I am fairly new to the js and the referencing of the script. I have a particular js code in my partial view. The actual code is:
<script>
var bID = @businessIDScript;
var gID = @groupIDScript;
var dID = @departmentIDScript;
var aID = @areaIDScript;
if (!(aID > 0)) {
$("#createIdlerButton").attr("disabled", "disabled");
$("#importIdlerButton").attr("disabled", "disabled");
}
if (@sapEnabled == true) {
$("#sapIdlerReport").show();
$("#sapIdlerReportAnchor").removeAttr('onClick');
$("#sapIdlerReportAnchor").attr('onClick', 'PDS.IdlerManagement.sapIdlerReport(' bID ',' gID ',' dID ',' aID ')');
} else {
$("#sapIdlerReport").hide();
}
</script>
complete razor view page is:
@using PDS.Domain.EF6.Resources.Web
@using Kendo.Mvc.UI
@using PDS.Web.Areas.PlannedInspections.Models;
@using PDS.Web.Utils;
@{
var sapEnabled = ViewBag.SAPEnabled.ToString().ToLower();
var isLaidOutHide = (string)ViewData["isLaidOutHide"];
var EnforceUserDropDown = (string)ViewData["EnforceUserDropDown"].ToString().ToLower();
var CurrentLevelIsDashboard = false;
bool.TryParse(ViewData["CurrentLevelIsDashboard"].ToString(), out CurrentLevelIsDashboard);
var WorkOrderDashboardParameters = ViewData["WorkOrderDashboardParameters"] != null ?
(WorkOrderDashboardParameters)ViewData["WorkOrderDashboardParameters"] : null;
var importDataName = ViewData["importDataName"]?.ToString() ?? "";
var importTemplateUrl = ViewData["importTemplateUrl"]?.ToString() ?? "";
var importActionUrl = ViewData["importActionUrl"]?.ToString() ?? "";
var areaId = ViewData["areaId"]?.ToString().Trim() ?? "";
var areaIDScript = string.IsNullOrEmpty(areaId) ? "0" : areaId;
var breadcrumbTitle = ViewData["breadcrumbTitle"]?.ToString().Trim() ?? "";
var areaIdStr = ViewData["areaId"]?.ToString().Trim() ?? null;
var departmentIdStr = ViewData["departmentId"]?.ToString().Trim() ?? null;
var groupIdStr = ViewData["groupId"]?.ToString().Trim() ?? null;
var businessIdStr = ViewData["businessId"]?.ToString().Trim() ?? null;
var businessId = "";
if (!string.IsNullOrEmpty(businessIdStr))
{
businessId = businessIdStr;
}
else
{
using (var context = PDS.Domain.EF6.EF.CcMSEntitiesv6.CreateForUser(User))
{
if (!string.IsNullOrEmpty(groupIdStr))
{
var id = int.Parse(groupIdStr);
businessId = context.vwAreas.FirstOrDefault(x => x.GroupID == id)?.BusinessID.ToString() ?? "";
}
else if (!string.IsNullOrEmpty(departmentIdStr))
{
var id = int.Parse(departmentIdStr);
businessId = context.vwAreas.FirstOrDefault(x => x.DepartmentID == id)?.BusinessID.ToString() ?? "";
}
else if (!string.IsNullOrEmpty(areaIdStr))
{
var id = int.Parse(areaIdStr);
