When I try to make a div take up the whole screen width it just shoots to the right and I am not sure how to fix it. Now I could set the position to fixed and then set the vertical and horiztonal dimensions but I am not wanting to do that as I want this to be fairly responsive.
The html is given below:
<div className="helloDiv">
<button>hello</button>
</div>
The css is given below:
.helloDiv{
width:100vw;
border: blue solid 2px;
}
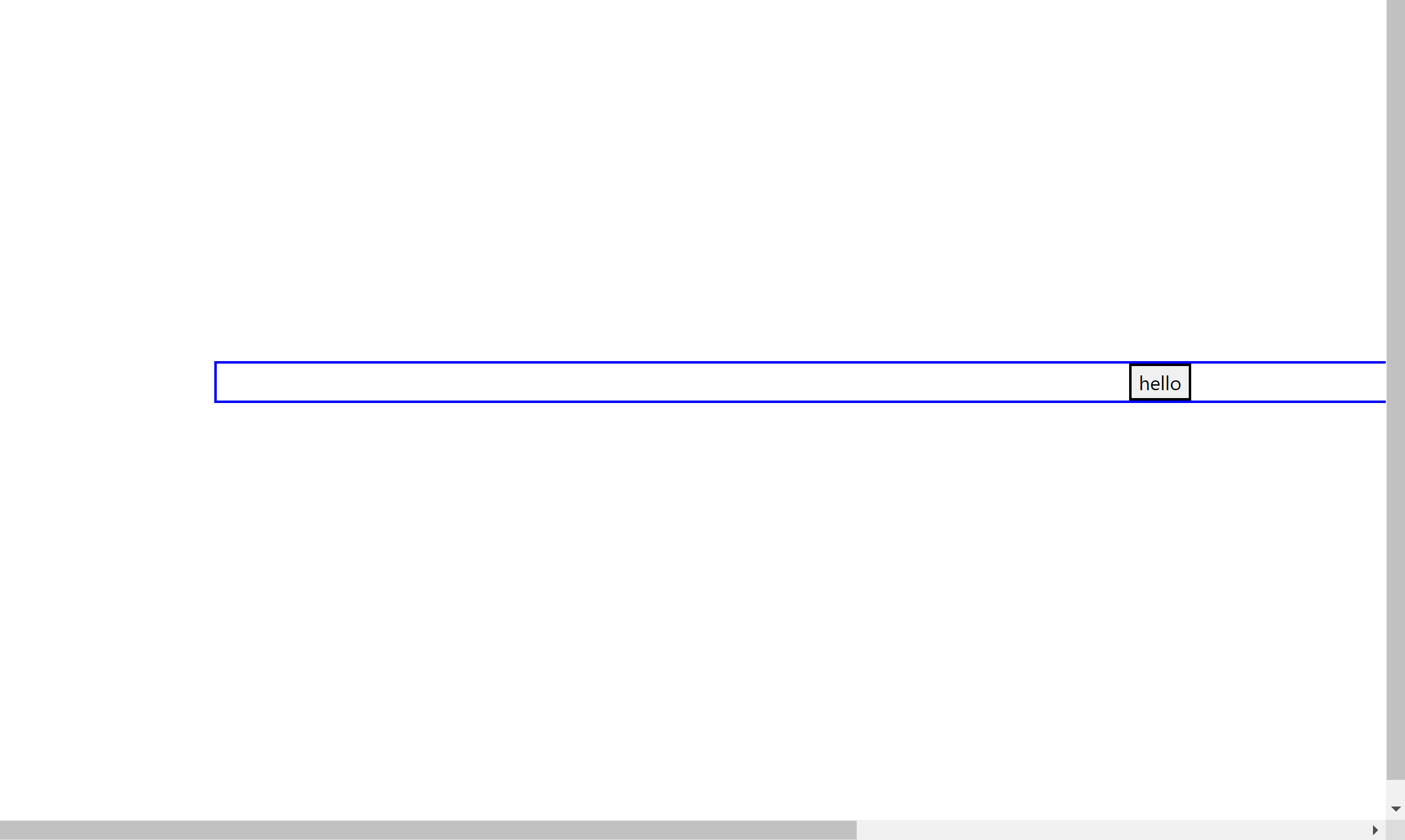
The result is shown in the image below:
CodePudding user response:
It's happening because of the parent div of "helloDiv" has a specific width and it is taking some space from the left maybe for margin or positioning. Make sure your parent div is starting from left: 0px or doesn't have any margin.
CodePudding user response:
Try that:
.helloDiv {
position: absolute
left: 0px;
width: 100%;
}