vue/html-closing-bracket-newline adds an unexpected space after the link text. removing the space creates a conflict and error in prettier and eslint. looking for a solution to over come this with a simple config change instead of a line by line ignore comment.
vue/html-closing-bracket-newline moves all the closing tags to new line, which adds an unexpected space after the link text
<a
href="#"
place="linkText"
target="_blank">
lorum ipsum
</a>
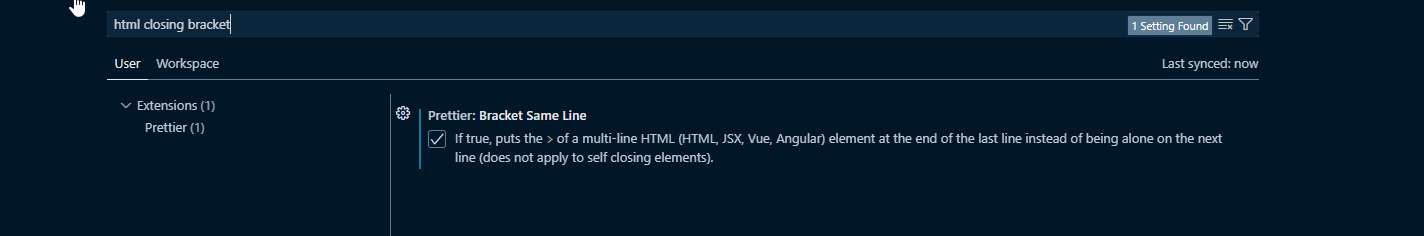
If it is unchecked, you can go ahead and check it. What this setting does is add the closing bracket on the same line as the last letter as opposed to dropping it to the next line where it sits alone, as you are currently experiencing.
You can also edit it in your settings.json file like the below:
"prettier.bracketSameLine": true
If you want to have access to even more brackets setting options. You can search for bracket in your VS code user setting and play around with the options.