Im a new flutter developer, so please can u help me with this problem. The problem is when validator in TextFieldForm "works" it adds text that user did something wrong. And my Container is become to small for Form. I need to stretch the container or do something else to get better result. I dont know what should i do, please can u help me, for this.
here is my code:
body:Center(
child:SingleChildScrollView(
child:Column(
children[
Container(
decoration: BoxDecoration(
color: Color.fromRGBO(217, 217, 217, 1),
borderRadius: BorderRadius.all(Radius.circular(20.0)),
),
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height / 1.9,
// width: 350,
// height: 600,
child: Form(
key: _formKey,
child: ListView(
padding:
EdgeInsets.symmetric(horizontal: 20, vertical: 15),
// itemExtent: 60,
children: [
TextFormField(
validator: _validateName,
controller: _nameController,
style: TextStyle(
fontSize: 20,
color: Colors.black,
),
decoration: InputDecoration(
prefixIcon: Icon(
Icons.person,
color: Colors.grey,
),
contentPadding: EdgeInsets.all(20),
filled: true,
fillColor: Colors.white,
hintText: 'Adyňyz',
hintStyle: TextStyle(
fontSize: 20,
color: Colors.grey.shade600,
),
border: OutlineInputBorder(
borderSide: BorderSide.none,
borderRadius: BorderRadius.all(
Radius.circular(10),
),
),
),
),
SizedBox(height: 20),
TextFormField(
