I have following code in html
<asp:GridView ID="grdFiles" runat="server" AutoGenerateColumns="false" Width="100%" OnRowDataBound="grdFiles_RowDataBound" >
<Columns>
<asp:BoundField DataField="BatchNo" HeaderText="Batch No" />
<asp:BoundField DataField="totalspnumber" HeaderText="Total SP Number" />
<asp:BoundField DataField="VendorName" HeaderText="Vendor Name" />
<asp:BoundField DataField="Location" HeaderText="Location" />
<asp:BoundField DataField="prefix" HeaderText="Prefix" />
<asp:BoundField DataField="dateofexport" HeaderText="Date Of Export" />
<asp:BoundField DataField="ExpiryDate" HeaderText="Expiry Date" />
<asp:TemplateField>
<ItemTemplate>
<input id="downloadButton" fileid="<%# Eval("id") %>" filename="<%# Eval("exportedFileName") %>" type="button" tee="<%# Eval("isexported") %>" value="<%# Eval("isexported").ToString()=="2"?"Download again?":"Download" %>" onclick="SetFileUploaded(this)" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
and I am trying to find the downloadButton in gridview OnRowDataBound event but its shows null,
here is my c# code
protected void grdFiles_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
DataControlFieldCell cell = (DataControlFieldCell)e.Row.Controls[7];
// Access the button
HtmlInputButton downloadButton = (HtmlInputButton)cell.FindControl("downloadButton");
// Check the condition
if (true)
{
// Hide the button
downloadButton.Visible = false;
}
}
}
CodePudding user response:
Why use a "input" html button?
why not just drop in a plain jane asp.net button, and use that?
And don't bother with the gridview event model, you don't care, and don't need it. (not worth the trouble).
So, say we have this grid:
<asp:GridView ID="GridFiles" runat="server"
AutoGenerateColumns="False" ShowHeaderWhenEmpty="true" CssClass="table">
<Columns>
<asp:BoundField DataField="FileName" HeaderText="FileName" />
<asp:BoundField DataField="UpLoadTime" HeaderText="UpLoaded" />
<asp:TemplateField HeaderText="Preview">
<ItemTemplate>
<asp:Image ID="Image1" runat="server" Width="140px"
ImageUrl='<%# "UpLoadFiles/" Eval("FileName") %>' />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Download" ItemStyle-HorizontalAlign="Center">
<ItemTemplate>
<asp:Button ID="cmdDownLoad"
runat="server" Text="Download" CssClass="btn"
OnClick="cmdDownLoad_Click"
CommandArgument='<%# Eval("FileName") %>' />
/>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Code to load:
GridFiles.DataSource = MyRst("SELECT * FROM MyUpLoadFiles");
GridFiles.DataBind();
Ok, so when we click the download button in that gv?
Then this code:
protected void cmdDownLoad_Click(object sender, EventArgs e)
{
Button myBut = sender as Button;
GridViewRow gRow = myBut.NamingContainer as GridViewRow;
string strFileOnly = gRow.Cells[0].Text;
string strFile = "";
strFile = Server.MapPath(@"~/UpLoadFiles/" strFileOnly);
string sMineType = MimeMapping.GetMimeMapping(strFileOnly);
Response.ContentType = sMineType;
Response.AppendHeader("Content-Disposition", "attachment; filename=" strFileOnly);
Response.TransmitFile(strFile);
Response.End();
}
So, you are "always" free to pick up/get/use/enjoy the current row click with above.
And note how I did use the cell's colleciton, but since I setup the command arugment of a plain jane button with this:
CommandArgument='<%# Eval("FileName") %>'
Then code behind becomes this:
Button myBut = sender as Button;
string strFileOnly = myBut.CommandArgument;
string strFile = "";
strFile = Server.MapPath(@"~/UpLoadFiles/" strFileOnly);
So, just use a standard everyday button, and pick up the grid view row as per above. Or use a expression for the button command argument, and you may well not even have to mess with, or worry about the grid row, but use that simple button command argument.
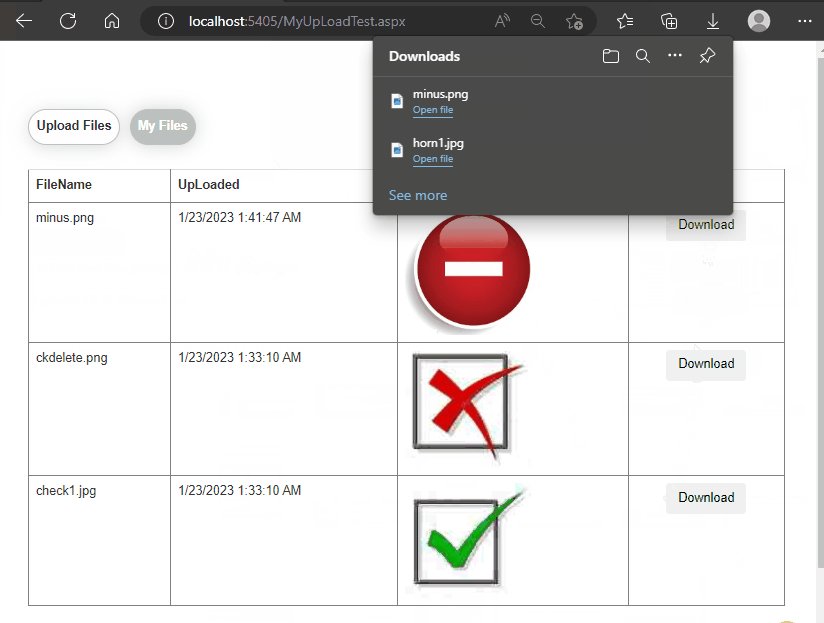
So, above grid when displayed looks like this: