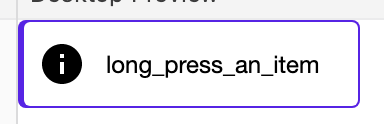
I am trying to achieve the below layout
I see there three ways, how you can achieve this effect:
- You can create custom modifier extension method, as I did in one my project, using drawBehind Modifier:
@Preview
@Composable
fun Preview() {
Row(
modifier = Modifier
.someCustomOutline(
outlineColor = MaterialTheme.colors.primary,
surfaceColor = MaterialTheme.colors.surface,
startOffset = 3.dp,
outlineWidth = 1.dp,
radius = 4.dp
)
.padding(10.dp),
verticalAlignment = Alignment.CenterVertically
) {
Image(
imageVector = Icons.Default.Info,
contentDescription = null,
)
Text(
text = "long_press_an_item",
fontSize = 12.sp,
modifier = Modifier.padding(horizontal = 10.dp)
)
}
}
@Composable
fun Modifier.someCustomOutline(
outlineColor: Color,
surfaceColor: Color,
startOffset: Dp,
outlineWidth: Dp,
radius: Dp = 1.dp
) = drawBehind {
val startOffsetPx = startOffset.toPx()
val outlineWidthPx = outlineWidth.toPx()
val radiusPx = radius.toPx()
drawRoundRect(
color = outlineColor,
topLeft = Offset(0f, 0f),
size = size,
cornerRadius = CornerRadius(radiusPx, radiusPx),
style = Fill
)
drawRoundRect(
color = surfaceColor,
topLeft = Offset(startOffsetPx, outlineWidthPx),
size = Size(size.width - startOffsetPx - outlineWidthPx, size.height - outlineWidthPx * 2),
cornerRadius = CornerRadius(radiusPx - outlineWidthPx, radiusPx - outlineWidthPx),
style = Fill
)
}
Usage:
this is very bad approach, but I will mention it for just in case
- You can just frap your element with
Boxand add padding to it:
Box(
modifier = Modifier
.background(shape = RoundedCornerShape(4.dp), color = Purple3)
.padding(start = 3.dp, top = 1.dp, end = 1.dp, bottom = 1.dp)
) {
Row(
modifier = Modifier
.background(MaterialTheme.colors.surface, shape = RoundedCornerShape(3.dp))
.padding(10.dp),
verticalAlignment = Alignment.CenterVertically
) {
Image(
imageVector = painterResource(id = R.drawable.info),
contentDescription = stringResource(id = R.string.long_press_an_item),
)
Text(
text = stringResource(id = R.string.long_press_an_item),
fontSize = 12.sp,
fontFamily = FontFamily(Font(R.font.inter_medium)),
color = Gray5,
modifier = Modifier.padding(horizontal = 10.dp)
)
}
}
CodePudding user response:
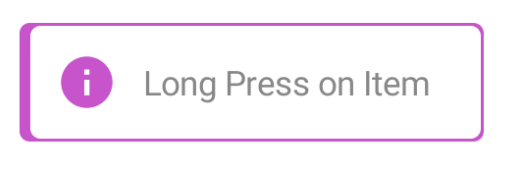
This can be done using a Box with background as your border and adding padding more padding to start than other corners
@Preview
@Composable
private fun Test() {
Box(modifier = Modifier.background(Color(0xffBA68C8), RoundedCornerShape(4.dp))) {
Row(
modifier = Modifier
.padding(start = 4.dp, top = 1.dp, bottom = 1.dp, end = 1.dp)
.background(Color.White, RoundedCornerShape(4.dp))
.padding(10.dp),
verticalAlignment = Alignment.CenterVertically
) {
Image(
imageVector = Icons.Default.Info,
contentDescription = "Long press item to enable multi-select and bulk operations"
)
Text(
text = "Long Press on Item",
fontSize = 12.sp,
color = Color.Gray,
modifier = Modifier.padding(horizontal = 10.dp)
)
}
}
}