businessId = context.vwAreas.FirstOrDefault(x => x.AreaID == id)?.BusinessID.ToString() ?? "";
}
}
}
var businessIDScript = string.IsNullOrEmpty(businessId) ? "0" : businessId;
var groupIDScript = string.IsNullOrEmpty(groupIdStr) ? "0" : groupIdStr;
var departmentIDScript = string.IsNullOrEmpty(departmentIdStr) ? "0" : departmentIdStr;
}
<div id="idler-grid-toolbar" >
<div >
@(Html.Kendo().DropDownList()
.Name("GridFilter")
.HtmlAttributes(new { data_column = "IsAtRisk" })
.Items(items =>
{
items.Add().Text(IdlerManagement.IdlerTag_Dropdown_HideReplaced).Value("active");
items.Add().Text(General.All).Value("all");
items.Add().Text(IdlerManagement.IdlerTag_Dropdown_AtRisk).Value("atrisk");
})
.Events(ev => ev.Change("PDS.IdlerManagement.activeIdlerDashboardFilterChanged"))
)
@(Html.Kendo().DropDownList()
.Name("IdlerGridFilter")
.HtmlAttributes(new { data_column = "Idler" })
.Items(items =>
{
items.Add().Text(IdlerManagement.Idlers).Value("true");
items.Add().Text(IdlerManagement.Structures).Value("false");
items.Add().Text(General.All).Value("all");
})
.Events(ev => ev.Change("PDS.IdlerManagement.activeIdlerDashboardFilterChanged2"))
)
@if (!CurrentLevelIsDashboard)
{
<span >
<button type="button" id="schematicsButton" title='@IdlerManagement.Schematics_Button' onclick="PDS.IdlerManagement.editSchematic(this, '@areaId')">
@IdlerManagement.Schematics_Button
</button>
</span>
}
@if (User.IsInRole("Power User") || User.IsInRole("Business Administrator") || User.IsInRole("System Administrator"))
{
<div >
<div >
<button type="button" id="shutdownPlannerTags" title='@IdlerManagement.ShutdownPlanner_Button' data-toggle="dropdown">
@IdlerManagement.ShutdownPlanner_Button
<span role="button" unselectable="on" aria-label="select">
<span ></span>
</span>
</button>
<ul style="transform:translate3d(0px, 51px, 0px); overflow-y:auto">
<li>
<a href="#" onclick="PDS.IdlerManagement.shutdownPlannerAdd(this, '@businessId', '@breadcrumbTitle', '@User.Identity.Name')" id="shutdownPlannerTags">@IdlerManagement.ShutdownPlanner_Button_Add</a>
</li>
<li>
<a href="#" onclick="PDS.IdlerManagement.shutdownPlannerRemove(this, '@User.Identity.Name')" id="shutdownPlannerTags">@IdlerManagement.ShutdownPlanner_Button_Remove</a>
</li>
</ul>
</div>
</div>
@Html.Partial("_IdlerShutdownPlannerTemplate")
}
@if (!User.IsInRole("Read Only User"))
{
<button onclick="PDS.IdlerManagement.closeOutIdlerTags(this, @EnforceUserDropDown, '@User.Identity.Name')" disabled="disabled" id="closeOutIdlerTags">@IdlerManagement.IdlerTag_Button_CloseOut</button>
