I have an application which searches for recording and play it. The application is running on .NET 6.0. I can display recording list in table and has play button as well.
Now I need to play recording & get text of that recording in same view/page when user click on play button in list. Below is my method which returns recording text. I need to stream text if recording size large. I can get recording text but not sure how it will display to page/view. My view model does not have this recording text field.
How can I achieve this?
[HttpPost]
public ActionResult GetRrcording(string recKey)
{
GetRecordingPath obj = new GetRecordingPath();
string Path = obj.GetPath(recKey);
SpeechRecognisation s = new SpeechRecognisation();
string recData = s.GetData(Path);
RecordingText rec = new RecordingText();
var jsonString = JsonConvert.SerializeObject(rec);
return Ok(jsonString);
}
CodePudding user response:
I have a suggestion like below:
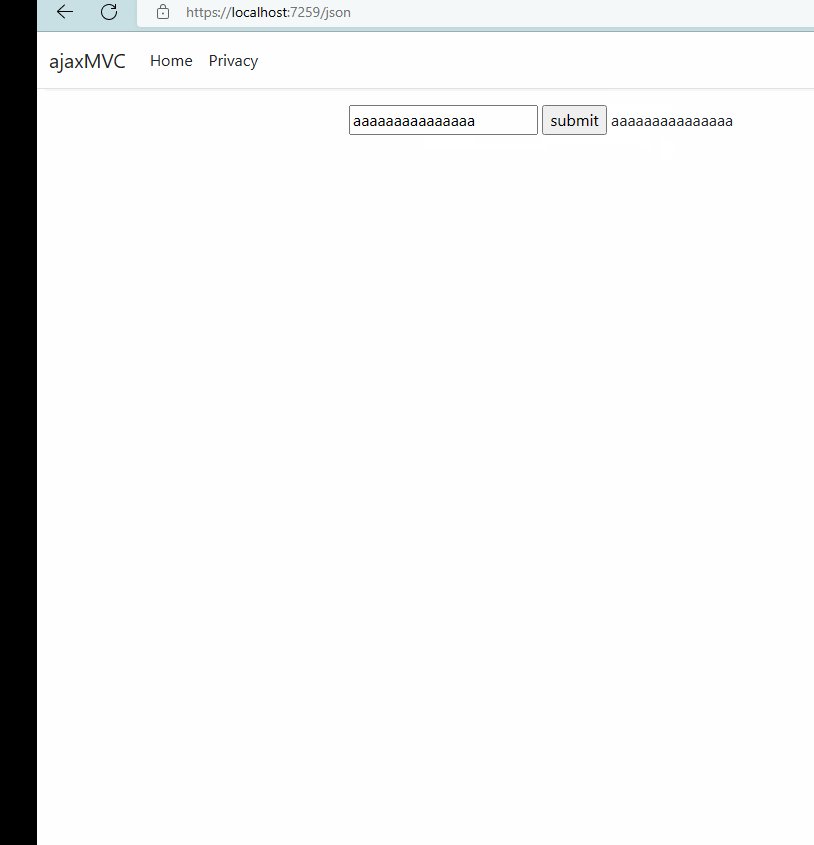
You can create a new model to have this recording text field, and in the view use a <span> and ajax to show the value.
For example:
[HttpPost]
public JsonResult AjaxMethod(string name)
{
NewModel model = new NewModel
{
RecordingText = name,
};
return Json(model);
}
View:
<input type="text" id="txtName" />
<input type="button" id="btnGet" value="submit" />
<sapn id="responseText"></sapn>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btnGet").click(function () {
$.ajax({
type: "POST",
url: "/Json/AjaxMethod",
data: { "name": $("#txtName").val() },
success: function (response) {
$("#responseText").html(response.recordingText);
}
});
});
});
</script>
Or
Not create a new model, just return jsonString
return Json(jsonString);
And in the view:
$("#responseText").html(response);