I've used resolver for one of my component. when navigate from component to route it works fine. but when I reload the page it does not hit API. it gives me the uncaught error.
when i click the button it goes to this route

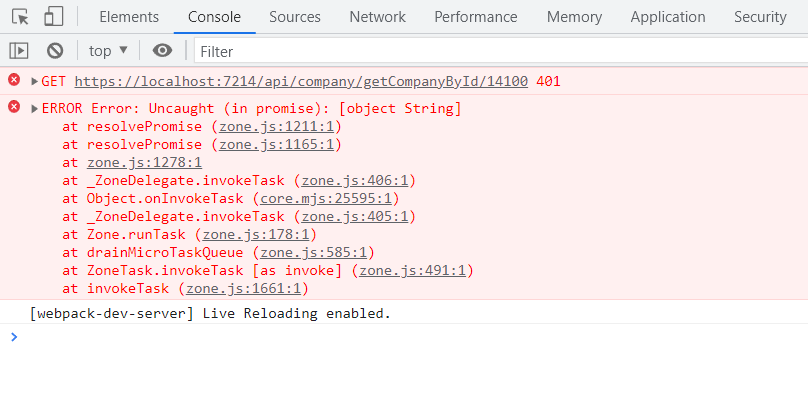
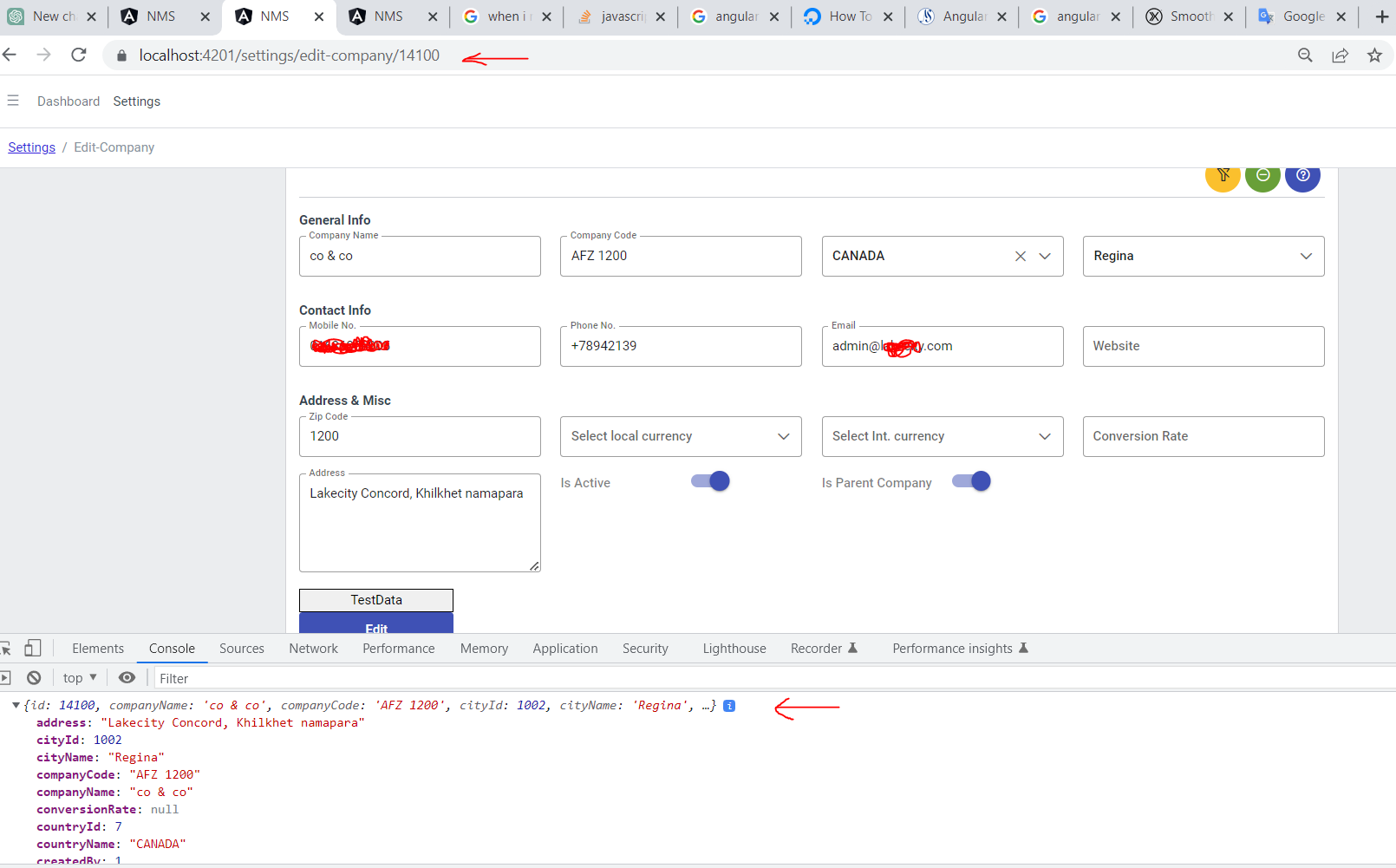
but when I reload the page (above image URL) it gives me uncaught error. 401
Here is my code company.resolver.ts
@Injectable({
providedIn: 'root',
})
export class CompanyResolver implements Resolve<any> {
constructor(
private companyService: CompanyService,
private activatedRoute: ActivatedRoute
) {}
resolve(route: ActivatedRouteSnapshot,state: RouterStateSnapshot): Observable<any> | any {
return this.companyService.fetchCompanyById(route.params['id'])
}
}
company.services.ts
fetchCompanyById(id: number) {
return this.http
.get(environment.apiUrl 'company/getCompanyById/' id)
}
company-edit.component.ts
model: any = {};
ngOnInit(): void {
this.activatedRoute.data.subscribe((data:any) => {
var a = data;
console.log(a.data)
this.model = {...a.data}
})
}
can any one help me about this issue or give suggestion whats going wrong and what to do. i would be really grateful.
CodePudding user response:
Could you check if auth token is sent on that get call after refresh? It seems that endpoint requires authentication.
CodePudding user response:
after 5 hours study I found the solution. actual I download a UI template when i stared the project. now i found that in app.routing.module, they set value initialNavigation to enableBlocking. I just comment that and it is working fine.
app.routing.module.ts
@NgModule({
imports: [
RouterModule.forRoot(routes, {
scrollPositionRestoration: 'top',
anchorScrolling: 'enabled',
//initialNavigation: 'enabledBlocking',
}),
],
exports: [RouterModule],
})