NOTE: The managing works for dummy label frames, but didn't work for actual app
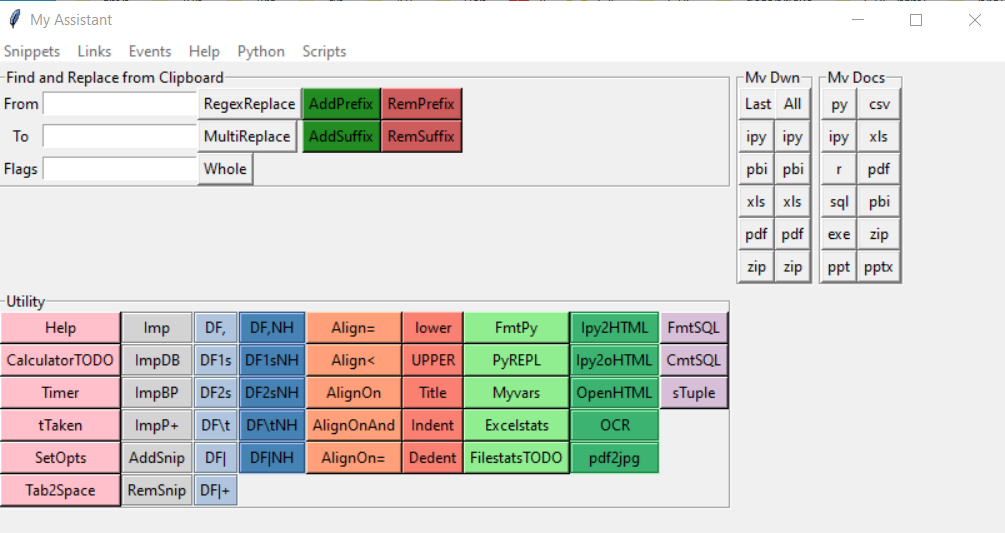
I am trying to place the 4 label frames into a frame snuggly. I have tried with the dummy label frame, for the simple script it works perfectly, but for the actual application with a lot of real functions and many buttons, it did not work. I have spent hours trying to fix the problem but all went to no avail.
Question: How to remove the gap between row0 and row1 label frames and display all four geometries snuggly?
MWE
#=============================================================================
#==== Frame: contains labelframes
f = tk.Frame(win,height=200, width=200)
f.grid(row=2,column=3,padx=2, pady=2)
f.pack(fill="both", expand="yes")
# label frames
kw = dict(rowspan=1,columnspan=1,f=f,win=win,padx=2, pady=2)
kwp = dict(path_app=path_app,path_snippets_json=path_snippets_json)
kw_most = {**kw,**kwp}
label_frame_find_and_replace( row=0,column=0,sticky='new', **kw)
label_frame_most_used(row=1,column=0,sticky='ns',**kw_most)
label_frame_move_from_downloads(row=0,column=1,sticky='nw', **kw)
label_frame_move_from_documents(row=0,column=2,sticky='ne', **kw)
#=============================================================================
# #==== Grid configuration
# f.rowconfigure(0,weight=1)
# f.rowconfigure(1,weight=1)
# f.columnconfigure(0,weight=1)
# f.columnconfigure(1,weight=1)
# f.columnconfigure(2,weight=1)
#=============================================================================
#==== Run the app in infinite loop
win.config(menu=menubar)
win.mainloop()
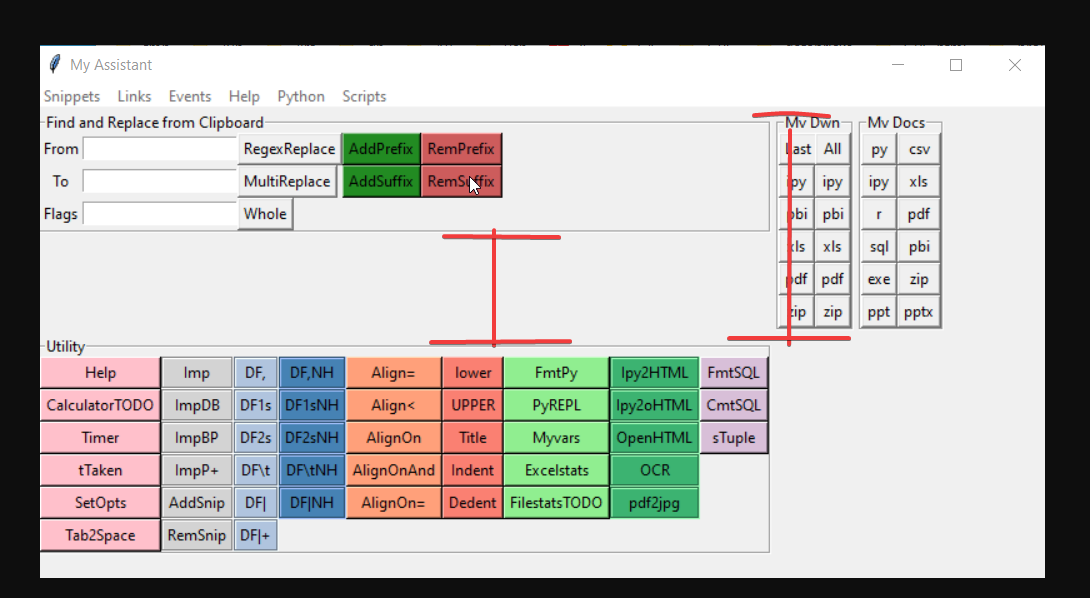
Image
Question: How to remove the gap between row0 and row1 label frames and display all four geometries snuggly?