<button onclick="PDS.IdlerManagement.laidOutIdlerTags(this, @EnforceUserDropDown, '@User.Identity.Name')" disabled="disabled" id="laidOutIdlerTags">@IdlerManagement.IdlerTag_Button_LaidOut</button>
}
</div>
@if (WorkOrderDashboardParameters != null)
{
<span >
<button type="button" data-role="close" id="viewAsset" title="@General.Close" onclick="PDS.Common.UrlHistory.navigateBack()">
<i ></i>
</button>
</span>
}
<span >
@Html.Partial("_QuickReport", new ViewDataDictionary() { { "groupName", "Idler Management" } })
</span>
@Html.Partial("_ImportExportButtons", new ViewDataDictionary() { { "DownloadTemplateUrl", $"/GlobalImportExport/ImportWizard/DownloadImportTemplateByEntity?entityName=IdlerTag" }, { "EntityName", "IdlerTag" } })
@if (!User.IsInRole("Read Only User"))
{
if (!CurrentLevelIsDashboard)
{
<div >
<div >
<button type="button" id="createIdlerButton" title="@IdlerManagement.IdlerTag_Tooltip_CreateRecord" data-toggle="dropdown"><i ></i></button>
<ul >
<li>
<a href="#" onclick="PDS.IdlerManagement.createIdlerTag(this, true, '@areaId', @Html.Raw(WorkOrderDashboardParameters != null && WorkOrderDashboardParameters.workOrderTaskId.HasValue ? WorkOrderDashboardParameters.workOrderTaskId.ToString() : "null"))" id="laidOutIdlerTags">@IdlerManagement.IdlerTag_Button_CreateIdler</a>
</li>
<li>
<a href="#" onclick="PDS.IdlerManagement.createIdlerTag(this, false, '@areaId', @Html.Raw(WorkOrderDashboardParameters != null && WorkOrderDashboardParameters.workOrderTaskId.HasValue ? WorkOrderDashboardParameters.workOrderTaskId.ToString() : "null"))" id="laidOutIdlerTags">@IdlerManagement.IdlerTag_Button_CreateStructure</a>
</li>
</ul>
</div>
</div>
}
}
</div>
@Html.Partial("_ImportTemplate", new ViewDataDictionary() { { "importTemplateUrl", importTemplateUrl }, { "importActionUrl", importActionUrl } })
<script>
var bID = @businessIDScript;
var gID = @groupIDScript;
var dID = @departmentIDScript;
var aID = @areaIDScript;
if (!(aID > 0)) {
$("#createIdlerButton").attr("disabled", "disabled");
$("#importIdlerButton").attr("disabled", "disabled");
}
if (@sapEnabled == true) {
$("#sapIdlerReport").show();
$("#sapIdlerReportAnchor").removeAttr('onClick');
$("#sapIdlerReportAnchor").attr('onClick', 'PDS.IdlerManagement.sapIdlerReport(' bID ',' gID ',' dID ',' aID ')');
} else {
$("#sapIdlerReport").hide();
}
</script>
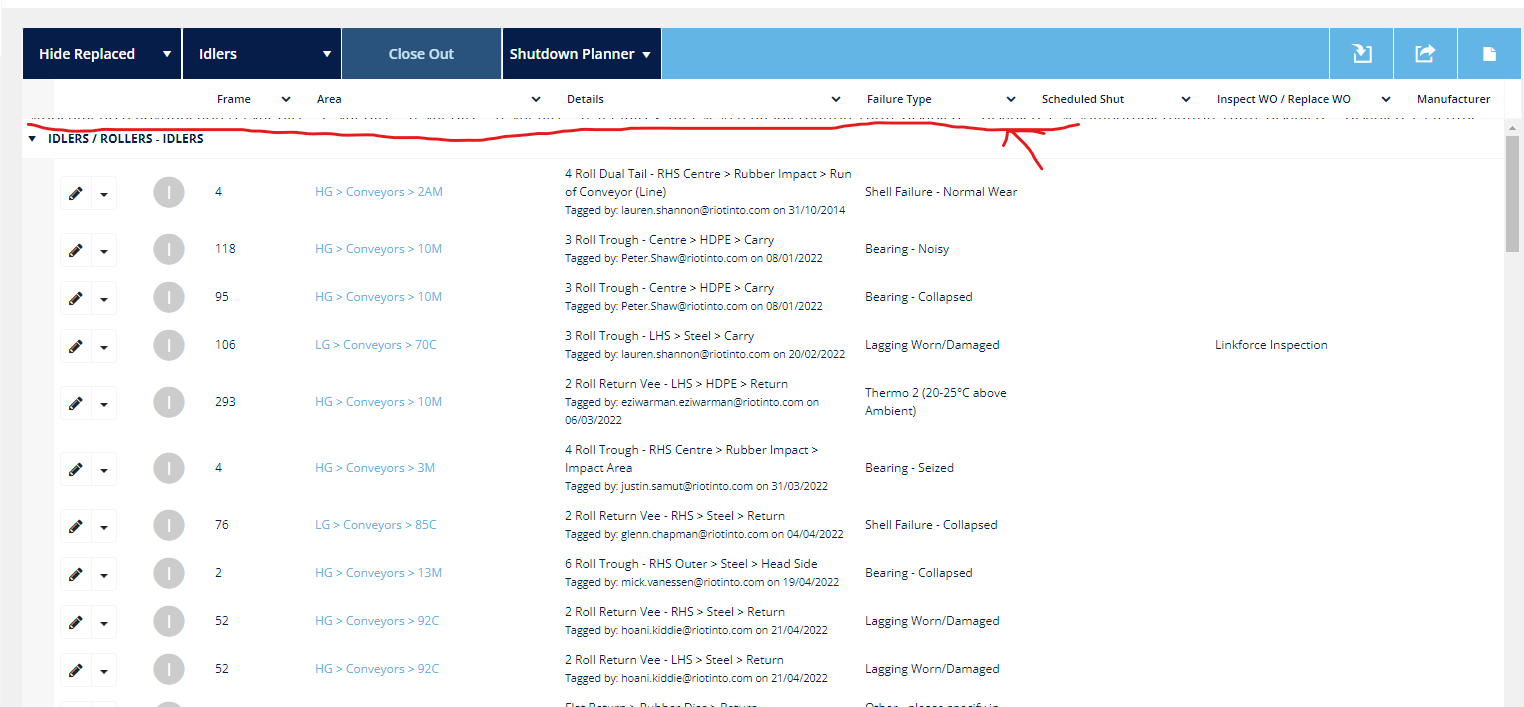
The display looks like this: As you can see in the image below some of the js code is being rendered in the main page. I am having hard time fixing this issue.

