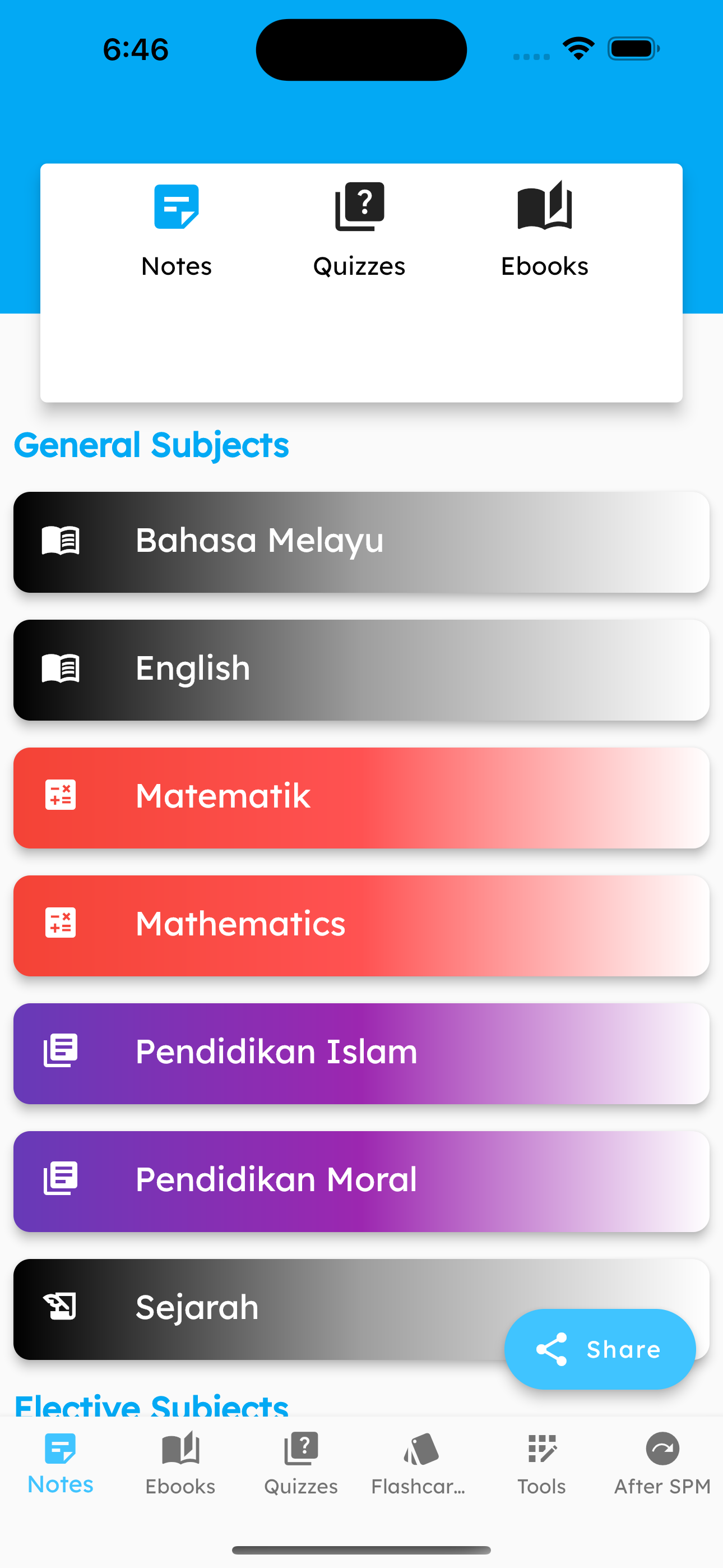
I am having trouble issues aligning my icon buttons to the middle of the card. As you can see in the picture, the icon buttons are on top attached to the top of the card.
How do I make it meet at the half size of the card? Any suggestions? (I want the buttons to be located at the middle of the card)
Tried: I tried putting padding or wrap my Row widget with a center, but it doesn't work.
child: new Container(
height: 150.0,
width: MediaQuery.of(context).size.width,
child: new Card(
color: Colors.white,
elevation: 8.0,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Column(
children: [
IconButton(
onPressed: () {},
icon: Icon(Icons.sticky_note_2),
iconSize: 35,
color: Colors.lightBlue),
Text(
"Notes",
style: TextStyle(
color: Colors.black,
fontSize: 15,
),
),
],
),
Column(
children: [
IconButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => QuizRoute()),
);
},
icon: Icon(Icons.quiz),
iconSize: 35,
),
Text(
"Quizzes",
style: TextStyle(
color: Colors.black,
fontSize: 15,
),
),
],
),
Column(
children: [
IconButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => EbooksRoute()),
);
},
icon: Icon(Icons.auto_stories),
iconSize: 35,
),
Text(
"Ebooks",
style: TextStyle(
color: Colors.black,
fontSize: 15,
),
),
],
),
]),
),
),
),
],
),
CodePudding user response:
Try below code and set mainAxisAlignment: MainAxisAlignment.center, to every Column widget. Refer 
CodePudding user response:
What is the issue?
You are using center alignment in the row but not inside the column. Now column is taking the height of entire row but the children of the column is not aligned center.
Solution:
Try adding mainAxisAlignment: MainAxisAlignment.center in each of your column
Present Code:
Row
mainAxisAlignment:MainAxisAlignment.center
|_Column
|_Column
|_Column
Required Code:
Row
mainAxisAlignment:MainAxisAlignment.center
|_Column
mainAxisAlignment:MainAxisAlignment.center