CodePudding user response:
your problem is not in the size of the frames on the left, but in the widget on the right, which occupies more size, the limitation, in this case, extending your frame is in it

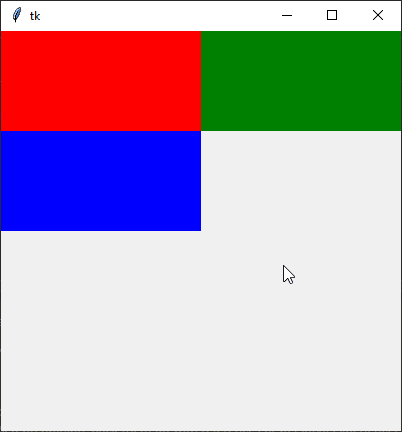
So for example, if you have 3 identical widgets no problem appears, they are all where they should be, that way.
import tkinter
app = tkinter.Tk()
app.geometry('400x400')
for i in range(2):
app.columnconfigure(index=i, weight=1)
size_1 = {'width': 100, 'height': 100}
# size_2 = {'width': 100, 'height': 250}
fr1 = tkinter.Frame(app, bg='red', **size_1)
fr1.grid(row=0, column=0, sticky='news')
fr2 = tkinter.Frame(app, bg='blue', **size_1)
fr2.grid(row=1, column=0, sticky='news')
fr3 = tkinter.Frame(app, bg='green', **size_1)
fr3.grid(row=0, column=1, sticky='news')
if __name__ == '__main__':
app.mainloop()
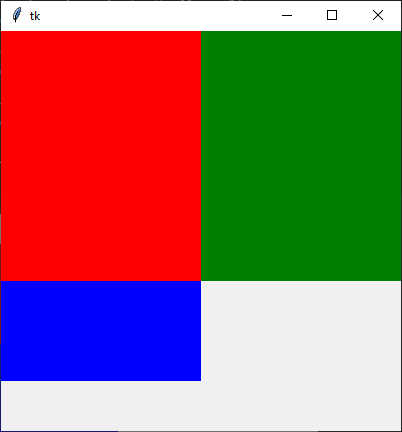
Now note that when component 3 'FR3' has a bigger size tall, it moves 'FR1' along with it, because it is a grid where everyone is equal The code is the same, I just added size 2 to the 'fr3' widget
fr3 = tkinter.Frame(app, bg='green', **size_2)
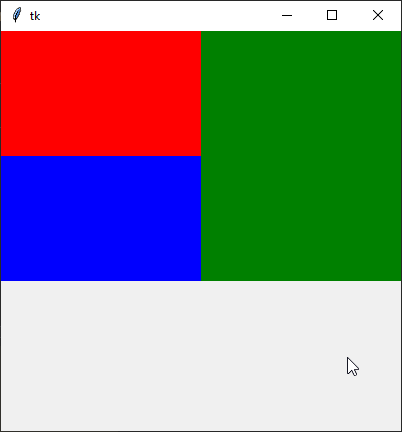
So, in short, my solution is to use rowspan in the 'fr3' component, so it will occupy two or more lines, 'as many as necessary', and it won't disturb the left component
Final code..
import tkinter
app = tkinter.Tk()
app.geometry('400x400')
for i in range(2):
app.columnconfigure(index=i, weight=1)
size_1 = {'width': 100, 'height': 100}
size_2 = {'width': 100, 'height': 250}
fr1 = tkinter.Frame(app, bg='red', **size_1)
fr1.grid(row=0, column=0, sticky='news')
fr2 = tkinter.Frame(app, bg='blue', **size_1)
fr2.grid(row=1, column=0, sticky='news')
fr3 = tkinter.Frame(app, bg='green', **size_2)
fr3.grid(row=0, column=1, sticky='news', rowspan=2)
if __name__ == '__main__':
app.mainloop()