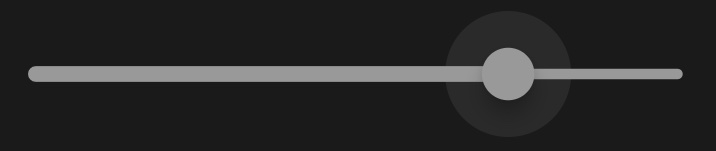
With a Slider widget in Flutter, there is a glow effect that radiates from the "thumb" (selection dot) when touch down is active (when user is using the slider):
This is a "material behavior" that I would like to disable for a more flat design.
Is there a way to remove this in some way, preferably via an argument to the slider?
I noticed that the glow color comes from the "activeColor" argument, but if you change it to transparent, it also affects the "active" section of the slider which is unusable:
I would like to avoid re-writing my own slider just for this.
CodePudding user response:
To change a single Slider, use a SliderTheme widget to change the overlayColor to transparent.
SliderTheme(
data: SliderThemeData(
overlayColor: Colors.transparent, // <- disable "glow effect"
),
child: Slider(
value: _value,
onChanged: (v) => setState(() => _value = v),
),
)
To change all Sliders in the app, you can modify it at Theme level, for example:
MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
sliderTheme: SliderThemeData(
overlayColor: Colors.transparent, // <- disable "glow effect"
),
),
home: const MyHomePage(),
);
EDIT from OP:
It is apparently also important (maybe a bug as of Flutter 3.3.10) that if you have customized the activeColor argument your slider, you must instead set it using the activeTrackColor argument of the slider theme (not as an argument to the slider), otherwise the overlayColor set in the theme will have no effect.