I can't come up with a solution how to move the Surface object to the bottom of the card (image), and maybe add some padding from the bottom.
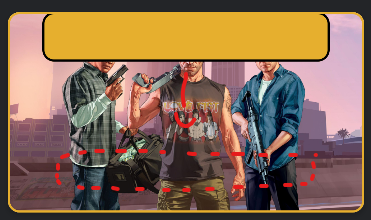
This is what it should look like:
Here is the code:
Card(modifier = Modifier
.fillMaxSize()
.padding(8.dp),
shape = RoundedCornerShape(12.dp),
elevation = 4.dp,
border = BorderStroke(2.dp, AppColors.mMain)) {
AsyncImage(model = ImageRequest.Builder(LocalContext.current)
.data(it.background_image)
.crossfade(true)
.build(),
contentDescription = "Game Image")
Surface(modifier = Modifier.fillMaxWidth()
.height(50.dp)
.padding(start = 35.dp, end = 35.dp),
color = AppColors.mMain,
border = BorderStroke(2.dp, Color.Black),
shape = RoundedCornerShape(12.dp)) {
}
}
CodePudding user response:
The modified code is as follows:
Card(modifier = Modifier
.fillMaxSize()
.padding(8.dp),
shape = RoundedCornerShape(12.dp),
elevation = 4.dp,
border = BorderStroke(2.dp, AppColors.mMain)
) {
Box {
AsyncImage(model = ImageRequest.Builder(LocalContext.current)
.data(it.background_image)
.crossfade(true)
.build(),
contentDescription = "Game Image")
Surface(modifier = Modifier.fillMaxWidth()
.height(50.dp)
.align(Alignment.BottomCenter)
.padding(start = 35.dp, end = 35.dp, bottom = 15.dp),
color = AppColors.mMain,
border = BorderStroke(2.dp, Color.Black),
shape = RoundedCornerShape(12.dp)) {
}
}
}
CodePudding user response:
Use Box inside your card, put Image and Surface inside it and add .align(Alignment.BottomCenter) to your Surface's modifier.