validator: _validatePassword,
controller: _passController,
style: TextStyle(
fontSize: 20,
color: Colors.black,
),
obscureText: _hidePass,
decoration: InputDecoration(
prefixIcon: Icon(
Icons.shield,
color: Colors.grey,
),
suffixIcon: IconButton(
color: Colors.black,
onPressed: () {
setState(() {
_hidePass = !_hidePass;
});
},
icon: Icon(
_hidePass
? Icons.visibility
: Icons.visibility_off,
)),
contentPadding: EdgeInsets.all(20),
filled: true,
fillColor: Colors.white,
hintText: 'Parol',
hintStyle: TextStyle(
fontSize: 20,
color: Colors.grey.shade600,
),
border: OutlineInputBorder(
borderSide: BorderSide.none,
borderRadius: BorderRadius.all(
Radius.circular(10),
),
),
),
),
SizedBox(height: 20),
TextFormField(
controller: _teamNameController,
validator: _validateTeam,
style: TextStyle(
fontSize: 20,
color: Colors.black,
),
decoration: InputDecoration(
prefixIcon: Icon(Icons.people),
contentPadding: EdgeInsets.all(20),
filled: true,
fillColor: Colors.white,
hintText: 'Toparyň ady',
hintStyle: TextStyle(
fontSize: 20,
color: Colors.grey.shade600,
),
border: OutlineInputBorder(
borderSide: BorderSide.none,
borderRadius: BorderRadius.all(
Radius.circular(10),
),
),
),
),
SizedBox(height: 20),
TextFormField(
controller: _phoneNumberController,
validator: _validatePhoneNumber,
keyboardType: TextInputType.number,
style: TextStyle(
