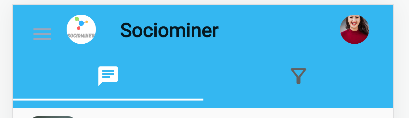
im working on a UI app. manage to implement tabbar but got quite confused about a thin line above the tabbar. it's either a line or shadow, not sure. already run several code but doesn't manage to remove the line. the weird thing is, It seems to work the way i wanted on mobile ( chrome - mobile version / tablet ) but the line pop when opened in web version.
here is the problem ( that single line above the blue tabbar )

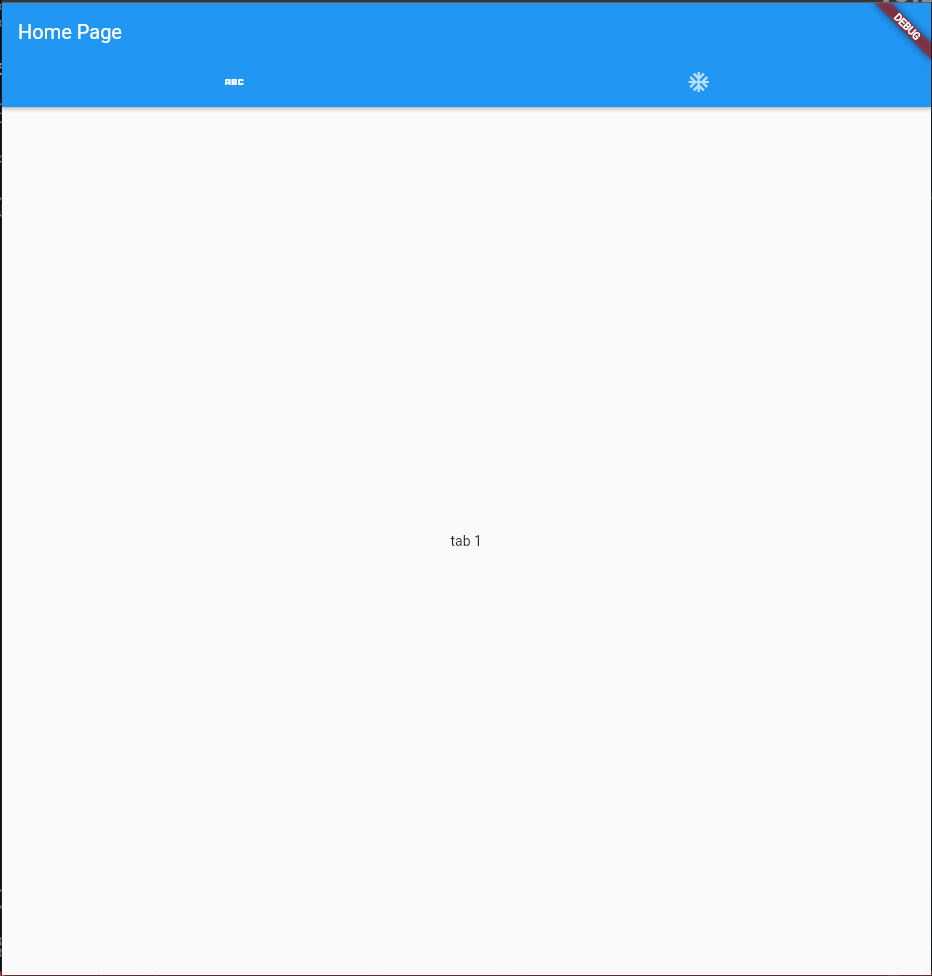
here is it, the same code when opened in mobile mode.
perfect clear without the line.
i try 2 version of code
DefaultTabController(
length: 2,
child: new Scaffold(
appBar: new PreferredSize(
preferredSize: Size.fromHeight(kToolbarHeight),
child: new Container(
color: Theme.of(context).primaryColor,
child: new SafeArea(
child: Column(
children: <Widget>[
new Expanded(child: new Container()),
new TabBar(
labelColor: Colors.white,
unselectedLabelColor: Colors.grey[700],
indicatorColor: Colors.white,
tabs: [
Tab(icon: Icon(Icons.chat)),
Tab(icon: Icon(Icons.filter_alt_outlined)),
],
),
],
),
),
),
),
body: TabBarView(DefaultTabController(
length: 2,
child: Scaffold(
appBar: AppBar(
flexibleSpace: SafeArea(
child: _tabBar,
),
backgroundColor: Theme.of(context).primaryColor,
elevation: 0,
),
body: TabBarView(both of them works, but results are the same. that thin line above the tab bar persist. i just want to remove it. can anyone help ? fullcode : github.com/CrazyBunnyz/Sociominer_V2/tree/error
CodePudding user response:
One way you can do this is by wrapping the TabBar widget in a Container and giving it a decoration property with a BoxDecoration that has a color that matches the background color of your app.
Container(
decoration: BoxDecoration(color: Colors.white, boxShadow: [
BoxShadow(color: Colors.transparent, spreadRadius: 0, blurRadius: 0)
]),
child: TabBar(
tabs: [
Tab(icon: Icon(Icons.home)),
Tab(icon: Icon(Icons.search)),
Tab(icon: Icon(Icons.settings)),
],
),
)
Another way is to create a global CSS class and set the box-shadow property to none.
<style>
.tabbar {
box-shadow: none;
}
</style>
and apply this class to the tabbar widget.
TabBar(
tabs: [
Tab(icon: Icon(Icons.home)),
Tab(icon: Icon(Icons.search)),
Tab(icon: Icon(Icons.settings)),
],
className: 'tabbar',
),
It's important to note that in some cases, the tabbar line is not a shadow but it's a border, in that case you can use the border-top: none to remove it.
Or you can try using the Ink widget.
Ink(
splashColor: Colors.transparent,
child: TabBar(
tabs: [
Tab(icon: Icon(Icons.home)),
Tab(icon: Icon(Icons.search)),
Tab(icon: Icon(Icons.settings)),
],
),
)
CodePudding user response:
change indicatorColor to transparent.
you have set indicator color to white.
replace that with indicatorColor: Colors.transparent,
It will work.