My widget shows a chat conversation.
It display the user's avatar and the rest of the information as a row. On the right side of the row, It display a column of two items: the first item is a row of two items (long name or ID of the user and the last message date with the right arrow) and the second item of the column is the last message that could span to multilines.
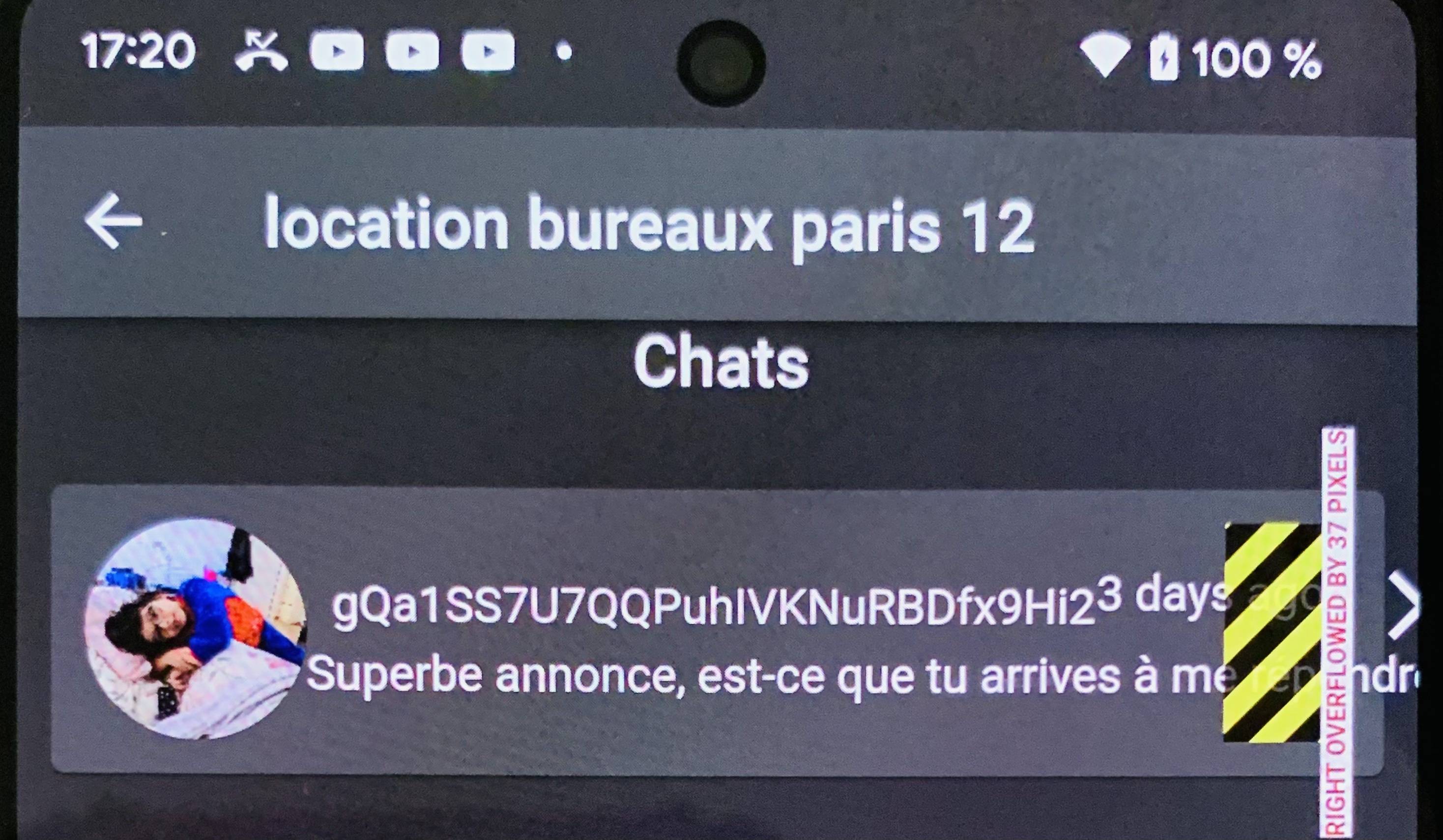
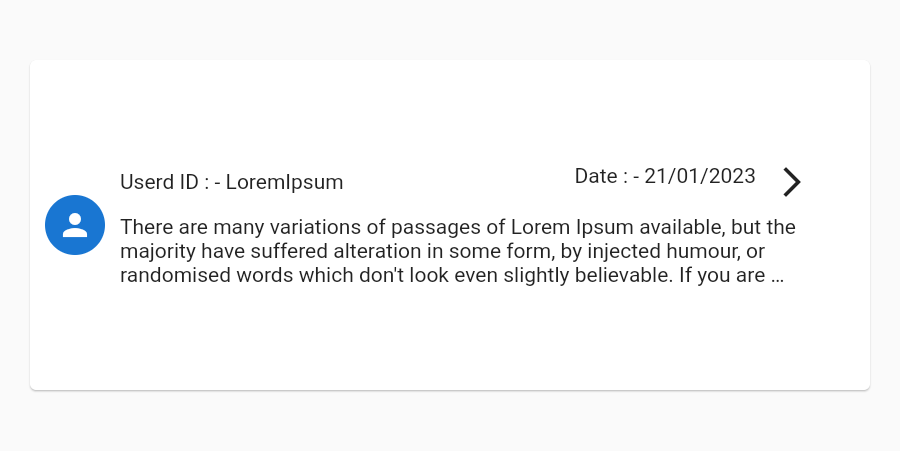
It is probably easier to look at my (current layout in action:
As you can see I could managed to fit everything in place despite my many tries.
I'd like the user's name or ID to span over multiple line, the date to be stuck on the right and the message to span over multiple line (3 at max, overflowing with an ellipsis).
Help's greatly appreciated in advance.
My code is as follows:
@override
Widget build(BuildContext context) {
return Card(
margin: const EdgeInsets.all(10),
child: Padding(
padding: const EdgeInsets.all(10),
child: FutureBuilder(
future: shokaze.User.getFromId(userId),
builder: (context, snapshot) {
if (snapshot.hasError) {
return Text("Error: ${snapshot.error}");
} else if (!snapshot.hasData) {
return const Center(child: CircularProgressIndicator());
}
final user = snapshot.data;
return Row(children: [
UserAvatar(user: user),
Column(children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
userId,
overflow: TextOverflow.ellipsis,
),
//const Spacer(),
Wrap(spacing: 12, // space between two icons
children: [
Text(Format.ago(
mostRecentMessage.creationDate)),
const Icon(Icons.arrow_forward_ios), // icon-2
])
]),
Text(mostRecentMessage.message, maxLines: 3),
])
]);
})));
}
CodePudding user response:
Whenever you are using overflow property of Text Widget inside a Column or Row Widget which have infinite height and width, you must wrap Expanded or Flexible Widget (According to your needs) to your Text Widget which lets Text Widget know that it should expand and cover the available space. A similar question has been answered with multiple answers : - 
CodePudding user response:
you can use auto_size_text library and use AutoSizeText Widget with specific maxLines in Flexible like this :
Flexible(
child: AutoSizeText(
'Text...',
maxLines: 2,
),
)