fontSize: 20,
color: Colors.black,
),
decoration: InputDecoration(
helperText: " 993-6#-######",
prefixIcon: Icon(Icons.call, color: Colors.grey),
contentPadding: EdgeInsets.all(20),
filled: true,
fillColor: Colors.white,
hintText: "Telefon nomeriňiz",
hintStyle: TextStyle(
fontSize: 20,
color: Colors.grey.shade600,
),
border: OutlineInputBorder(
borderSide: BorderSide.none,
borderRadius: BorderRadius.all(
Radius.circular(10),
),
),
),
),
SizedBox(height: 20),
SizedBox(
height: 60,
child: ElevatedButton(
onPressed: () {
_submitButton();
},
child: Text(
"Register",
textAlign: TextAlign.left,
style: TextStyle(
fontSize: 20,
color: Color.fromARGB(255, 255, 255, 255),
),
),
style: ButtonStyle(
shape: MaterialStateProperty.all(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
),
),
backgroundColor:
MaterialStateProperty.all(Colors.black),
),
),
),
],
),
),
),],
),
),
),
Here is a first look :
 ,
,
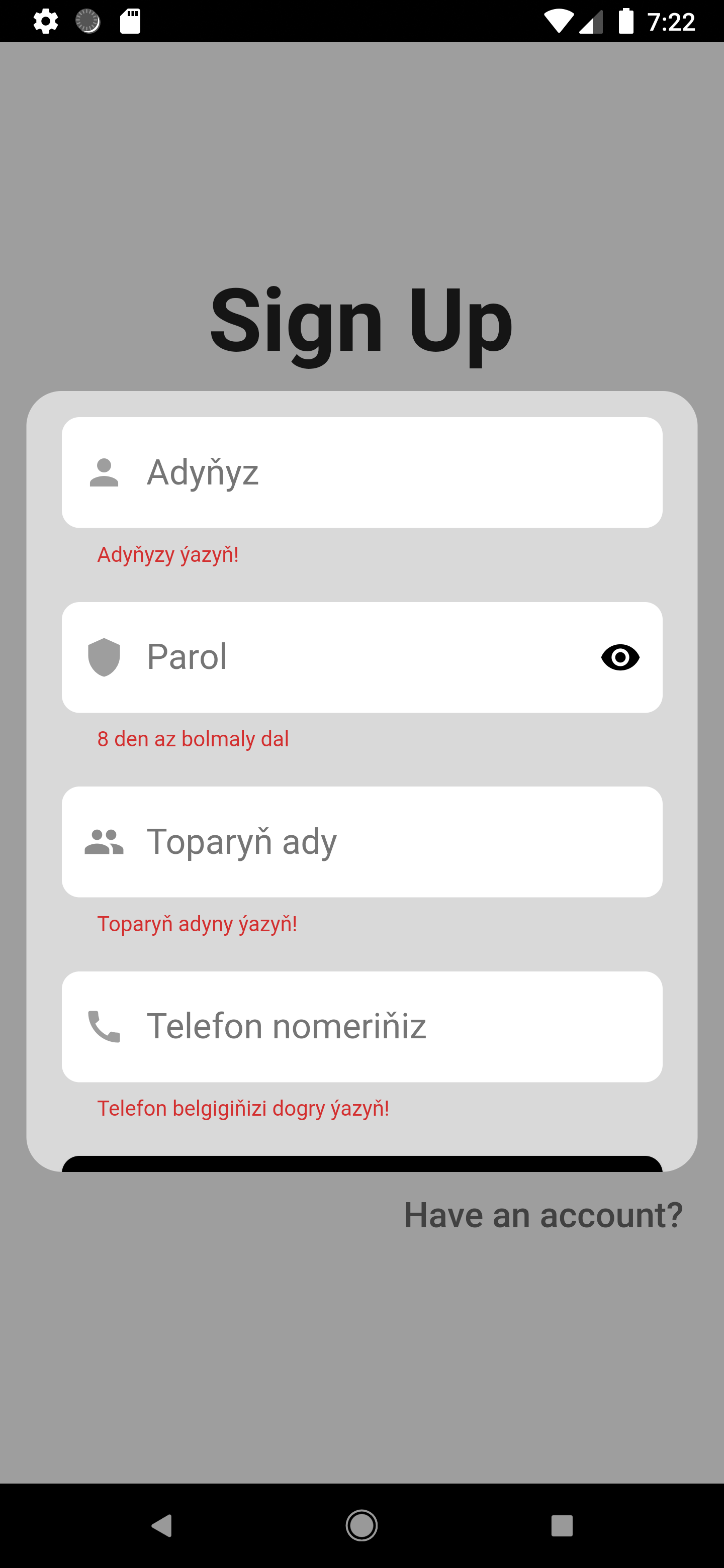
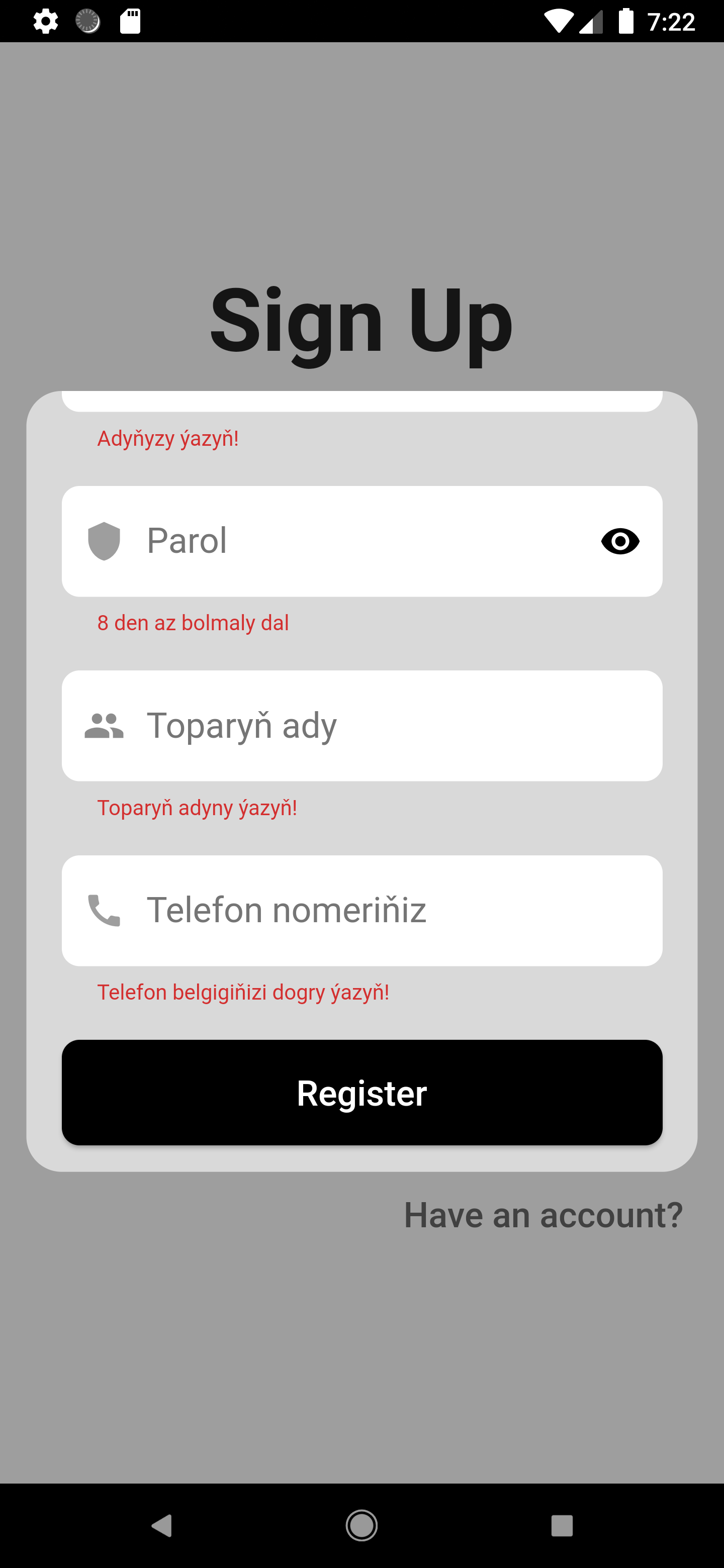
and here is the problem:
 ,
,

This what am i talking about.
I dont have any idea about this. please guys, i need ur help. and thank u a lot!!!
CodePudding user response:
You can remove the ListView, because you have already wrapped with SingleChildScrollView.
You have to either use ListView or SingleChildScrollView to achieve scroll effect.