Note: There is no issue with the functionality of the code it works perfectly fine. Even tried doing console.log("Hello World"). Throws the same dark half baked js in the page. Any help would be appreciated.
Thank you in advance.
What i have tried:
Initially, I thought this issue was due to some missing tags and closure in html tags but i fixed those issues and resolved up the console errors and warnings that i was getting for those tags. Also, i found out that "display none" on the script tag fixed that issue but my senior won't allow it saying its not the solution just a hack. I don't have a clue what is causing this issue because there are no warning nor any errors in VS. also i tried doing document.Ready function for this script but that failed miserably as well. Now i am out of depth and have no idea what is causing this error. Another solution i discovered was if i move this whole script inside a new <div> tag, it resolves the issue.
Expectation:
--> The js should not be rendered in the page.
CodePudding user response:
It looks like the page is rending the script tag as html.
A quick and simple fix would be to hide the script tag like so:
<script style="display:none;">
If you could move that functionality outside of the razor page and into a dedicated javascript/typescript page it would probably fix the render issue aswell.
CodePudding user response:
Have you tried moving the script to a different location and see what happens? Kendo template might be rendering that JavaScript snippet to the datagrid columns/header as text. I guess what you can do is do first is do a trial and error determine where the code would work and the same time wont render as text. Maybe somewhere common like the layout page or something? Afterwards you can then do a proper fix like where the code should be best placed.
CodePudding user response:
Below will help
can you please try it with script rendering section on you layout page and then render your script on that scope.
// use this on your layout page-- bottom of page once all plugin scripts are rendered
@RenderSection("scripts", required: false)
// use below on your partial
@section scripts{
<script type="text/javascript">
var bID = @businessIDScript;
var gID = @groupIDScript;
var dID = @departmentIDScript;
var aID = @areaIDScript;
if (!(aID > 0)) {
$("#createIdlerButton").attr("disabled", "disabled");
$("#importIdlerButton").attr("disabled", "disabled");
}
if (@sapEnabled == true) {
$("#sapIdlerReport").show();
$("#sapIdlerReportAnchor").removeAttr('onClick');
$("#sapIdlerReportAnchor").attr('onClick', 'PDS.IdlerManagement.sapIdlerReport(' bID ',' gID ',' dID ',' aID ')');
} else {
$("#sapIdlerReport").hide();
}
