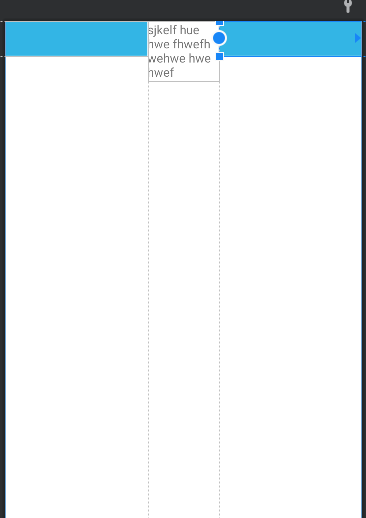
I have a design request to make a text be the center of the screen but not to overlap buttons on the sides. those buttons might appear or not. This is the design:
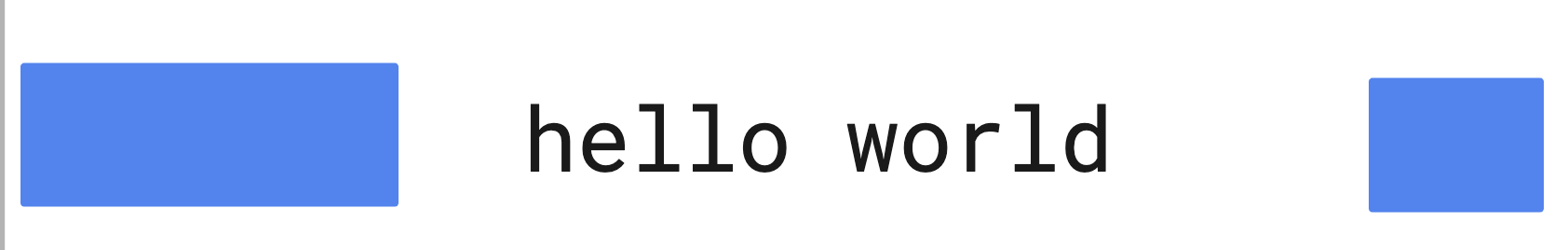
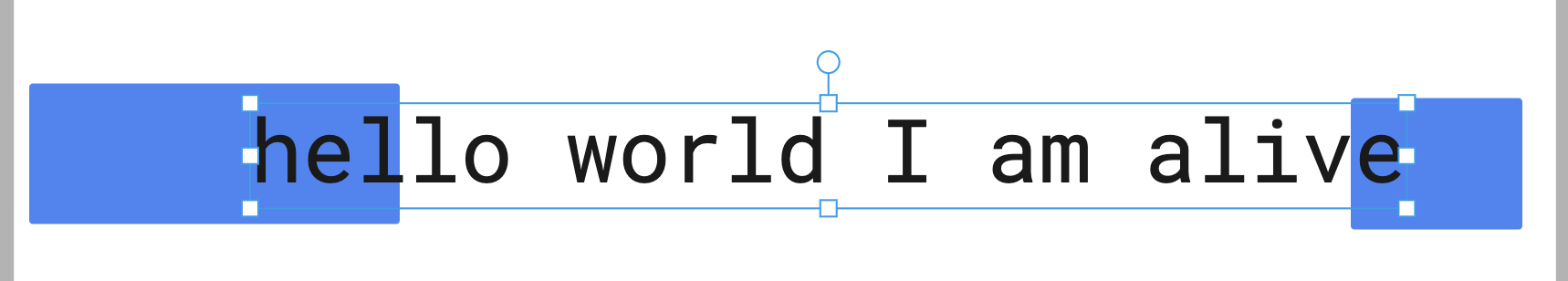
The problem is when the text is long, this bad thing happens:
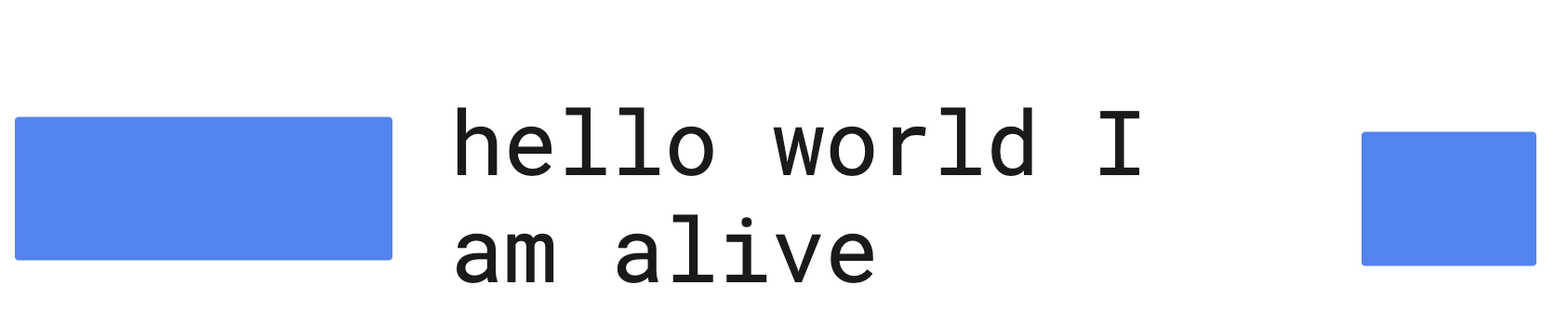
 But I want it to be like this:
But I want it to be like this:

CodePudding user response:
CodePudding user response:
Hi for this problem you should contrast the left and right sides of the text view to the buttons and set the text view size in width to 0dp in the height of wrap_content.
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintStart_toEndOf="Left Button"
app:layout_constraintEnd_toStartOf="Right Button" />