CodePudding user response:
You need to remove fixed height from container height: MediaQuery.of(context).size.height / 1.9,. Just use SingleChildScrollView on Column and remove ListView widget.
return Scaffold(
body: Center(
child: SingleChildScrollView(
child: Container(
decoration: BoxDecoration(
color: Color.fromRGBO(217, 217, 217, 1),
borderRadius: BorderRadius.all(Radius.circular(20.0)),
),
padding: EdgeInsets.all(20), //config
width: MediaQuery.of(context).size.width,
child: Form(
// key: _formKey,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
TextFormField(
// validator: _validateName,
// controller: _nameController,
style: TextStyle(
fontSize: 20,
color: Colors.black,
),
decoration: InputDecoration(
prefixIcon: Icon(
Icons.person,
color: Colors.grey,
),
contentPadding: EdgeInsets.all(20),
filled: true,
fillColor: Colors.white,
hintText: 'Adyňyz',
hintStyle: TextStyle(
fontSize: 20,
color: Colors.grey.shade600,
),
border: OutlineInputBorder(
borderSide: BorderSide.none,
borderRadius: BorderRadius.all(
Radius.circular(10),
),
),
),
),
SizedBox(height: 20),
TextFormField(
// validator: _validatePassword,
// controller: _passController,
style: TextStyle(
fontSize: 20,
color: Colors.black,
),
// obscureText: _hidePass,
decoration: InputDecoration(
prefixIcon: Icon(
Icons.shield,
color: Colors.grey,
),
// suffixIcon: IconButton(
// color: Colors.black,
// onPressed: () {
// setState(() {
// _hidePass = !_hidePass;
// });
// },
// icon: Icon(
// _hidePass
// ? Icons.visibility
// : Icons.visibility_off,
// )
// ),
contentPadding: EdgeInsets.all(20),
filled: true,
fillColor: Colors.white,
hintText: 'Parol',
hintStyle: TextStyle(
fontSize: 20,
color: Colors.grey.shade600,
),
border: OutlineInputBorder(
borderSide: BorderSide.none,
borderRadius: BorderRadius.all(
Radius.circular(10),
),
),
),
),
SizedBox(height: 20),
TextFormField(
// controller: _teamNameController,
// validator: _validateTeam,
style: TextStyle(
fontSize: 20,
color: Colors.black,
),
decoration: InputDecoration(
prefixIcon: Icon(Icons.people),
contentPadding: EdgeInsets.all(20),
filled: true,
fillColor: Colors.white,
hintText: 'Toparyň ady',
hintStyle: TextStyle(
fontSize: 20,
color: Colors.grey.shade600,
),
border: OutlineInputBorder(
borderSide: BorderSide.none,
borderRadius: BorderRadius.all(
Radius.circular(10),
),
),
),
),
SizedBox(height: 20),
TextFormField(
// controller: _phoneNumberController,
// validator: _validatePhoneNumber,
keyboardType: TextInputType.number,
style: TextStyle(
fontSize: 20,
color: Colors.black,
),
decoration: InputDecoration(
helperText: " 993-6#-######",
prefixIcon: Icon(Icons.call, color: Colors.grey),
contentPadding: EdgeInsets.all(20),
filled: true,
fillColor: Colors.white,
hintText: "Telefon nomeriňiz",
hintStyle: TextStyle(
fontSize: 20,
color: Colors.grey.shade600,
),
border: OutlineInputBorder(
borderSide: BorderSide.none,
borderRadius: BorderRadius.all(
Radius.circular(10),
),
),
),
),
SizedBox(height: 20),
SizedBox(
height: 60,
child: ElevatedButton(
onPressed: () {
// _submitButton();
},
child: Text(
"Register",
textAlign: TextAlign.left,
style: TextStyle(
fontSize: 20,
color: Color.fromARGB(255, 255, 255, 255),
),
),
style: ButtonStyle(
shape: MaterialStateProperty.all(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
),
),
backgroundColor:
MaterialStateProperty.all(Colors.black),
),
),
),
],
),
),
),
),
),
);
CodePudding user response:
First of all you already gave height to the container i.e
height: MediaQuery.of(context).size.height / 1.9
at above code your container height is independent of the form validation and without showing any validation all the fields will show But when validation error occurs then error text will be shown which will takes additional height and here you are using Single child child scroll view but the container height is same as before without error text
So now the easiest way to solve this issue is
Remove container height parameter means don't set its height because container will automatically takes the size as much as its child. Now by doing this the container will automatically shrink when there is no error text and will automatically expand when there is error texts
