useRef, useState } from 'react';
import { Text, View, StyleSheet,CheckBox } from 'react-native';
import Constants from 'expo-constants';
import { Dropdown } from 'react-native-element-dropdown';
import AntDesign from 'react-native-vector-icons/AntDesign';
// You can import from local files
import AssetExample from './components/AssetExample';
// or any pure javascript modules available in npm
import { Card } from 'react-native-paper';
export default function App(props) {
const { formik } = props;
const [isEnabled, setIsEnabled] = useState(false);
const toggleSwitch = () => {
setIsEnabled((previousState) => !previousState);
formik.setFieldValue("eco", isEnabled);
};
const dataBusinessType = [
{ label: "Restaurant", value: "restaurant" },
{ label: "Shop", value: "shop" },
{ label: "Acomodation", value: "acomodation" },
];
const dataRestaurantType = [
{ label: "RestaurantTYpe", value: "restaurantType" },
{ label: "Cofee/Bakery", value: "cofee/Bakery" },
];
const [value, setValue] = useState(null);
const [valueRestaurantType, setValueRestaurantType] = useState(null);
// console.log(isEnabled);
return (
<View style={styles.content}>
<Text style={styles.text}>Is the business Ecofriendly?</Text>
<Dropdown
style={styles.dropdown}
placeholderStyle={styles.placeholderStyle}
selectedTextStyle={styles.selectedTextStyle}
inputSearchStyle={styles.inputSearchStyle}
iconStyle={styles.iconStyle}
data={dataBusinessType}
search
maxHeight={300}
labelField="label"
valueField="value"
placeholder="Select business type"
searchPlaceholder="Search..."
value={value}
onChange={(item) => {
console.log("item==>",item)
setValue(item.value);
formik.setFieldValue("businessType", value);
}}
renderLeftIcon={() => (
<AntDesign
style={styles.icon}
color="black"
name="Safety"
size={20}
/>
)}
/>
{value === "restaurant" ? (
<>
<Dropdown
style={styles.dropdown}
placeholderStyle={styles.placeholderStyle}
selectedTextStyle={styles.selectedTextStyle}
inputSearchStyle={styles.inputSearchStyle}
iconStyle={styles.iconStyle}
data={dataRestaurantType}
search
maxHeight={300}
labelField="label"
valueField="value"
placeholder="Select restaurant type"
searchPlaceholder="Search..."
value={valueRestaurantType}
onChange={(item) => {
console.log("a ver ", item);
setValueRestaurantType(item.valueRestaurantType);
formik.setFieldValue("restauranType", item.valueRestaurantType);
}}
renderLeftIcon={() => (
<AntDesign
style={styles.icon}
color="black"
name="Safety"
size={20}
/>
)}
/>
<CheckBox
title="Eco friendly"
checked={isEnabled}
onPress={() => toggleSwitch()}
/>
<CheckBox
title="Vegan"
checked={isEnabled}
onPress={() => toggleSwitch()}
/>
</>
) : null}
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
paddingTop: Constants.statusBarHeight,
backgroundColor: '#ecf0f1',
padding: 8,
},
paragraph: {
margin: 24,
fontSize: 18,
fontWeight: 'bold',
textAlign: 'center',
},
});
