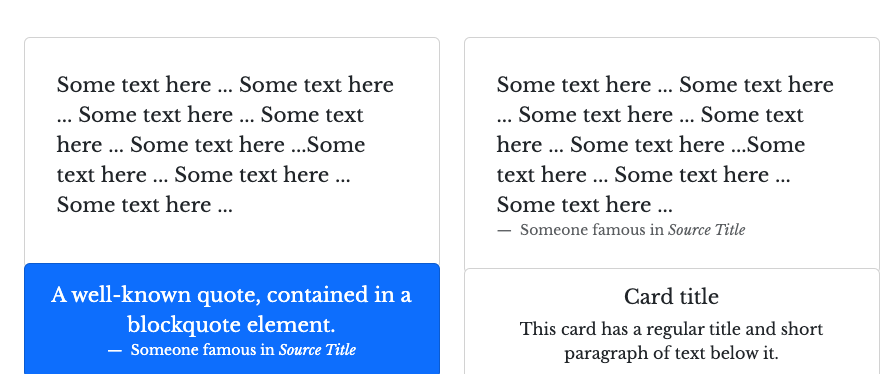
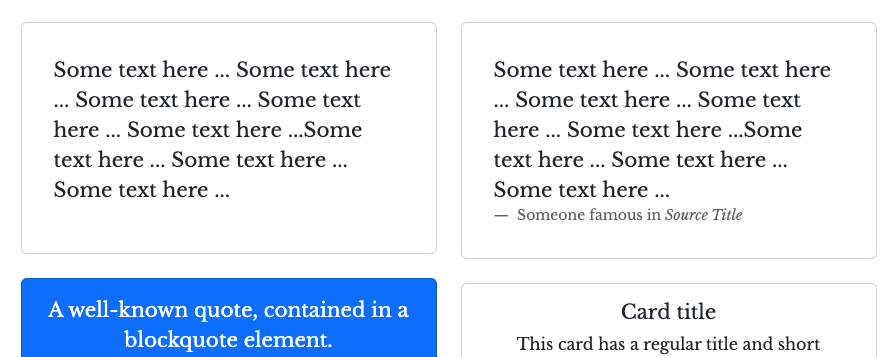
Right distribution (second load):

How is the proper way to handle this?
CodePudding user response:
I'd guess a solution will be similar to what's suggested in this answer on Reload Masonry Grid after AJAX call would do. See also this answer on How to be notified once a web font has loaded.
You might even hide the grid with CSS until that's done (visibility or opacity), then show it.
document.fonts.ready.then(function () {
grid.reloadItems();
gridContainer.classList.add('nice-fade-effect-class');
});
CodePudding user response:
Based on a variant of the @isherwood's answer, the only thing that worked for me was to initialize the grid just after the fonts were loaded:
<div id="masonry-grid">
<div >[...]</div>
<div >[...]</div>
<div >[...]</div>
</div>
<script>
document.fonts.ready.then(function () {
console.log("Fonts ready");
new Masonry('#masonry-grid', {
itemSelector: '.grid-item'
});
});
</script>
Here is the working codepen: https://codepen.io/fguillen/pen/poZWaoL